
Posted by Kaushik Sathupadi, Prakhar Srivastav, and Kristin Bi – Software program Engineers; Alex Geboff – Technical Author
We launched Undertaking IDX, our experimental, new browser-based improvement expertise, to simplify the chaos of constructing full-stack apps and streamline the event course of from (again)finish to (entrance)finish.
In our expertise, most net purposes are constructed with at-least two completely different layers: a frontend (UI) layer and a backend layer. When you consider the form of app you’d construct in a browser-based developer workspace, you may not instantly bounce to full-stack apps with strong, absolutely useful backends. Creating a backend in a web-based atmosphere can get clunky and dear in a short time. Between completely different authentication setups for improvement and manufacturing environments, safe communication between backend and frontend, and the complexity of organising a completely self-contained (airtight) testing atmosphere, prices and inconveniences can add up.
We all know numerous you’re excited to attempt IDX yourselves, however within the meantime, we wished to share this submit about full-stack improvement in Undertaking IDX. We’ll untangle a number of the complicated conditions you may hit as a developer constructing each your frontend and backend layers in a web-based workspace — developer authentication, frontend-backend communication, and airtight testing — and the way we’ve tried to make all of it just a bit bit simpler. And naturally we wish to hear from you about what else we must always construct that might make full-stack improvement simpler for you!
Streamlined app previews
At first, we have streamlined the method of enabling your purposes frontend communication with its backend providers within the VM, making it easy to preview your full-stack utility within the browser.
IDX workspaces are constructed on Google Cloud Workstations and securely entry related providers by Service Accounts. Every workspace’s distinctive service account helps seamless, authenticated preview environments in your purposes frontend. So, while you use Undertaking IDX, utility previews are constructed immediately into your workspace, and also you don’t really must arrange a distinct authentication path to preview your UI. At the moment, IDX solely helps net previews, however Android and iOS utility previews are coming quickly to IDX workspaces close to you.
Moreover, in case your setup necessitates communication with the backend API beneath improvement in IDX from exterior the browser preview, we have established a number of mechanisms to briefly present entry to the ports internet hosting these API backends.
Easy front-to-backend communication
Should you’re utilizing a framework that serves each the backend and frontend layers from the identical port, you possibly can move the $PORT flag to make use of a customized PORT atmosphere variable in your workspace configuration file (powered by Nix and saved immediately in your workspace). That is a part of the essential setup circulate in Undertaking IDX, so that you don’t must do something notably particular (exterior of setting the variable in your config file). Right here’s an instance Nix-based configuration file:
{ pkgs, ... }: { # NOTE: That is an excerpt of a whole Nix configuration instance. # Allow previews and customise configuration idx.previews = { allow = true; previews = [ { command = [ "npm" "run" "start" "--" "--port" "$PORT" "--host" "0.0.0.0" "--disable-host-check" ]; supervisor = "net"; id = "net"; } ]; };
Nonetheless, in case your backend server is operating on a completely different port out of your UI server, you’ll must implement a distinct technique. One technique is to have the frontend proxy the backend, as you’ll with Vite’s customized server choices.
One other solution to set up communication between ports is to arrange your code so the javascript operating in your UI can talk with the backend server utilizing AJAX requests.
Let’s begin with some pattern code that features each a backend and a frontend. Right here’s a backend server written in Specific.js:
import specific from "specific";
import cors from "cors";
const app= specific();
app.use(cors());
app.get("/", (req, res) => {
res.ship("Hiya World");
});
app.pay attention(6000, () => {
console.log("Server is operating on port 6000");
})
The bolded line within the pattern — app.use(cors()); — units up the CORS headers. Setup could be completely different primarily based on the language/framework of your alternative, however your backend must return these headers whether or not you’re creating regionally or on IDX.
Once you run the server within the IDX terminal, the backend ports present up within the IDX panel. And each port that your server runs on is robotically mapped to a URL you possibly can name.

Now, let’s write some shopper code to make an AJAX name to this server.
// This URL is copied from the aspect panel exhibiting the backend ports view
const WORKSPACE_URL = "https://6000-monospace-ksat-web-prod-79679-1677177068249.cluster-lknrrkkitbcdsvoir6wqg4mwt6.cloudworkstations.dev/";
async operate get(url) {
const response = await fetch(url, {
credentials: 'embody',
});
console.log(response.textual content());
}
// Name the backend
get(WORKSPACE_URL);
We’ve additionally made certain that the fetch() name contains credentials. IDX URLs are authenticated, so we have to embody credentials. This fashion, the AJAX name contains the cookies to authenticate towards our servers.
Should you’re utilizing XMLHttpRequest as an alternative of fetch, you possibly can set the “withCredentials” property, like this:
const xhr = new XMLHttpRequest();
xhr.open("GET", WORKSPACE_URL, true);
xhr.withCredentials = true;
xhr.ship(null);
Your code may differ from our samples primarily based on the shopper library you employ to make the AJAX calls. If it does, examine the documentation in your particular shopper library on learn how to make a credentialed request. Simply make sure to make a credentialed request.
Server-side testing and not using a login
In some circumstances you may wish to entry your utility on Undertaking IDX with out logging into your Google account — or from an atmosphere the place you possibly can’t log into your Google account. For instance, if you wish to entry an API you are creating in IDX utilizing both Postman or cURL out of your private laptops’s command line. You are able to do this through the use of a short lived entry token generated by Undertaking IDX.
After getting a server operating in Undertaking IDX, you possibly can deliver up the command menu to generate an entry token. This entry token is a short-lived token that briefly lets you entry your workstation.
It’s extraordinarily necessary to notice that this entry token offers entry to your total IDX workspace, together with however not restricted to your utility in preview, so that you shouldn’t share it with simply anybody. We suggest that you simply solely use it for testing.

