For many on-line shops and ecommerce websites, your product pages are your gross sales pages. These are the pages that flip your customers from potential prospects into precise paying prospects.
Nice product pages make your objects look, sound, and really feel like one thing customers wish to purchase. They make it simpler to resolve to position an order.
On this article, you’ll see some nice design examples, learn to create the very best product pages, and see how a number of enhancements can enhance your gross sales and income.
The aim of product pages
Your product pages must ship all the things essential to persuade customers to position an order with you, and never go someplace else.
Compelling product pages do 4 issues. They:
- Inform: Internet buyers want info that solutions their questions and exhibits whether or not your product will meet their wants or resolve their issues.
- Delight: Clients wish to be delighted by the guarantees your product will ship.
- Reassure: Customers wish to be reassured that they’re shopping for one thing of top of the range, from a enterprise that can deal with them nicely.
- Justify: Customers want to have the ability to logically justify their buy, in their thoughts or for another person of their life who might have an opinion.
So, let’s have a look at find out how to create product pages and the important thing components to delivering a terrific on-line purchasing expertise that ends in five-star evaluations and repeat prospects.
12 key components of an efficient product web page design
1. Excessive-quality product photographs
In a brick-and-mortar retailer, prospects can decide up a product, learn the directions or substances, research the label, and examine it to close by objects. In a web-based retailer, you’ll want to present as shut as potential to the in-store shopping for course of.
And that begins with high-quality photographs of your merchandise.
For clothes, it’s finest to indicate folks carrying them, with photographs of various sizes if potential and related. For different merchandise, take a number of product images from quite a lot of angles, and permit the consumer to click on on totally different views.

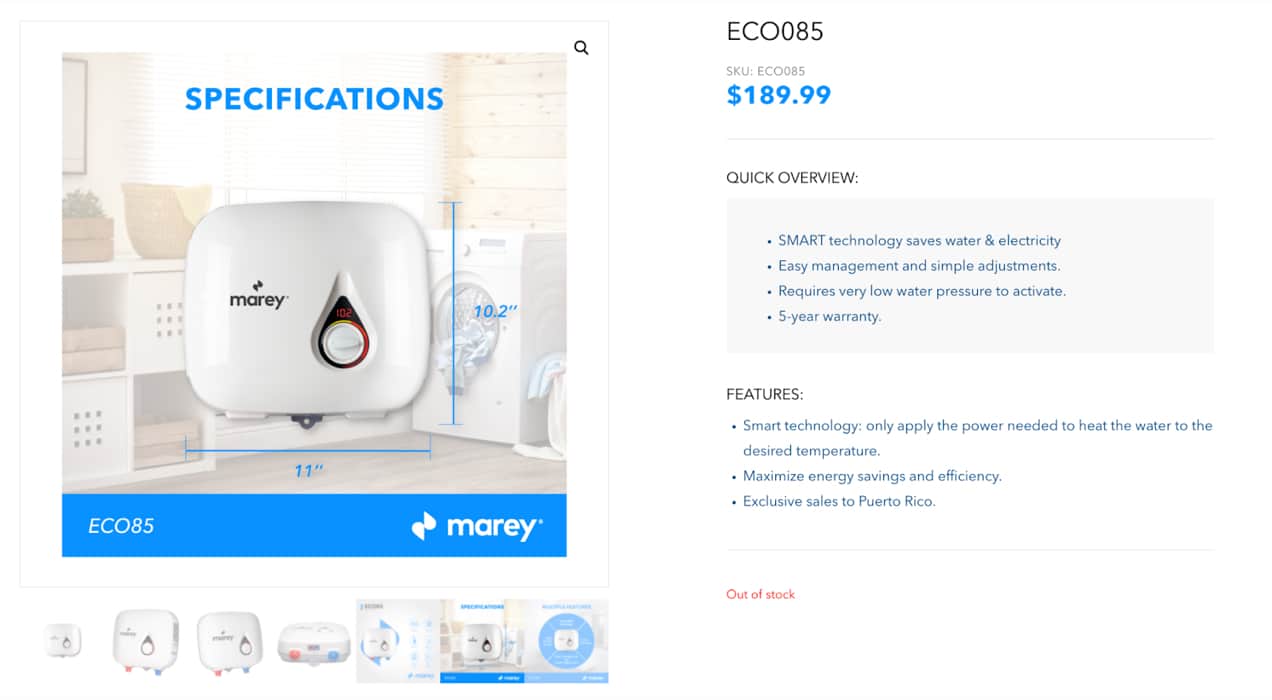
Marey.com is a web-based retailer promoting numerous kinds of water heaters and associated expertise and gear. Their product pages permit the potential buyer to see every merchandise from a number of angles, view it up shut, and have a look at options, specs, and different product particulars.
Taking nice photographs takes time and dedication. You want good lighting, an applicable setting, a plan for a way you’ll shoot every product, and a superb digicam.
Use the following tips for taking skilled product images, even when you’re not a photographer.
2. Write compelling product descriptions
One of the best product descriptions don’t simply describe options and specs concerning the product. And so they don’t simply repeat no matter’s on the label.
The simplest descriptions are those that allow the consumer to really feel and understand the advantages of proudly owning or consuming a product. How will it make them really feel? How will it make their lives simpler, less complicated, or happier? Because the saying goes, you don’t purchase a drill since you desire a drill. You purchase a drill since you need the outlet.
Give attention to the advantages, not the options alone
So it’s about advantages, not options. Advantages are about outcomes. What’s going to the result be when somebody purchases a specific product? In different phrases, your descriptions ought to focus in your worth proposition.
For instance, ‘wrinkle-free’ clothes is a characteristic. However why ought to we care?
As a result of wrinkle-free clothes appears to be like higher, so that you make a greater impression on a date, at a job interview, at social gatherings, or at college. It additionally eliminates the necessity for ironing, saving time and problem, releasing you as much as do stuff you get pleasure from. Simply itemizing “wrinkle-free” as a characteristic, however saying nothing extra about it, received’t make an impression on most customers.
Be particular
As this put up about writing high-converting product pages factors out, descriptions must also be particular. Don’t make generic claims like “assured to final” or “all pure.” These phrases are so commonplace that they imply subsequent to nothing. How lengthy does it final? Make particular claims and be capable of again them up.
Product descriptions also can take away doubts. Do not forget that these pages must justify the acquisition and reassure the customer. Doubts come from objections.
What makes your potential prospects hesitate to purchase an merchandise, apart from the value? Your descriptions want to deal with objections.
Be succinct
Does all of this imply it’s a must to write lengthy product descriptions?
Not essentially. Once you do it nicely, you possibly can merely rewrite your options as advantages, and you may match lots of persuasive info into the identical bullet factors.
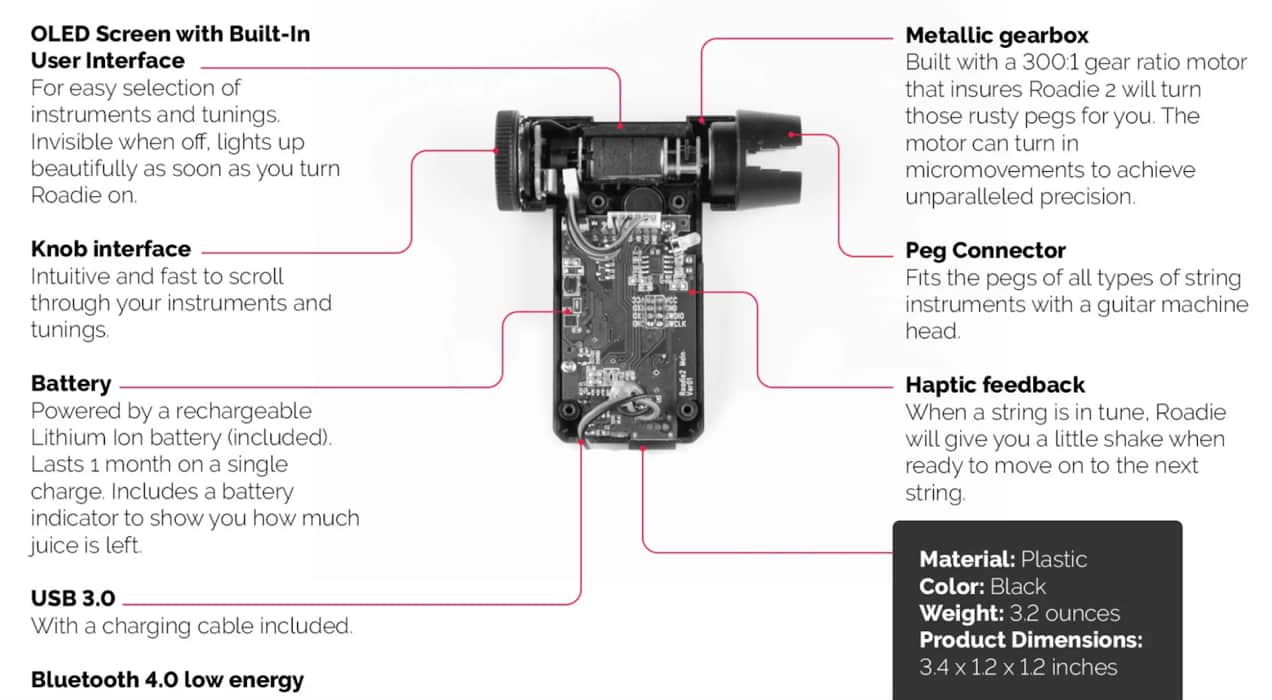
The Roadie 2 is likely one of the finest product web page examples. It packs loads of info on a single web page, however the major profit is brief, candy, and sits proper close to the highest, “Makes Tuning Simpler & Quicker.”
Afterward the web page, it lists technical options, however every is accompanied by extra particulars that specify the advantages of the expertise. For instance, one characteristic is, “OLED Display screen with Constructed-In Consumer Interface.”
Straight beneath that line? “For straightforward number of devices and tunings. Invisible when off, lights up superbly while you flip Roadie on.”
The web page does an excellent job of itemizing options and instantly speaking why they matter with out wasted area or pointless particulars.

Study extra about writing nice product descriptions.
3. Use product movies that convey objects to life
Of their heyday, infomercials typically resulted in thousands and thousands of {dollars} in gross sales due to the facility of product demonstration. Seeing that incredible knife reduce by way of tomatoes proper after you watched it noticed by way of a T-bone steak – together with the bone – was all it took to persuade you that you simply completely needed to have the knife.
In case your merchandise are suited to demonstration, transcend images and insert product movies in your pages. It’s not as troublesome as you would possibly assume, and the payoff is price it.
The Vimeo for WooCommerce extension makes it even simpler so as to add product movies to your ecommerce web site. And movies make purchasing extra pleasurable and nearer to the in-store expertise.
4. Embrace product particulars customers wish to know
Each product web page wants some factual info to go along with it. Which dimension will match finest? Does the half combine with the opposite elements I have already got? What are the measurements? What are the substances?
Regardless of the product, be sure you present all the main points folks will must be positive they’re shopping for the appropriate merchandise. In the end, this can result in fewer inquiries to gross sales reps, a decrease return fee, and happier prospects.

