In relation to designing visually interesting and intuitive consumer interfaces in iOS growth, SF Symbols are a useful asset. It gives a complete library of over 5,000 customizable icons, designed particularly for iOS and macOS purposes. The newest iOS 17 replace brings SF Symbols 5, which introduces a implausible assortment of expressive animations. SwiftUI gives builders the flexibility to leverage these animations utilizing the brand new symbolEffect modifier.
This function empowers builders to create numerous and charming animations inside their apps. By incorporating symbolEffect into your SwiftUI code, builders can improve consumer interactions and create visually partaking interfaces. On this tutorial, we are going to present you the right way to work with this new modifier to create numerous kinds of animations.
The Primary Utilization of SymbolEffect
To animate a SF image, you’ll be able to connect the brand new symbolEffect modifier to the Picture view and specify the specified animation sort. Right here is an instance:
|
struct ContentView: View { @State non-public var animate = false
var physique: some View { Picture(systemName: “ellipsis.message”) .font(.system(measurement: 100)) .symbolRenderingMode(.palette) .foregroundStyle(.purple, .grey) .symbolEffect(.bounce, worth: animate) .onTapGesture { animate.toggle() } } } |
There are a selection of built-in animations together with Seem, Disappear, Bounce, Scale, Pulse, Variable Colour, and Change. Within the code above, we use the bounce animation. So, once you faucet the image within the preview canvas, it reveals a bouncing impact.

Make it Repeatable
By default, the animation is barely performed as soon as. To make it repeatable, you’ll be able to set the choices parameter of the modifier to .repeating like this:
|
.symbolEffect(.bounce, choices: .repeating, worth: animate) |
This can obtain an animated impact that repeats indefinitely. Should you want to repeat the impact for a particular variety of occasions, you’ll be able to make the most of the .repeat perform and point out the specified repeat rely as proven beneath:
|
.symbolEffect(.bounce, choices: .repeat(5), worth: animate) |
Controlling the animation pace

As well as, you’ve the pliability to customise the animation pace by using the .pace perform throughout the choices parameter. As an example, when you want to decelerate the animation, you’ll be able to set the worth of the .pace perform to 0.1, as demonstrated beneath:
|
.symbolEffect(.bounce, choices: .pace(0.1), worth: animate) |
Animation Sorts
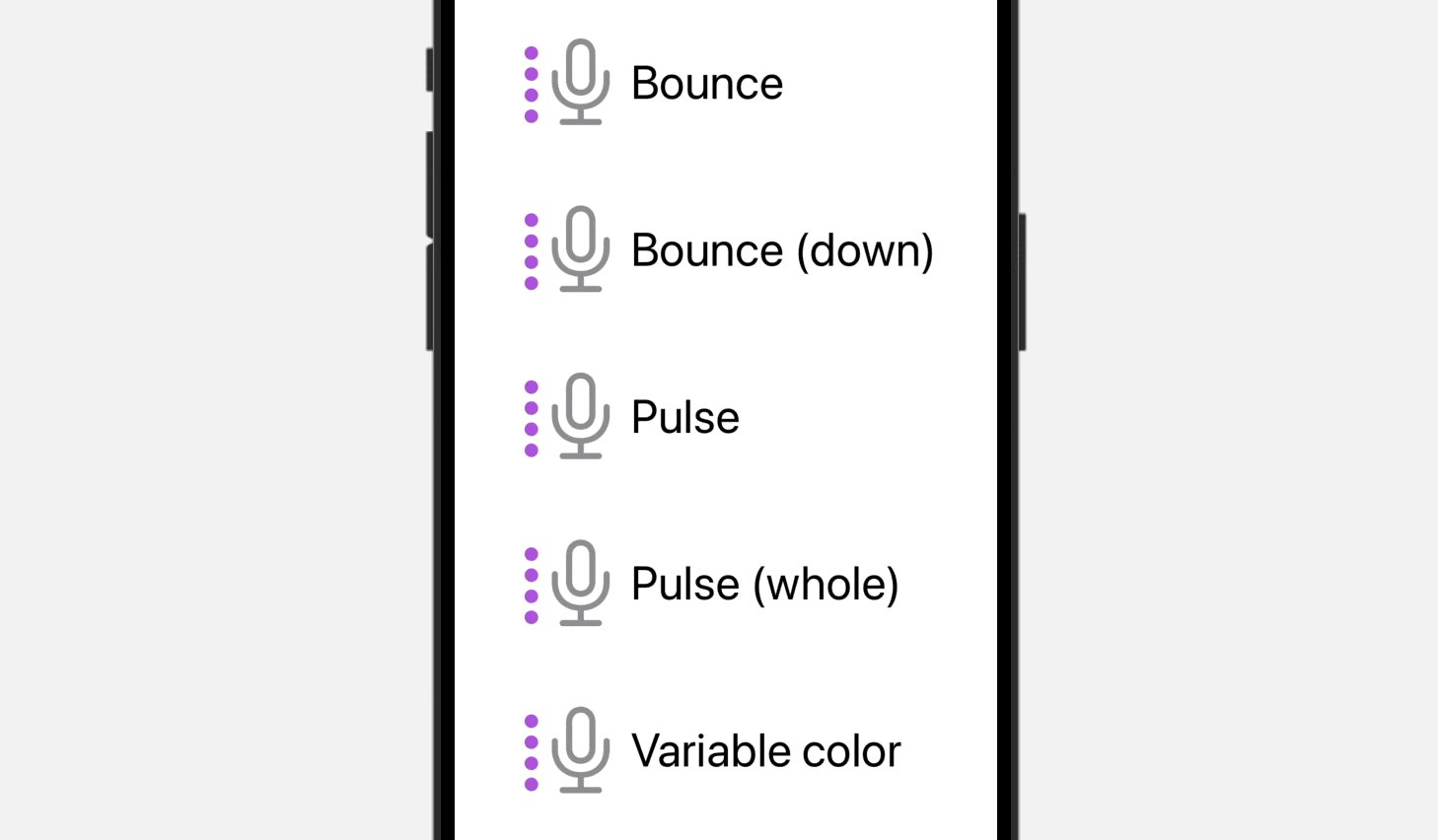
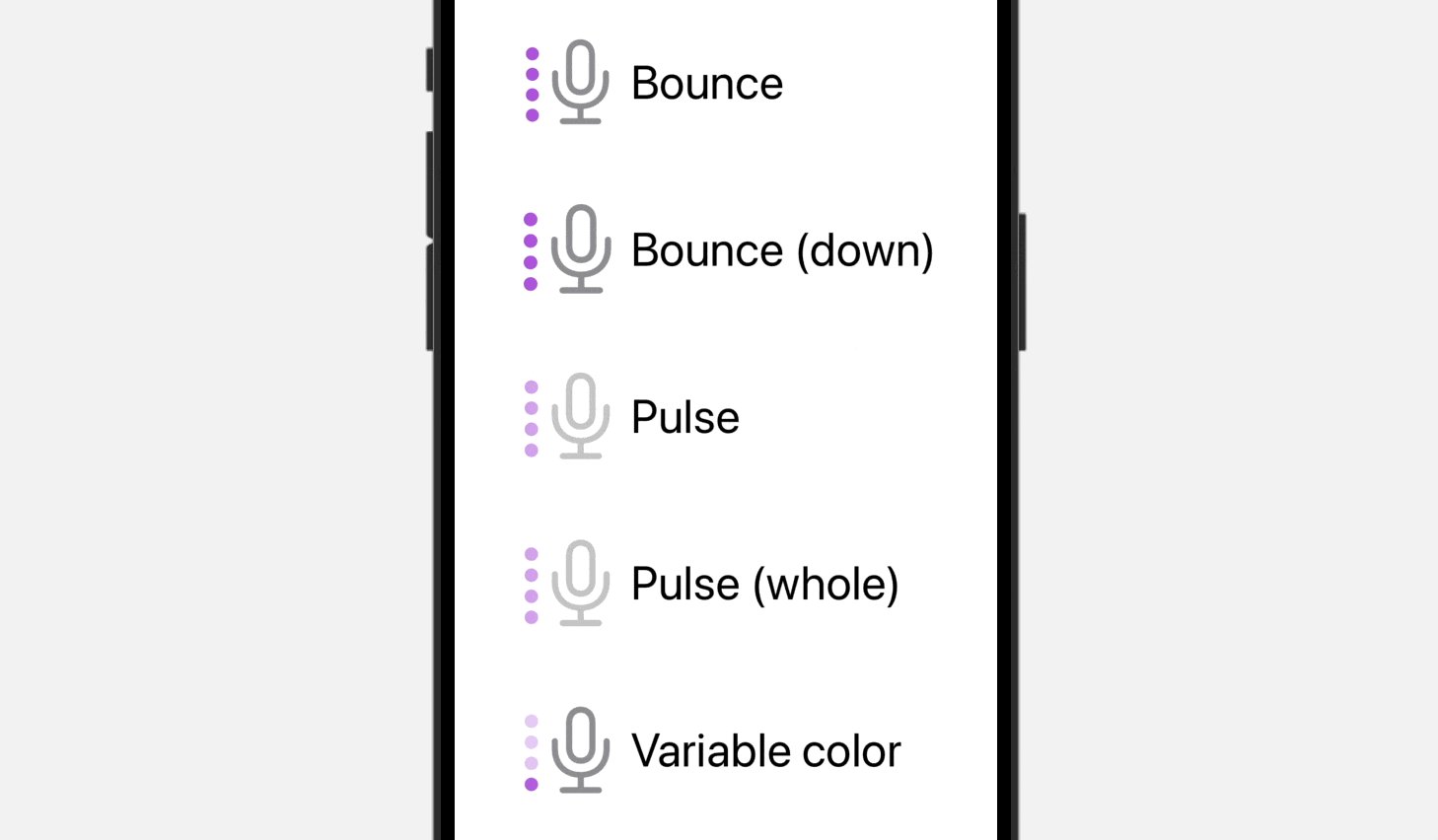
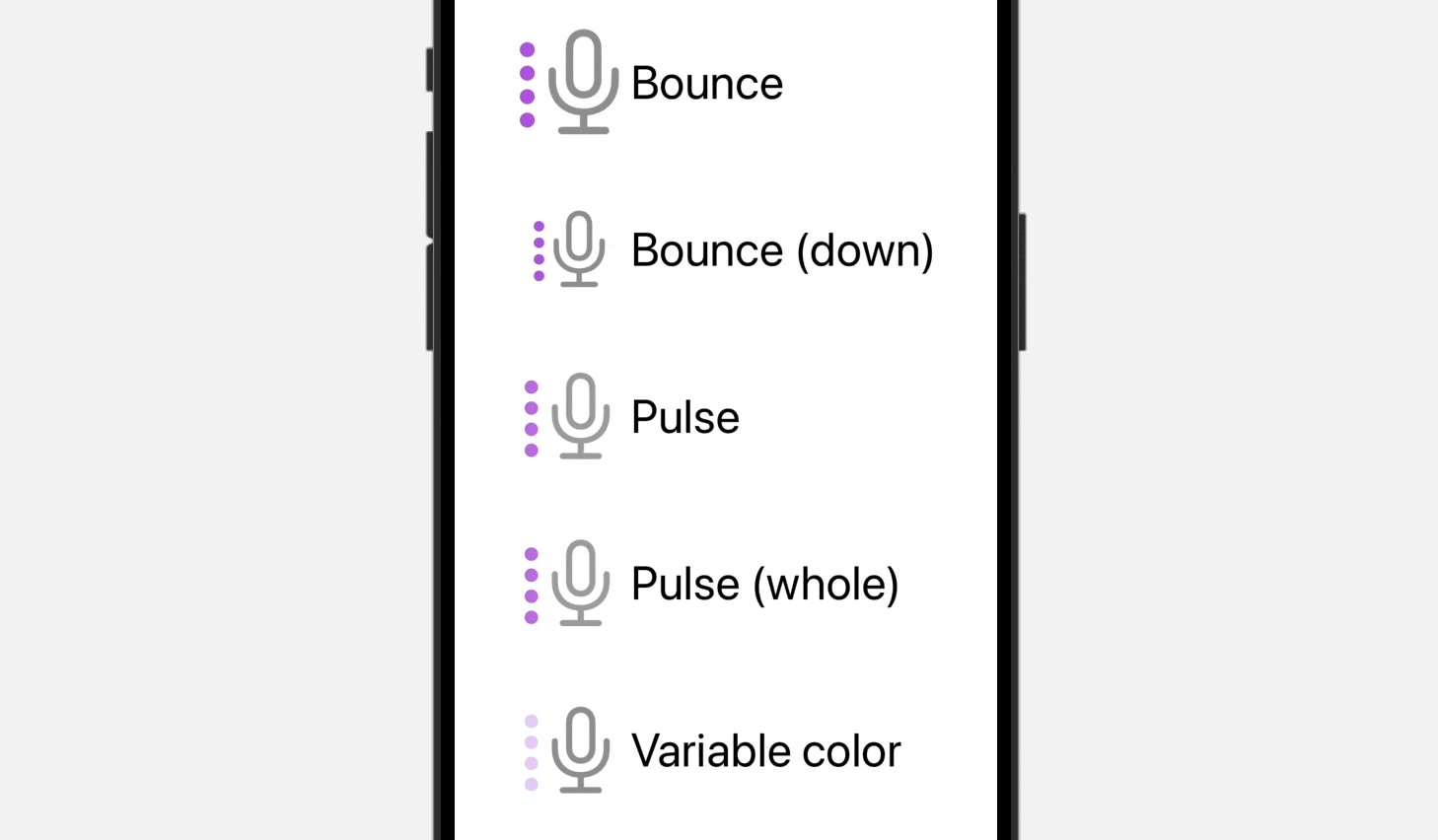
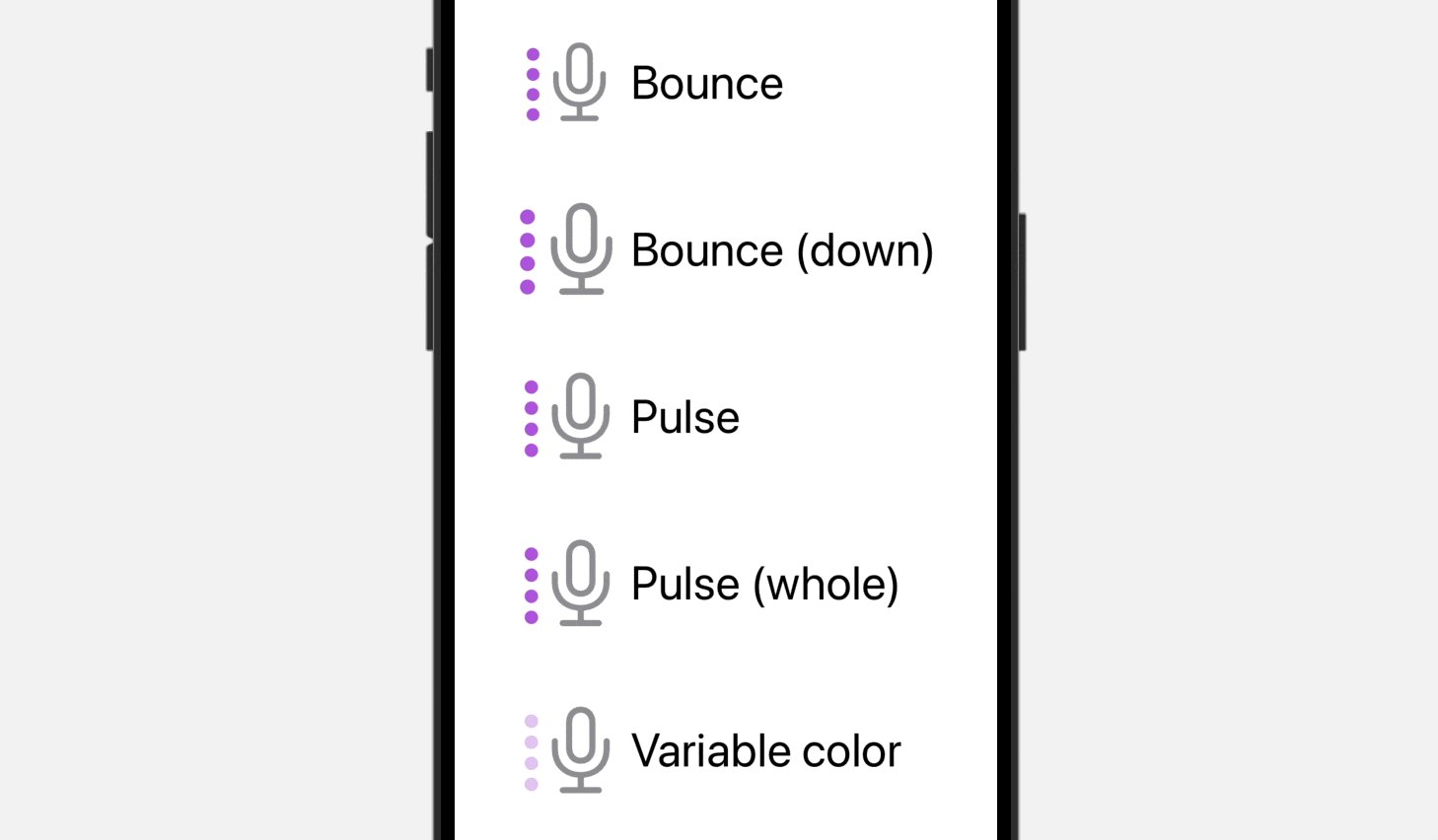