Once you run this command from IDX, your entry token exhibits up in a dialog window. Copy the entry token and use it to make a cURL request to a service operating in your workstation, like this one:
$ export ACCESS_TOKEN=myaccesstoken
$ curl -H "Authorization: Bearer $ACCESS_TOKEN" https://6000-monospace-ksat-web-prod-79679-1677177068249.cluster-lknrrkkitbcdsvoir6wqg4mwt6.cloudworkstations.dev/
Hiya world
And now you possibly can run checks from an authenticated server atmosphere!
Internet-based, absolutely airtight testing
As we’ve highlighted, you possibly can check your utility’s frontend and backend in a completely self-contained, authenticated, safe atmosphere utilizing IDX. You’ll be able to additionally run native emulators in your web-based improvement atmosphere to check your utility’s backend providers.
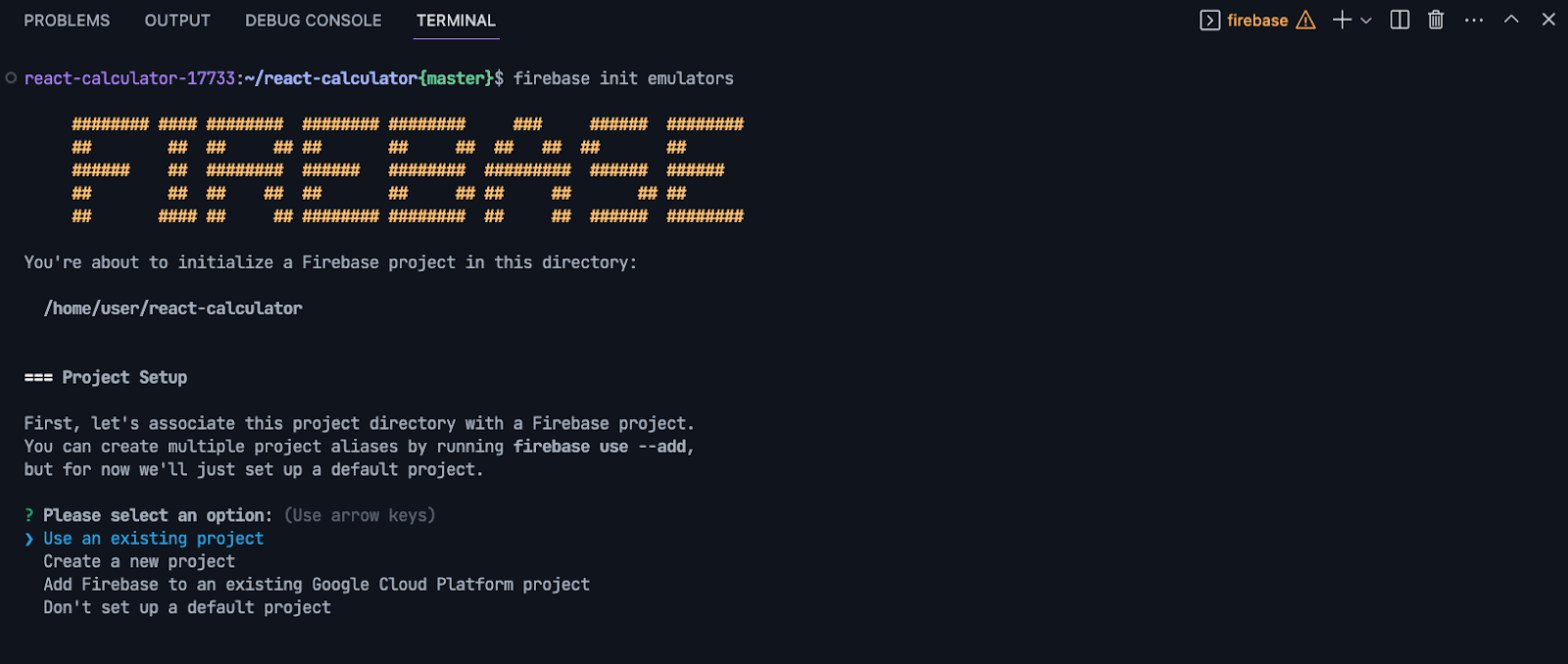
For instance, you possibly can run the Firebase Native Emulator Suite immediately out of your IDX workspace. To set up the emulator suite, you’d run firebase init emulators from the IDX Terminal tab and comply with the steps to configure which emulators you need on what ports.

When you’ve put in them, you possibly can configure and use them the identical approach you’ll in an area improvement atmosphere from the IDX terminal.
Subsequent Steps
As you possibly can see, Undertaking IDX can meet lots of your full-stack improvement wants — from frontend to backend and each emulator in between.
Should you’re already utilizing Undertaking IDX, tag us on social with #projectidx to tell us how Undertaking IDX has helped you together with your full-stack improvement. Or to join the waitlist, go to idx.dev.