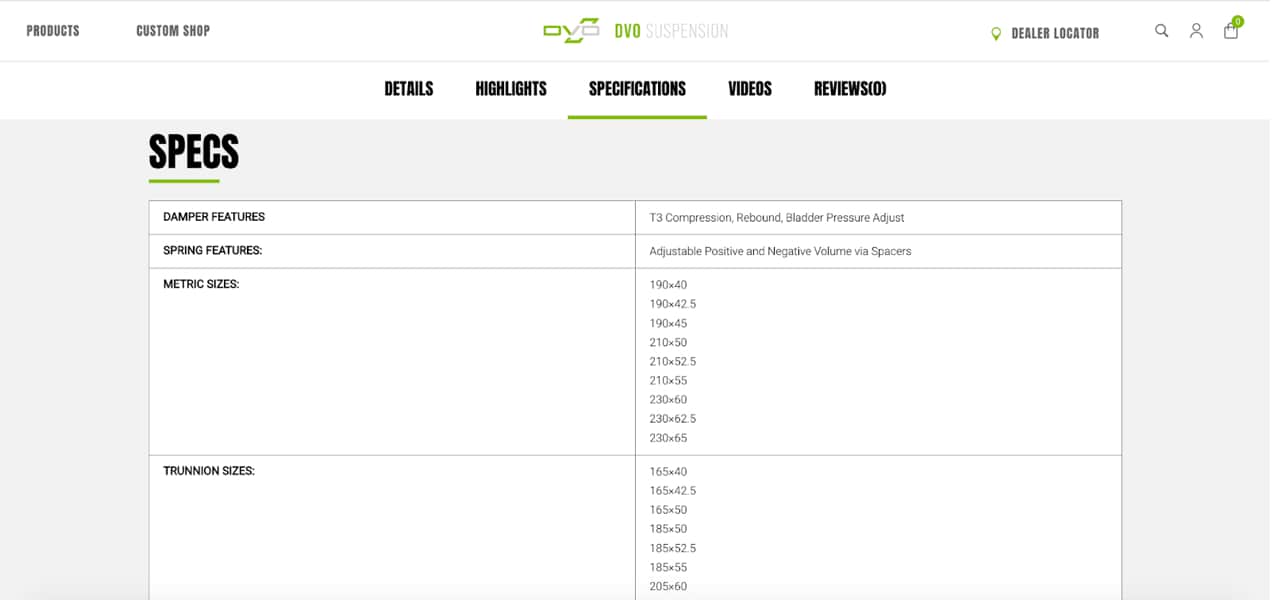
For instance, DVO Suspension sells quite a lot of bicycle shocks and associated gear. This product web page contains detailed specs that bikers would want to know to make certain this product will match with their bikes. If it doesn’t, the web page additionally recommends different shocks that customers can discover.
5. Present product pricing and stock ranges
One of the crucial irritating elements about on-line purchasing occurs when it’s a must to hunt for the value – and that’s the best element so as to add to a product web page. However with all the opposite content material your web site guests will see, you’ll want to create the web page such that the value is unattainable to overlook.
Massive textual content, totally different colours, totally different fonts, and repetition are among the instruments you should use to make certain nobody will get confused concerning the value.
For those who’re providing choices like product bundles or bulk reductions, be clear about these costs too.
And in case your stock is low otherwise you’re out of an merchandise, you’ll want to embody that info on the product web page so prospects don’t purchase one thing, then discover out they’ve to attend weeks or months for it to be restocked.

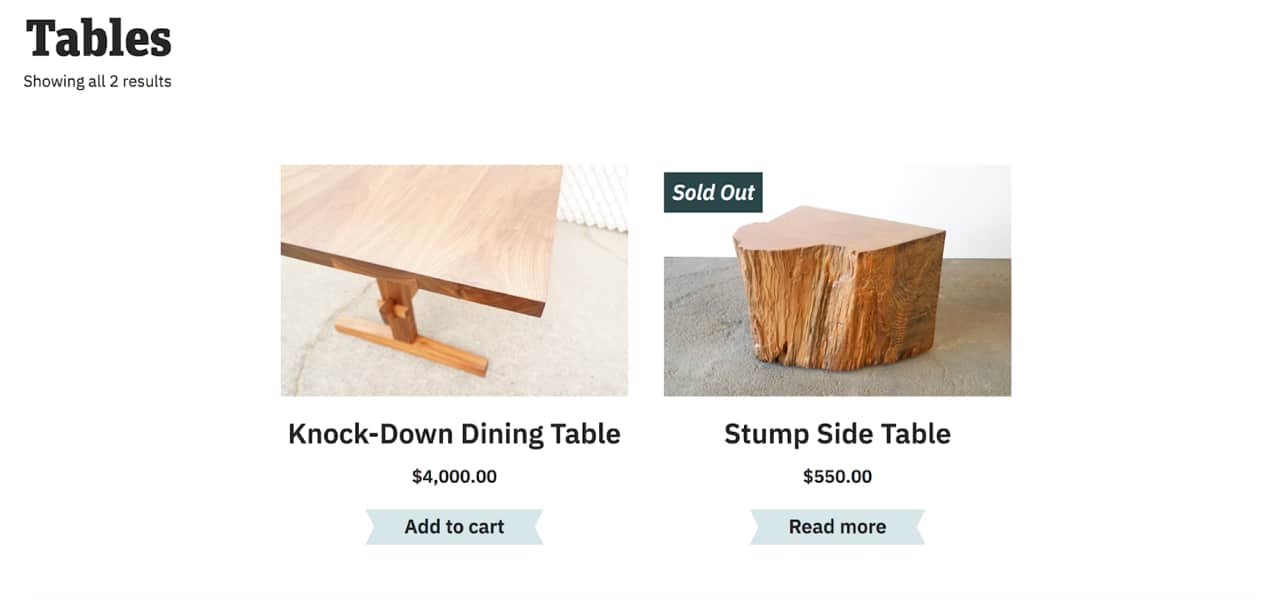
For instance, Offerman Woodshop creates customized wooden furnishings, amongst different objects. This product web page options two of their tables, and the costs are proper there, unattainable to overlook. On the time of this writing, one of many tables additionally had a “bought out” graphic included within the product photograph, telling potential prospects concerned about that desk that they’ll have to attend to purchase it.
6. Use a product configurator, if relevant
For those who promote custom-made merchandise or product kits that allow the customer to assemble the elements they need, make this simpler through the use of a product configurator in your product pages.

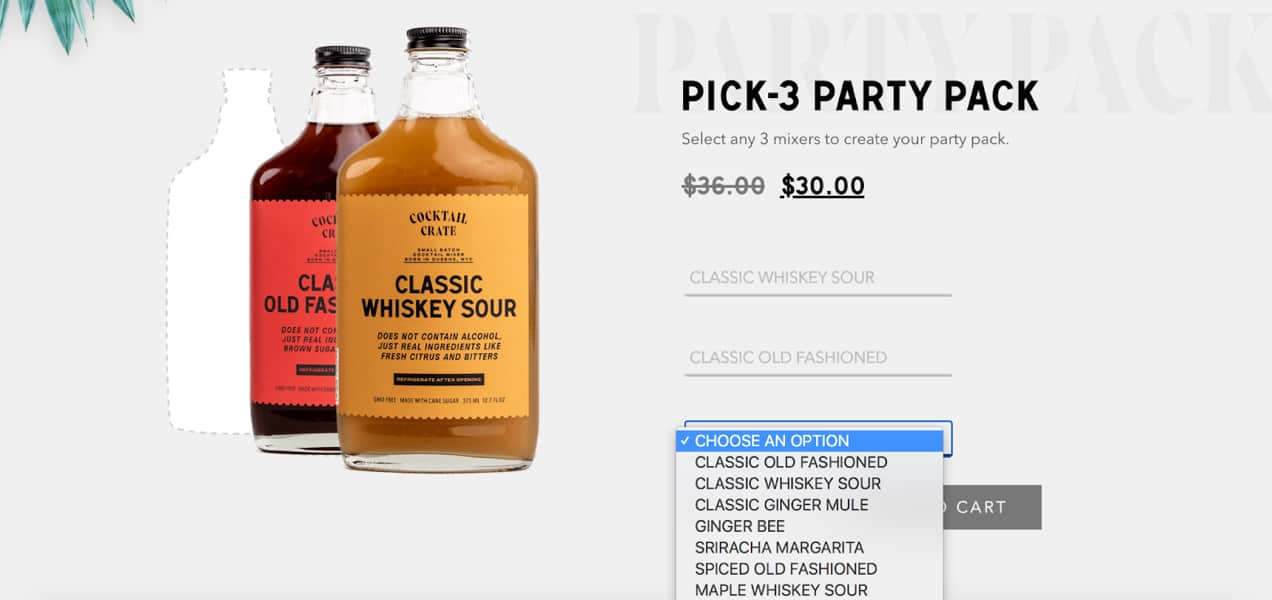
For instance, Cocktail Crate lets customers select any three mixers they wish to purchase as a part of a bundle. Their product web page walks the shopper by way of selecting every merchandise till they’ve accomplished their three-pack.
7. Embrace social proof
Testimonials and evaluations proceed to be very efficient at assembly the third objective of a product web page – reassure the customer that they’re getting a superb deal and dealing with a good model. For this reason social proof is so efficient and essential.
On a product web page, buyer testimonials and social proof can take a number of kinds. Video testimonials are particularly efficient as a result of they eradicate doubt that the assessment may be created by a bot or an AI device.
You can too embody star evaluations in your pages, and different user-generated content material from social media, equivalent to screenshots of raving evaluations and images of consumers utilizing or displaying your merchandise.
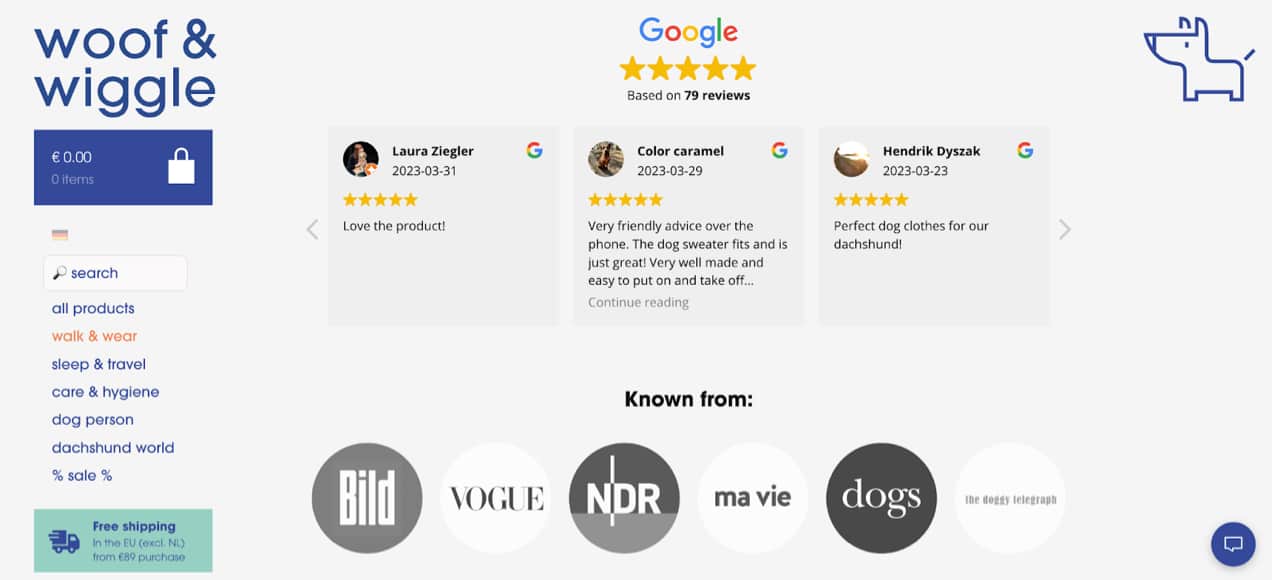
Woof & Wiggle does an excellent job highlighting actual buyer evaluations with five-star icons and additional validation from options in well-known media shops. It’s a robust, pungent, proof-building masterpiece.
How will you beat that?