As acknowledged earlier, SwiftUI supplies a wide range of built-in animation sorts, corresponding to Bounce, Scale, Pulse, Variable Colour, and Change. Up till now, we now have solely used the bounce animation. Now, let’s discover and take a look at out different animation sorts utilizing the supplied code snippet:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
struct SymbolAnimationView: View { @State non-public var animate = false
var physique: some View { VStack(alignment: .main, spacing: 50) { HStack { Picture(systemName: “mic.and.sign.meter”) .font(.system(measurement: 60)) .symbolRenderingMode(.palette) .foregroundStyle(.purple, .grey) .symbolEffect(.bounce, choices: .repeating, worth: animate) Textual content(“Bounce”) .font(.largeTitle) }
HStack { Picture(systemName: “mic.and.sign.meter”) .font(.system(measurement: 60)) .symbolRenderingMode(.palette) .foregroundStyle(.purple, .grey) .symbolEffect(.bounce.down, choices: .repeating, worth: animate) Textual content(“Bounce (down)”) .font(.largeTitle) }
HStack { Picture(systemName: “mic.and.sign.meter”) .font(.system(measurement: 60)) .symbolRenderingMode(.palette) .foregroundStyle(.purple, .grey) .symbolEffect(.pulse, choices: .repeating, worth: animate) Textual content(“Pulse”) .font(.largeTitle) }
HStack { Picture(systemName: “mic.and.sign.meter”) .font(.system(measurement: 60)) .symbolRenderingMode(.palette) .foregroundStyle(.purple, .grey) .symbolEffect(.pulse.wholeSymbol, choices: .repeating, worth: animate) Textual content(“Pulse (entire)”) .font(.largeTitle) }