8. Characteristic incentives to shut the sale
Bear in mind – the job of a terrific product element web page is to promote the product. Descriptions and product particulars matter, however so does the value. And generally customers want somewhat additional incentive to step over the road and resolve to position an order.
If you wish to use gross sales incentives equivalent to bundles, free transport, coupons, first-time buyer offers, discounted costs for bulk purchases, buy-one-get-one offers, or every other particular gives, be sure you characteristic them prominently on the product web page.

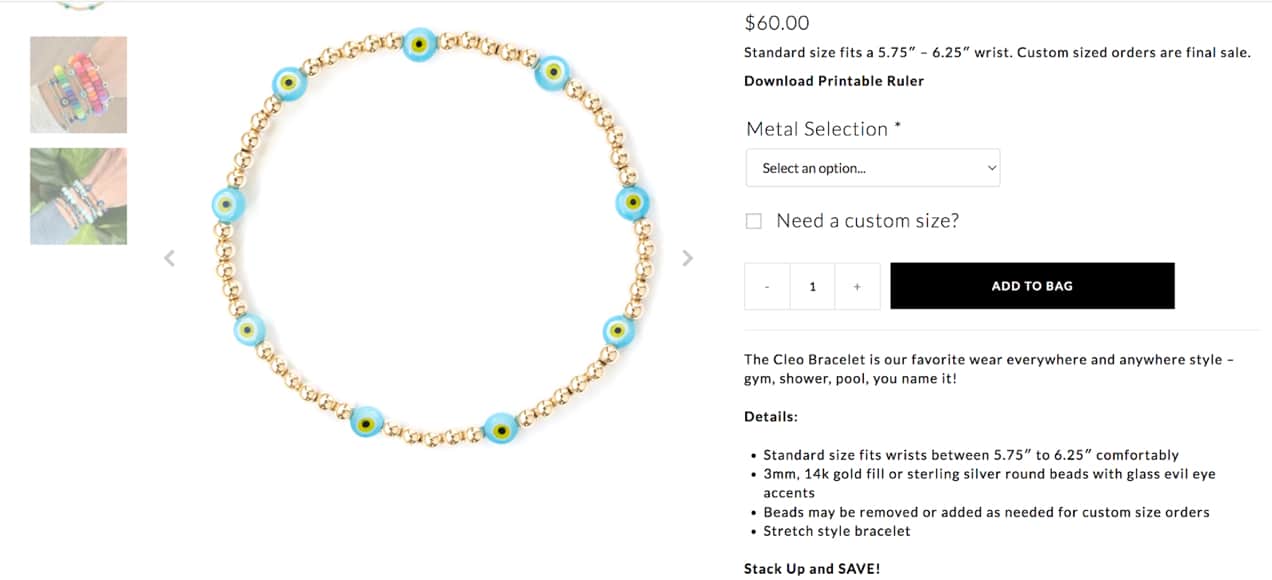
This product web page promoting bracelets from April Soderstrom features a message close to the top telling prospects they will save 15% on purchases over $200, and it features a coupon code.
It is a good use of coupons – utilizing the Good Coupons extension from WooCommerce – as a result of it will increase the acquisition dimension, and thus reduces the income hit from the coupon.
9. Embrace product suggestions
Any retailer can do that utilizing the Product Suggestions extension, which helps you to create quite a lot of rule-based options that can change relying on the consumer and different elements.

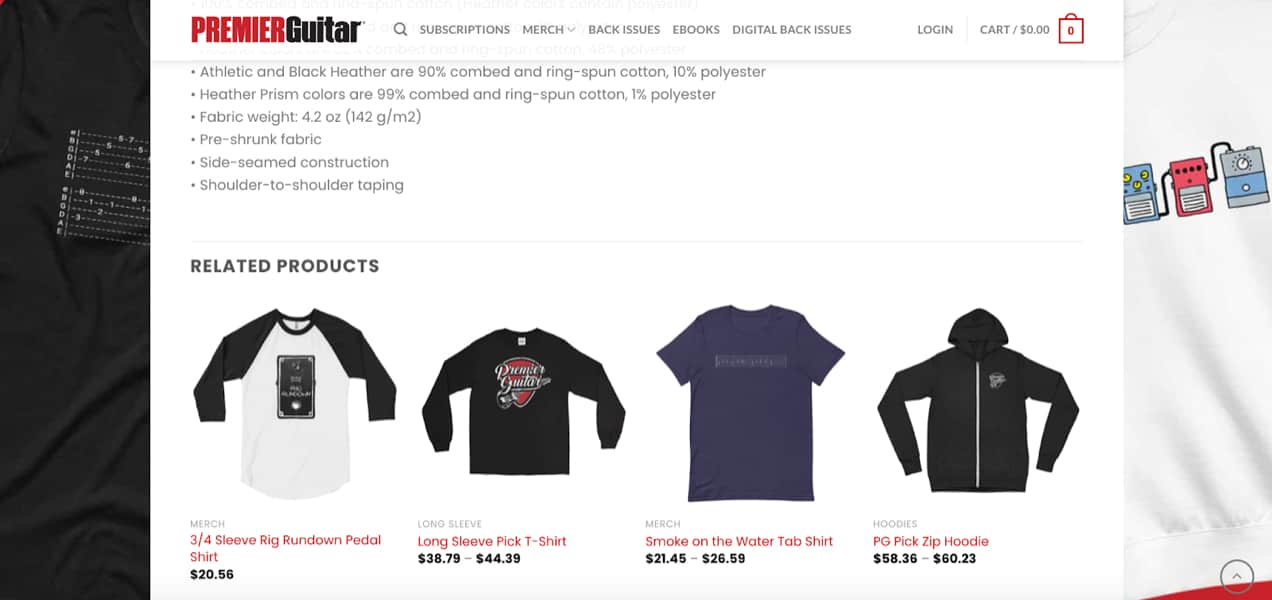
Premier Guitar, for instance, presents an array of associated merchandise on the backside of their product pages.
One use of product suggestions is to assist customers discover what they’re in search of if the product they’re at present taking a look at isn’t assembly their wants.
One other use is to complement what somebody has already bought with extra or associated objects that may go nicely with it, equivalent to a hat with a shirt, or an extra taste of the identical meals merchandise.
Product suggestions serve prospects with related choices and enhance your common order dimension on the similar time.
10. Supply product add-ons equivalent to present wrapping
Many instances, it’s the little additional touches and personalization that seal the acquisition choice in your prospects, particularly when the merchandise is a present. Giving them the choice to jot down particular messages, add present wrapping, and embody different distinctive options with their buy makes it extra seemingly that they’ll purchase out of your on-line retailer.
With the Product Add-Ons extension, you are able to do all that and a lot extra. As an example, particular messages also can go on T-shirts or different objects.
You can too allow prospects with an possibility to pick colours utilizing an array of product images, and you may modify the value accordingly based mostly on their choice.

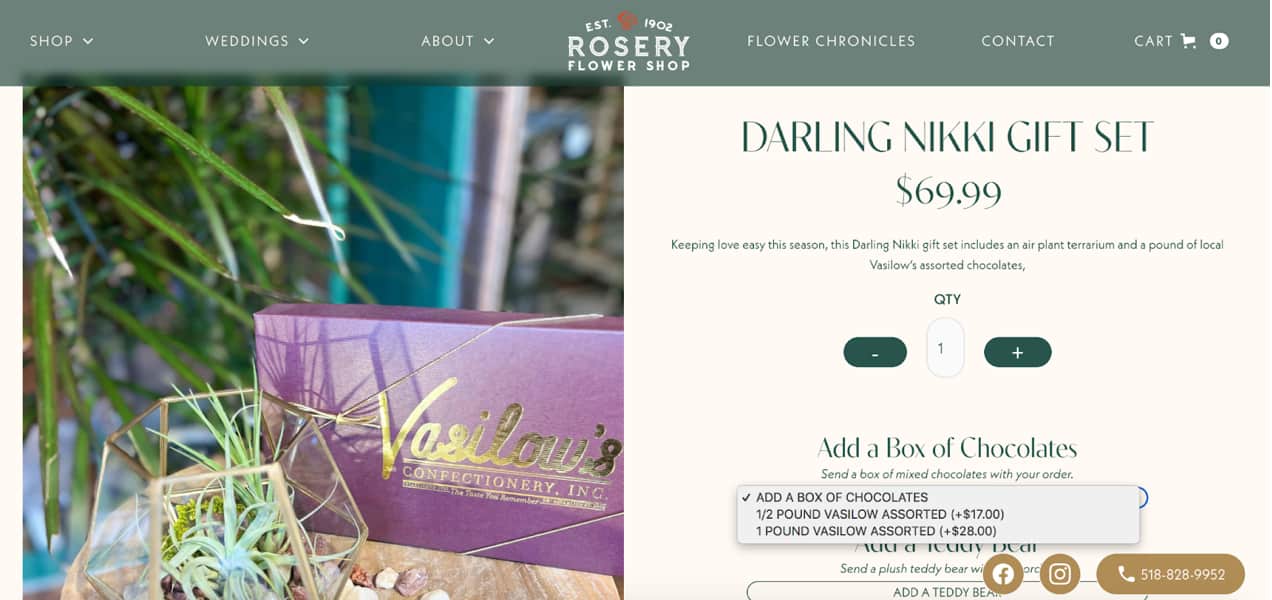
Right here’s an instance of a product web page from Rosery Flower Store providing add-ons for certainly one of their present units. Discover how every add-on merchandise features a value so there’s no confusion or surprises.
11. Supply buyer assist equivalent to dwell chat
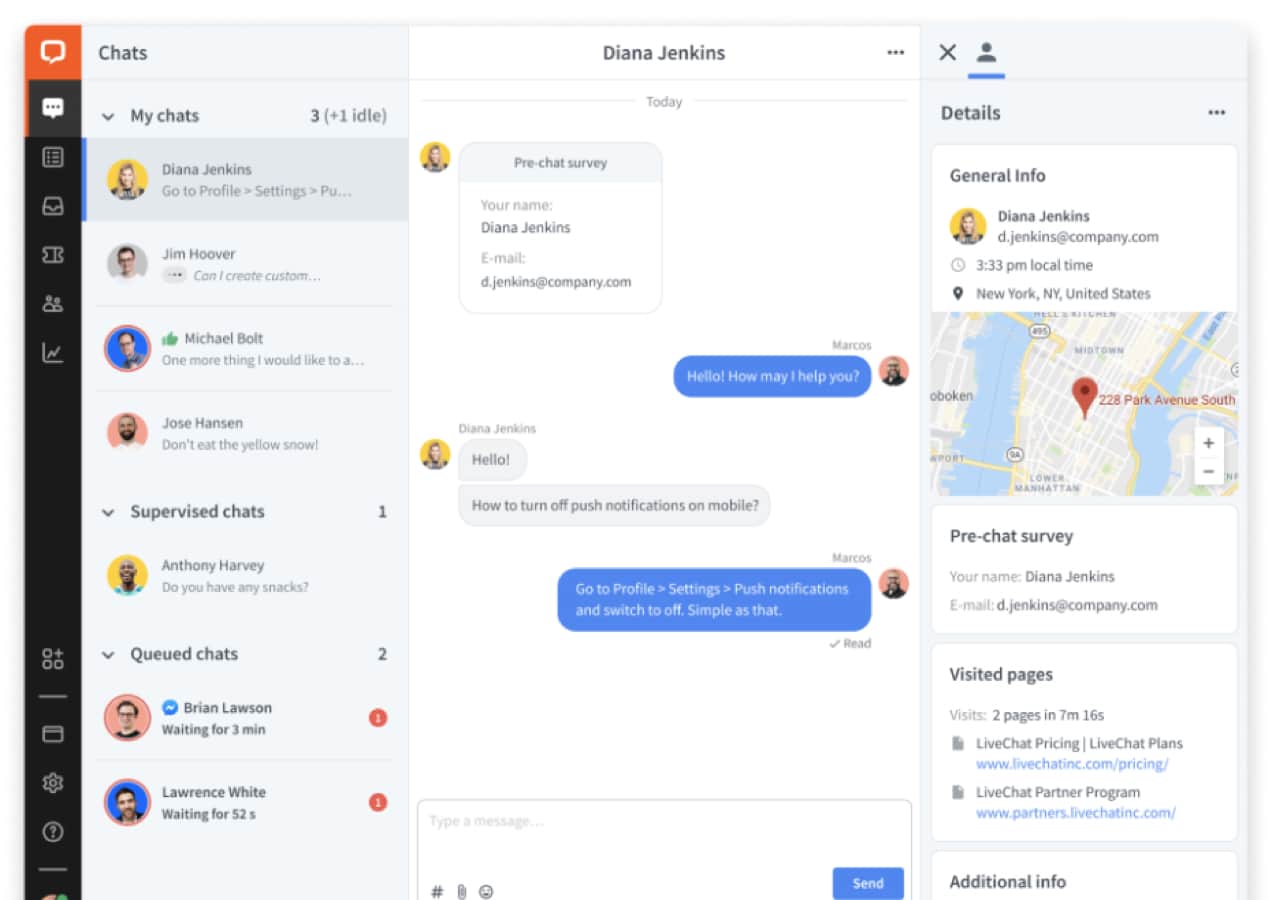
Generally your prospects have fast questions that simply must be answered, proper now. Dwell chat is a quick and easy answer for patrons. In case your ecommerce web site site visitors quantity is excessive sufficient to justify utilizing this, it’s a terrific addition to a product web page and can allow you to shut extra gross sales.
You can too embody telephone and electronic mail assist, and that too may be clearly introduced proper in your product pages.
It’s essential to place this info there and never simply the checkout web page, as a result of if folks want a query answered earlier than including an merchandise to their cart, they received’t attain the checkout web page to start with.

The LiveChat for WooCommerce extension is a superb possibility, even permitting you to offer buyer assist by way of exterior platforms.
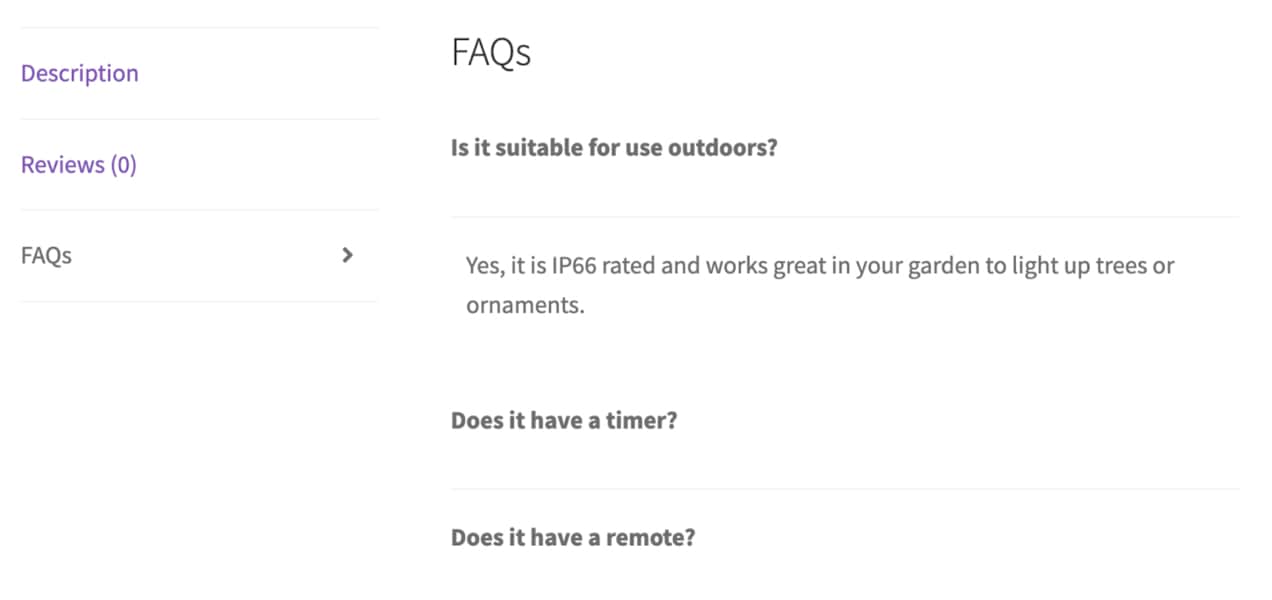
12. Embrace FAQs for extra difficult merchandise
In case your customer support staff retains getting requested the identical questions on a product, it may be a good suggestion to reply them proper on the product web page.
An FAQ web page isn’t at all times the very best method for this, as a result of some folks received’t assume to search for one, and it’s unlikely that questions on particular merchandise could be answered there.

So if applicable for the product and if it can assist your prospects, reply frequent questions on a particular merchandise proper on the product web page.
Tips on how to construct product pages with WooCommerce
Now that you realize what you need to embody in your product pages, it’s time to create them with WooCommerce.
1. Add product info in your WordPress dashboard
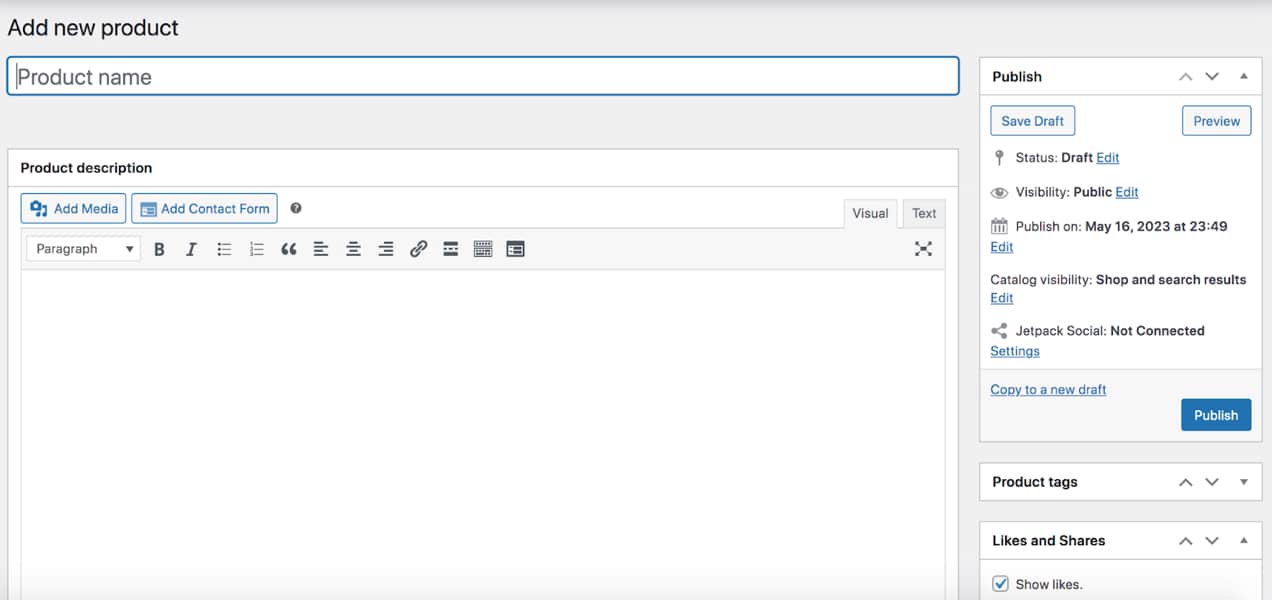
To create a brand new product, log into your web site and go to Merchandise → Add New. This may open up a clean product web page, the place you possibly can fill within the info for that merchandise. Let’s undergo the choices right here one after the other.
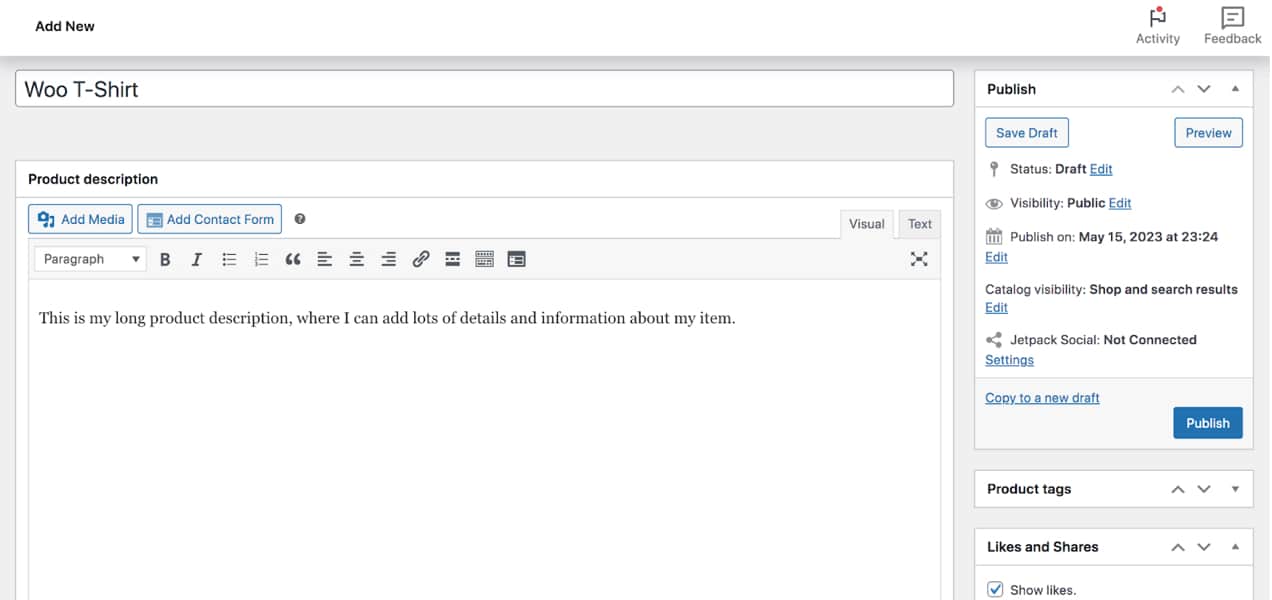
Add your product title and lengthy description
On the high of the web page, you’ll see a clean subject in your product title. If potential, hold this brief and clear.