HStack { Picture(systemName: “mic.and.sign.meter”) .font(.system(measurement: 60)) .symbolRenderingMode(.palette) .foregroundStyle(.purple, .grey) .symbolEffect(.variableColor, choices: .repeating, worth: animate) Textual content(“Variable colour”) .font(.largeTitle) }
} .onTapGesture { animate.toggle() } } } |
By tapping any of the photographs within the preview canvas, you’ll be able to see the animations coming to life. Compared to the bounce animation, the Pulse animation gives a definite impact by step by step fading the opacity of particular or all layers throughout the picture. However, the variableColor animation replaces the opacity of variable layers within the picture, offering a singular visible transformation.

Even for the Bounce animation, you’ll be able to specify .bounce.down to bounce the image downward.
|
.symbolEffect(.bounce.down, choices: .repeating, worth: animate) |
For added flexibility, it’s doable to use a number of symbolEffect modifiers to a view, permitting you to realize a customized impact by combining completely different animations.
|
Picture(systemName: “ellipsis.message”) .font(.system(measurement: 100)) .symbolRenderingMode(.palette) .foregroundStyle(.purple, .grey) .symbolEffect(.bounce, choices: .pace(1.5), worth: animate) .symbolEffect(.pulse, choices: .repeating, worth: animate) .onTapGesture { animate.toggle() } |
Content material Transition and Change Animation

In sure eventualities, there could also be a must transition between completely different symbols inside a picture. As an example, when a consumer faucets the Contact ID image, it transforms right into a checkmark image. To make sure a seamless and visually pleasing transition, you’ll be able to make the most of the contentTransition modifier at the side of the Change animation, as demonstrated beneath:
|
Picture(systemName: animate ? “checkmark.circle” : “touchid”) .font(.system(measurement: 100)) .symbolRenderingMode(.palette) .symbolEffect(.bounce, worth: animate) .contentTransition(.symbolEffect(.exchange)) .foregroundStyle(.purple, .grey) .onTapGesture { animate.toggle() } |
Abstract
SF Symbols and symbolEffect present builders with highly effective instruments to reinforce consumer interactions and create visually partaking interfaces in iOS and macOS purposes.
This tutorial demonstrates the fundamental utilization of symbolEffect, making animations repeatable, controlling animation pace, and exploring completely different animation sorts. It additionally covers content material transition and exchange animation.
You probably have discovered this tutorial fulfilling and wish to discover SwiftUI additional, we extremely advocate trying out our complete e book, “Mastering SwiftUI.“