Beneath the title, there’s a big, clean textual content field the place you possibly can add a lot of particulars and knowledge. This article will present up beneath the extra pertinent product info, so that you’ll wish to embody all of the “extras” right here for individuals who wish to be taught much more. You can too attempt breaking apart any lengthy our bodies of content material with bullet factors, to make it simpler to learn.

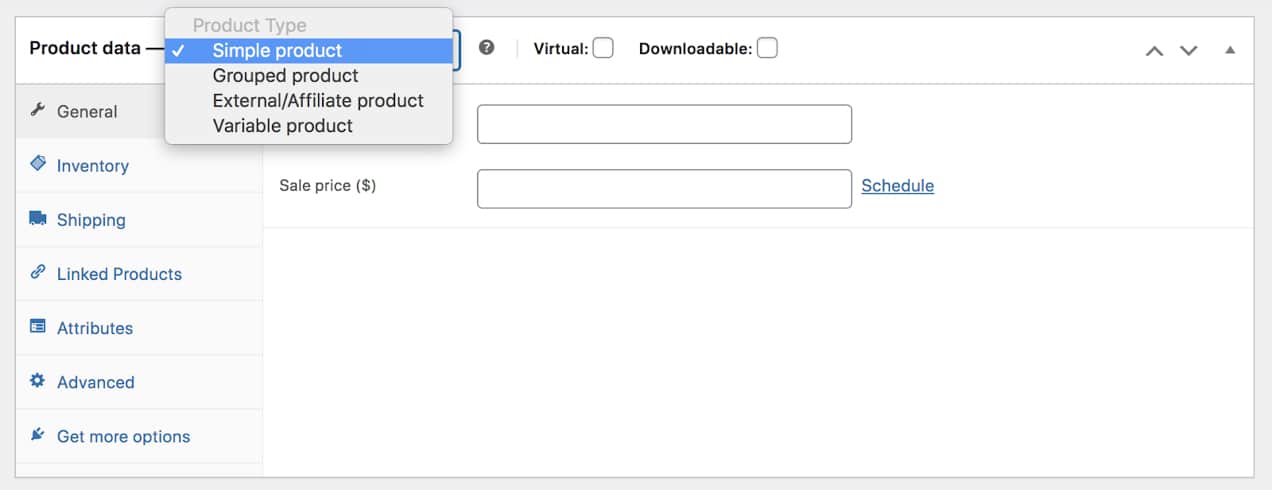
Select your product sort and set your costs
Beneath the outline, you’ll see the Product Information field. On the high of this field, there’s a dropdown for product sort.
By default, you possibly can select between:
- Easy product (an merchandise with out selections)
- Grouped product (a product that’s a part of a set)
- Exterior/affiliate product (an merchandise that’s listed in your web site however bought elsewhere)
- Variable product (an merchandise with selections, like dimension or coloration)
You can too test packing containers for Digital and Downloadable merchandise. Digital merchandise aren’t shipped to patrons, and embody objects like companies. Downloadable merchandise aren’t shipped, however are delivered through digital obtain to prospects, like PDFs and images.

Within the Common Value field, set the value of your merchandise. You can too set a Sale value if the product is on sale, and click on Schedule to set a begin and finish time for the sale.
Set your stock ranges and transport info
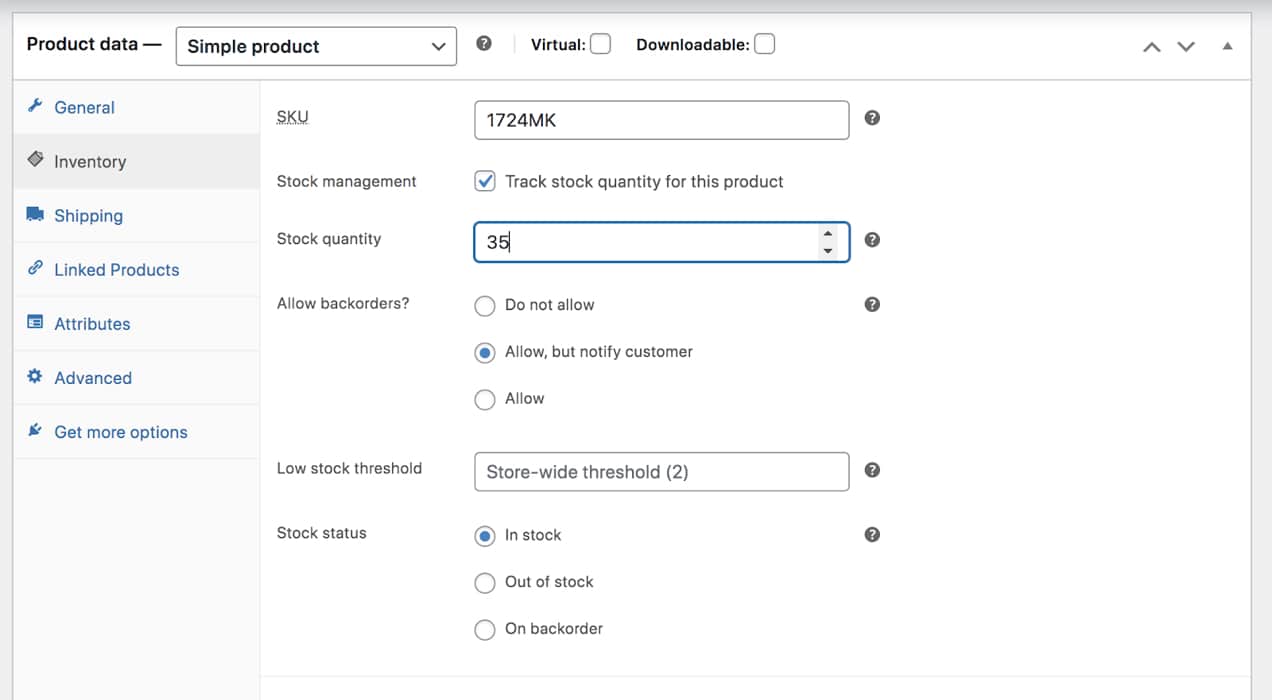
Click on the Stock tab on the left. Right here, you’ll discover settings for the product SKU and stock ranges. You can too set low-stock thresholds, allow backorders, and extra.

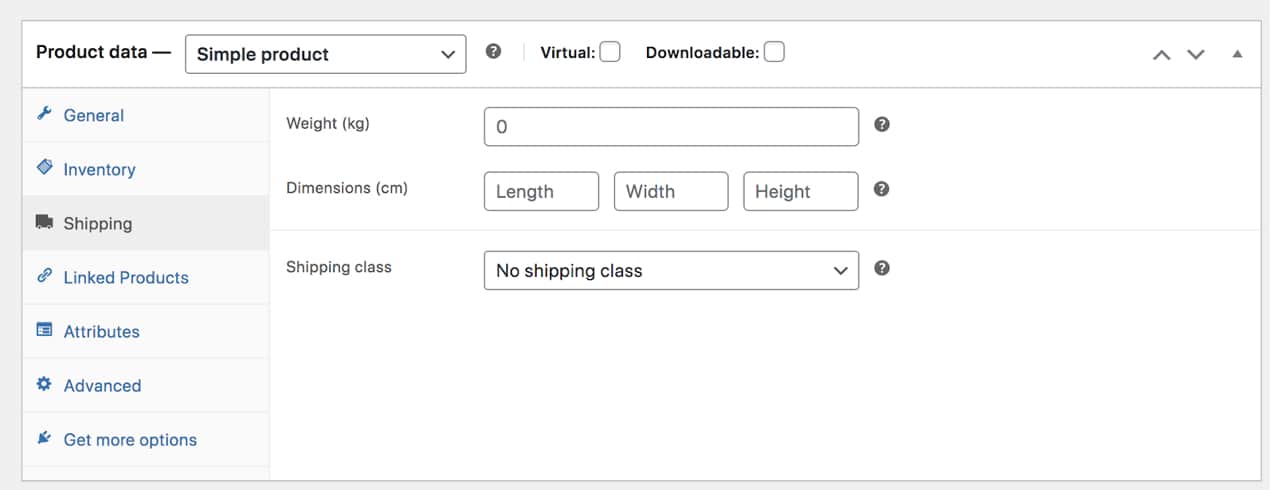
Click on the Transport tab. Relying on how you’ve transport arrange, you possibly can add the burden, dimensions, and transport class for the merchandise.

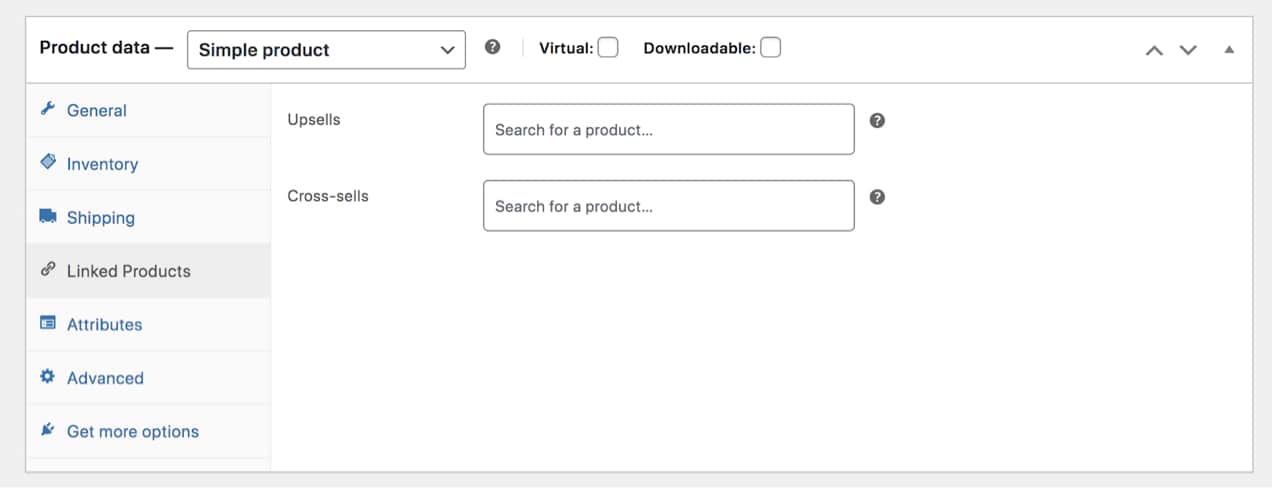
Add upsells and cross-sells
Like we talked about earlier, it is a nice option to enhance gross sales whereas offering a greater person expertise in your customers. Click on on the Linked Merchandise tab to get began.
Then, you possibly can choose upsells (objects which might be an improve from the present one) and cross-sells (objects which might be comparable or go along with the present merchandise). You may choose these on a per-product foundation, which provides you full management over what prospects are seeing.

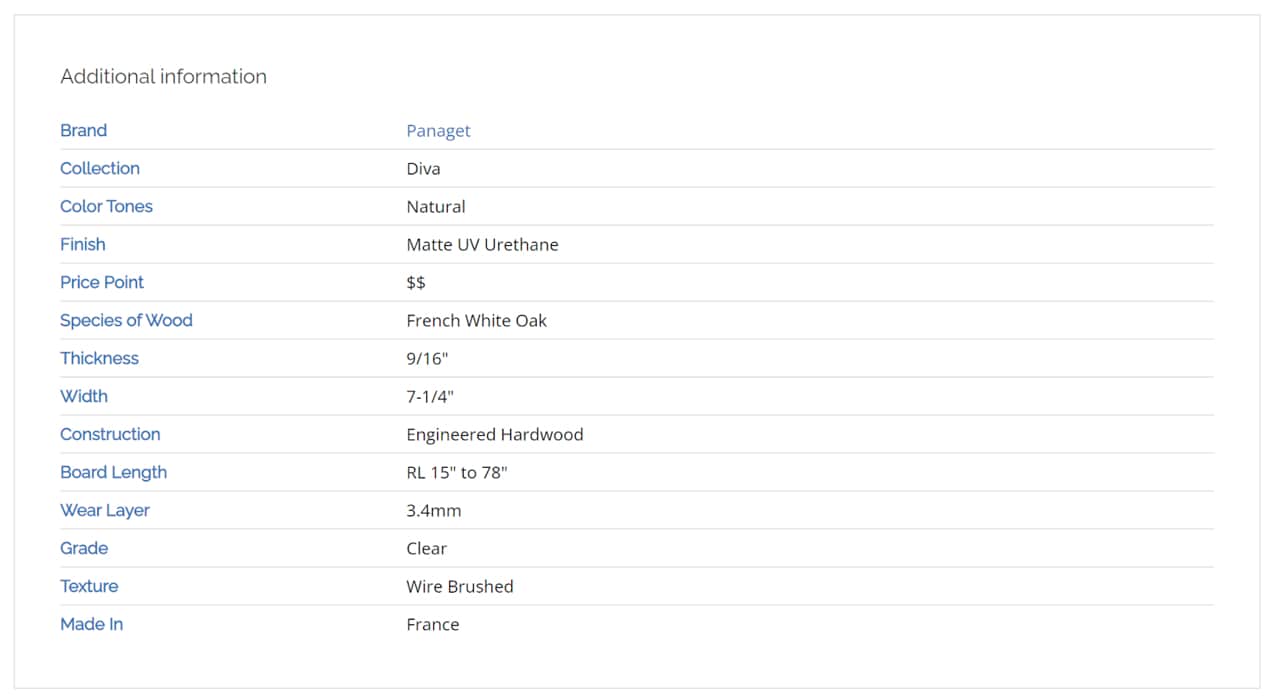
Within the Product information field, you can too entry settings for attributes and variables, when you’d like, together with buy notes, evaluations, and extra. Study extra about configuring product settings.
Attributes are an excellent useful option to group merchandise and add details about every one, which may enhance the net purchasing expertise.
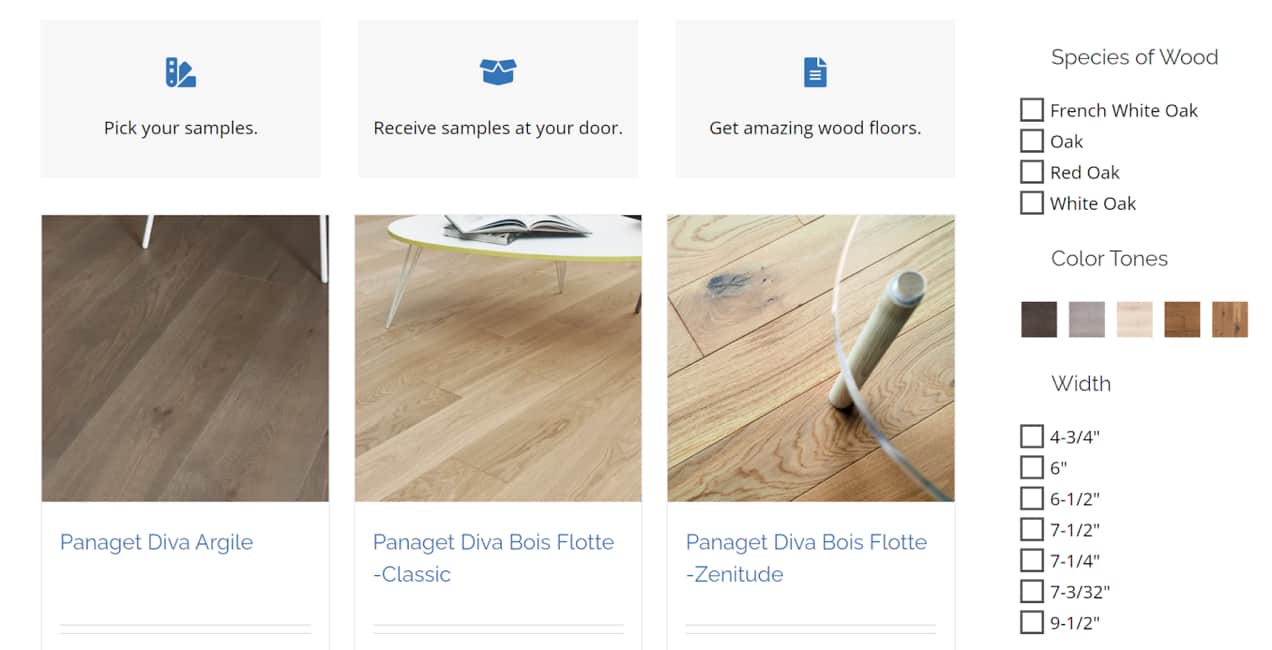
Lambright Flooring, a wooden flooring supplier, provides attributes for info like wooden coloration, thickness, width, and extra.

Not solely can prospects filter by these attributes on archive pages, they will additionally view all the data at a look on the product web page.

Study extra about utilizing product attributes.
Write a brief product description
Scroll right down to see the Product brief description field. This info sits beside your photographs and ought to be concise and to-the-point since you don’t have lots of room to work with.
Embrace your most essential product info right here, retaining in thoughts the ideas we supplied earlier. Focus on the first advantages of the product and embody something that’s essential for customers to know to finish the shopping for course of. Then, embody extra info and information within the lengthy description that falls beneath the merchandise.

Add product photographs
On the right-hand aspect of the web page, you’ll see an choice to Set product picture. That is the place you’ll set your major product picture that would be the largest one in your product web page. This image can even present up on archive pages for that merchandise, so make it possible for it’s consultant of the product.

The Product gallery choice is the place you’ll add your secondary photographs that web site guests can scroll by way of. That is the place you possibly can add quite a lot of sizes, angles, colours, and so forth. for the merchandise.
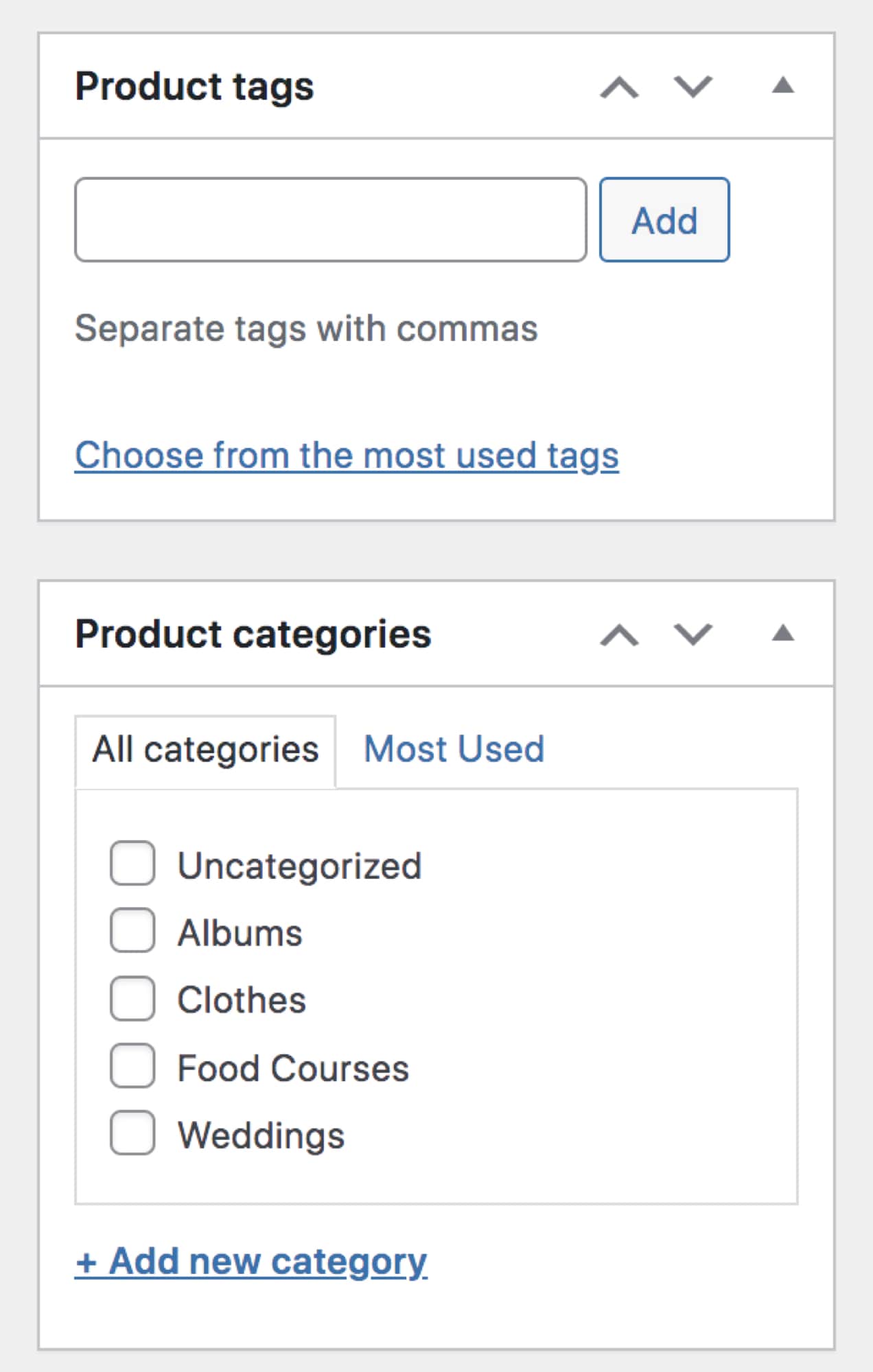
Select product classes and tags
You should use product classes and tags to arrange your objects, making issues a lot simpler in your prospects. Classes and subcategories are the first approach you possibly can manage merchandise.
For instance, you might need a T-shirts class, with subcategories for adults, children, and infants.
You can too use tags for group, however you don’t have the choice to create hierarchies. For those who promote graphic tees, you might need tags for “cats,” “superheroes,” and “classic.”

When you’re joyful together with your product, click on Publish so as to add it to your web site!
Modify the product web page template
For those who’re utilizing a block theme, you can too modify the product web page template utilizing blocks. This provides you a easy option to make adjustments to all your product pages directly with out having to edit any code.
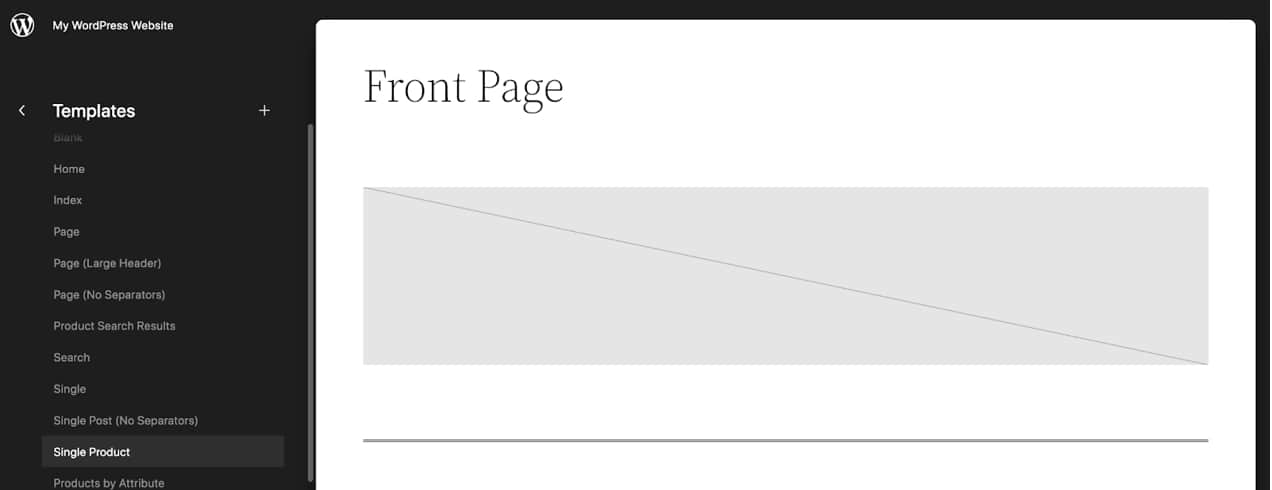
In your WordPress dashboard, go to Look → Editor, then choose Templates. Now, select the Single Product template.

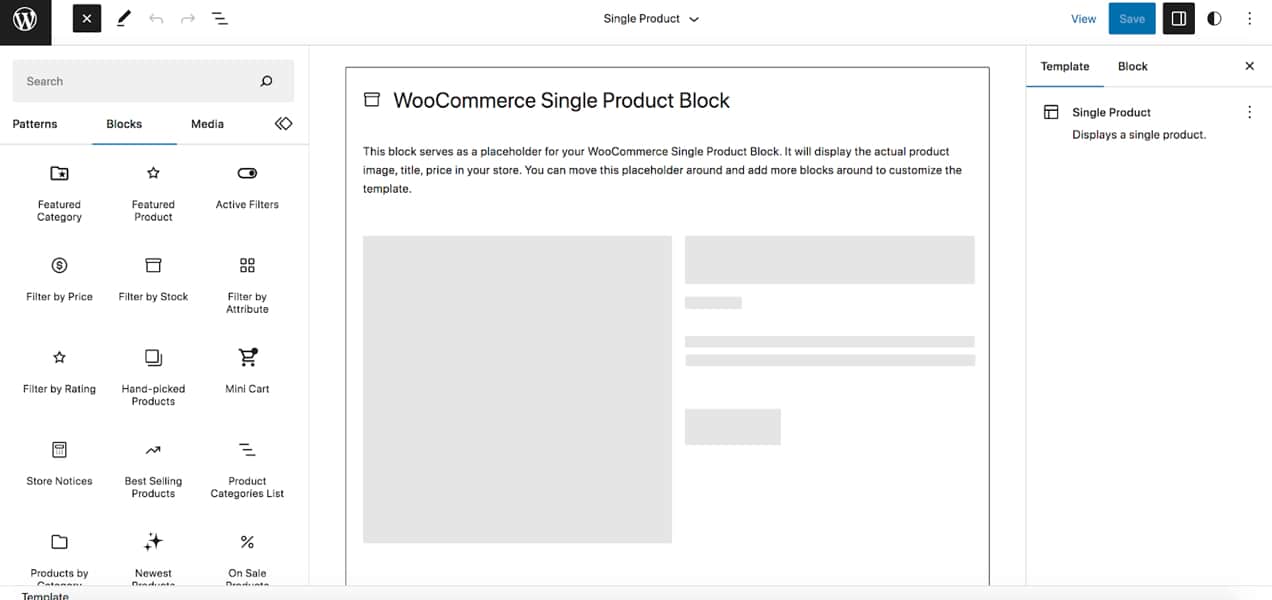
By default, this template has the Single Product block, which exhibits all the data for the merchandise, together with the title, descriptions, photographs, evaluations, associated merchandise, and so forth. However you possibly can add extra blocks to the web page to create a really customized, visually interesting product format.
For instance, you would possibly wish to add your Instagram feed that works as social proof, exhibiting joyful prospects utilizing your merchandise. Maybe you wish to embody a retailer discover about transport insurance policies you could replace store-wide. Or perhaps you wish to add a grid of your top-selling merchandise on the backside of every product web page.
To take action, click on the + icon on the high left to open the Block Inserter. Select the block you’d like so as to add and drag it beneath the Single Product block.

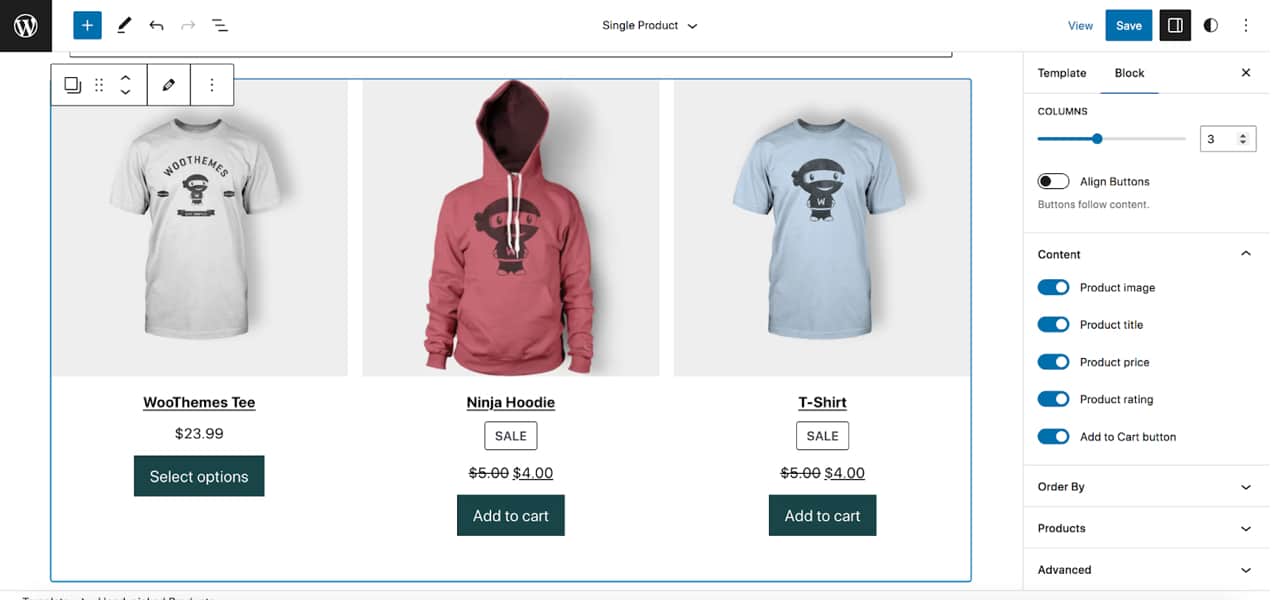
On this instance, we’ve added a Hand-picked Merchandise block. Choose the block and open the Settings panel on the right-hand aspect. Right here, you possibly can edit how the block appears to be like and features. On this case, you may make adjustments to the variety of merchandise proven, the seen info, the order they show in, and extra.

When you’re completed, click on the blue Save button on the high proper. Now, you possibly can see your adjustments mirrored throughout all your product pages.
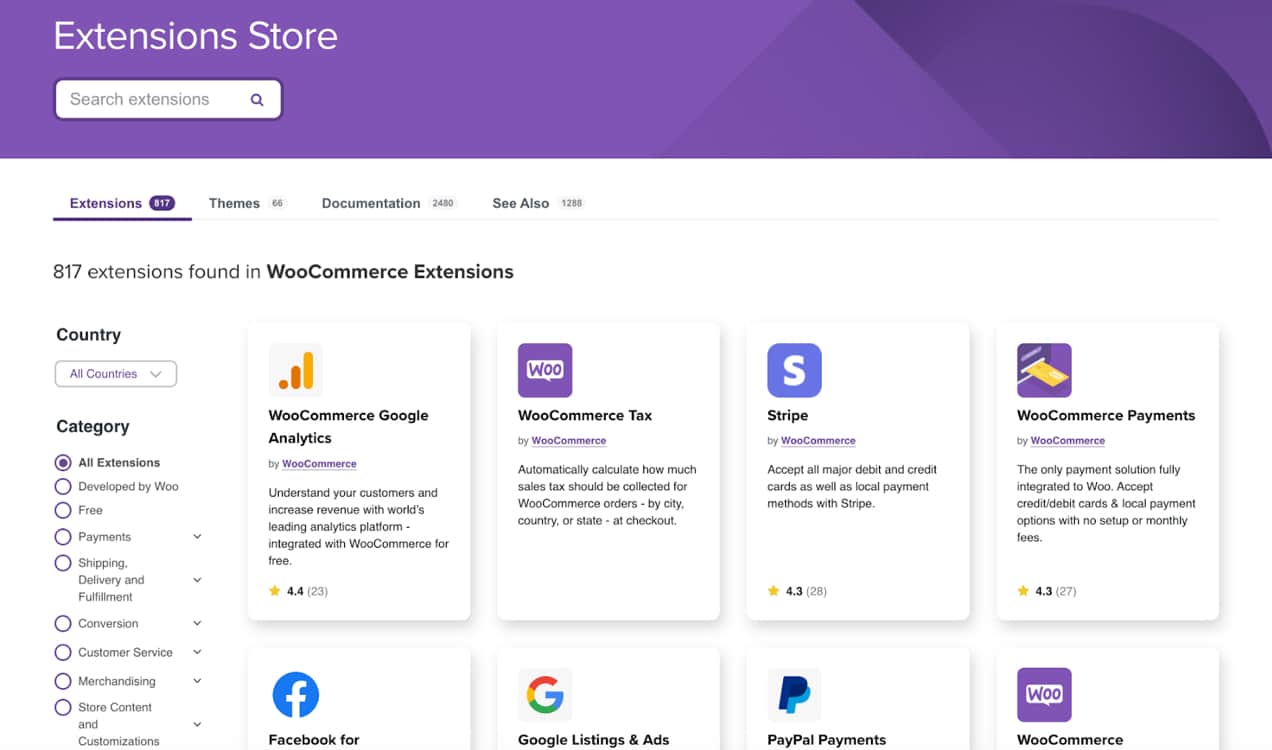
Set up and arrange any relevant WooCommerce extensions
There are a selection of extensions that you should use to customise your product pages, a few of which we’ve already touched on on this put up. Listed below are only a few examples:
- WooCommerce Product Add-ons: Let potential prospects add customizations like messages, present wrapping, and extra.
- Product Suggestions: Add extra superior upsells and cross-sells to product pages, growing common order worth and bettering the shopper expertise.
- Product Badges: Add badges to product photographs to indicate vacation objects, on-sale merchandise, or every other product sort you’d like.
- Product FAQs: Add FAQs which might be particular to every particular person merchandise.
- Composite Merchandise: Let web site guests construct customized product kits.
- Vimeo for WooCommerce: Flip your product photographs into stunning, efficient movies.
You may view a full record of obtainable extensions right here.

All you’ll want to do is obtain the extension you’d like to make use of from the WooCommerce Market, then go to Plugins → Add New in your WordPress dashboard. Then, click on Add Plugin on the high and add the extension file that you simply downloaded. Lastly, activate your new device.
Every extension has documentation obtainable that walks you thru find out how to arrange and use it. And you probably have any questions, you possibly can attain out to WooCommerce assist.
Tips on how to get your product pages seen
Getting your product pages seen by your audience is one objective of search engine marketing (website positioning). Whereas a lot of your ecommerce web site site visitors might first arrive at your homepage and weblog posts, a few of your most high-value site visitors out of your almost certainly prospects ought to go straight to your product pages.
website positioning is an enormous subject, however we will cowl a number of of the fundamental rules right here. For extra on website positioning, see this newbie’s information to ecommerce website positioning. For those who already really feel like you realize the fundamentals, right here’s a extra superior website positioning information for ecommerce websites.
Listed below are the most important points of website positioning you could work on:
- Key phrases inside your product web page copy
- Headlines and subheadings
- Photographs
- URLs
- Website pace
Let’s contact on every one briefly, and we’ll embody extra sources for a few of these subjects.
Key phrases
Key phrases are the phrases your audience makes use of when in search of merchandise you provide. By performing some analysis into how prospects are looking and the phrases they’re utilizing, you possibly can be taught what sorts of phrases to incorporate in your product pages.
You need to goal phrases with low competitors, excessive search quantity, and robust buy intent. Study extra about key phrase analysis within the article on attracting natural site visitors.
When you’ve decided key phrases, you need to use these all through your product web page descriptions. This doesn’t imply you need to awkwardly power them into each sentence, however you have to be aware of alternatives to show to serps that your web page comprises info associated to that key phrase phrase.
Headlines and subheadings
Serps like Google and Bing zero in on headings and subheadings, as a result of these are inclined to mirror what the web page is about.
So be aware of the way you construction headings and be sure you naturally embody key phrases if potential.
You need to keep away from giant blocks of textual content, in addition to too many paragraphs in a row. Break them up with subheadings. You need to do that for 2 causes. First, it serves your prospects, as a result of it makes it simpler to learn your copy. Second, serps search for key phrases in subheadings.
Photographs
Can product photographs contribute to go looking rankings? Completely! Photographs have metadata related to them. This info is a part of what serps contemplate when figuring out the subject and high quality of your pages.
Alt textual content is a text-based description of your photographs and may primarily be used to assist these with imaginative and prescient impairments navigate your web page by describing the picture. However you may be aware of the way you write alt textual content to incorporate your key phrases, when applicable.
This will additionally result in your photographs exhibiting up in picture outcomes on platforms like Google, which may then generate site visitors.
URLs
Like headlines and subheadings, the URLs in your product pages are one other crucial place to incorporate key phrases.
A number of recommendations on writing URLs for product pages:
- Don’t make them too lengthy – centered URLs are higher. Greater than 10-12 phrases is pushing it.
- Keep away from filler phrases like a, to, and the – persist with phrases that matter for the product web page. URLs should not the place for full sentences.
- Put your major key phrases first within the URL, if potential.
- Separate all phrases with dashes.
- Don’t fear about capitalization.
- Make sure to not use URLs you’ve already used, they usually shouldn’t be too comparable, both.
Website pace
Sluggish websites get penalized by serps and have a tendency to indicate up decrease within the search outcomes. Clients are inclined to get aggravated with sluggish product touchdown pages, too. What slows your ecommerce web site down? All types of issues. Once more, website positioning is an enormous subject. Merchandise 9 in this text about ecommerce website positioning has quite a lot of useful recommendations on rushing up your web site.
One of many first locations to begin is with optimizing your photographs, as a result of bloated photographs are one of many largest causes of sluggish websites. For on-line shops, it is a huge one, as a result of product pages are inclined to have lots of photographs.

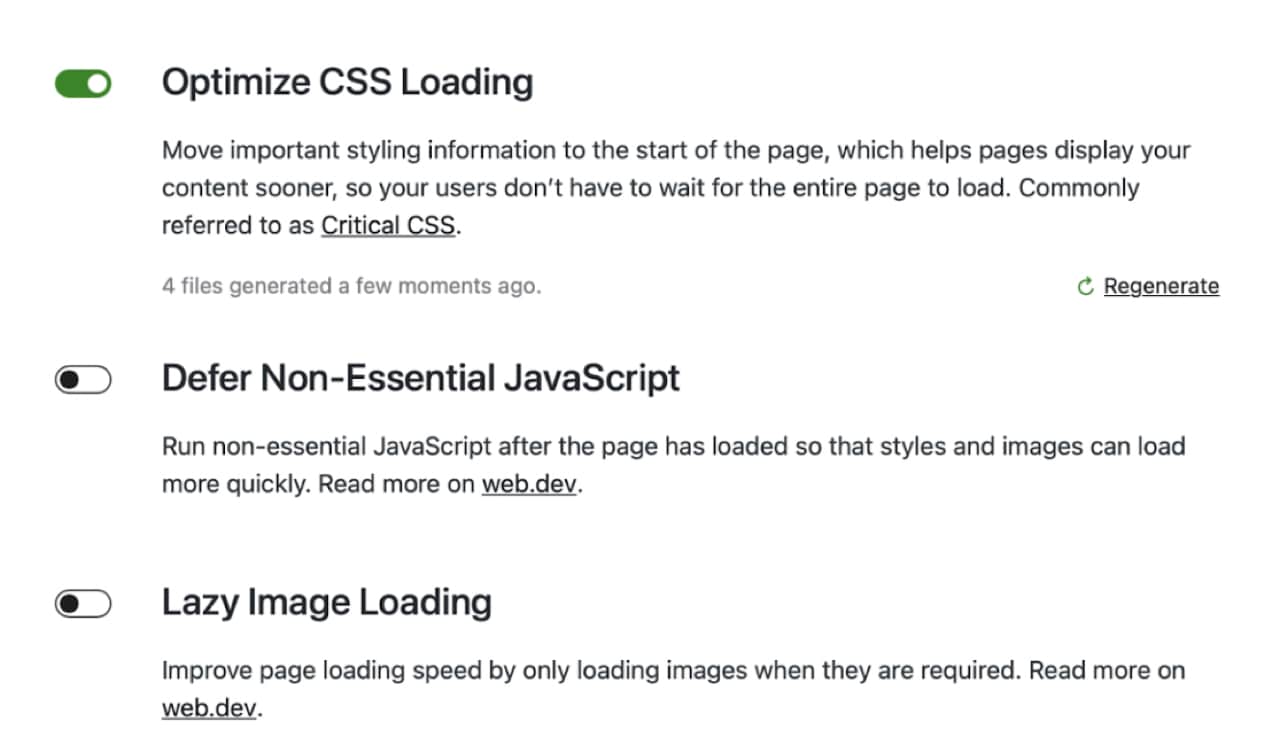
Jetpack gives quite a lot of highly effective efficiency instruments, together with a free CDN. The Jetpack Enhance plugin handles key pace optimization duties like lazy loading photographs, optimizing CSS, and deferring non-essential JavaScript.
Appeal to site visitors utilizing different means
You may entice natural site visitors, and you may entice paid site visitors. SEO that results in larger rankings means you’ll present up naturally for extra searches. That, in flip, ends in natural site visitors. Every click on is free, nevertheless it takes effort and time to realize rankings for invaluable key phrases.
Paid site visitors is on the spot, however each click on comes with a payment. So which is best? Let’s take a more in-depth look.
Paid site visitors
Paid site visitors prices cash. So it’s a must to plan forward and hold monitor of your bills when utilizing pay-per-click (PPC) promoting. However when you monitor your information – the place your paying prospects are coming from – you could find out in case your paid site visitors is producing a superb revenue. Whether it is, then it’s price doing. Right here’s extra on attracting paid on-line site visitors.
It’s additionally a good way to find out if site visitors generated from sure key phrases will lead to precise gross sales. If that’s the case, you possibly can then justify the expense and long-term effort required to focus on that time period for natural rankings.

If you wish to get began with PPC adverts, you should use the Google Listings and Adverts extension from WooCommerce, which additionally syncs with Google Service provider Heart.
Natural site visitors
Natural site visitors is “free,” however solely in a way. Natural site visitors prices time, and generally additionally cash, relying on the way you do it. Natural site visitors requires somebody to do the work to draw the site visitors.
This might imply writing weblog posts. It may imply utilizing social media, which is a good way to attract site visitors to your product pages. However somebody has to jot down and put up the articles, and write and put up to social media. This takes time for you, or it’s a must to pay another person to do it.
Social media is highly effective and it may be used to nurture and convert a loyal viewers. If in case you have the time to spend on it, you should use it to attract extra heat site visitors – your audience – to your on-line retailer.
Unsolicited mail
For those who serve a neighborhood space, you possibly can ship out postcards to attract folks in that space to your ecommerce retailer. This method may be very efficient as a result of it avoids all the net distractions combating for folks’s consideration.
You might also be capable of use coupon mailers, which proceed to work nicely for sure companies. Simply bear in mind, when you’re utilizing something within the mail, the objective is to get folks to go to your web site. So your advertising and marketing should be very clear about how potential prospects can attain you, the place to search out you, and find out how to purchase from you.
Embrace your web site in any print advertising and marketing – and never in tiny print within the backside nook. Embrace contact info. Make a particular provide so you possibly can monitor the effectiveness of the marketing campaign.
FAQs about constructing product pages
What’s a product web page?
A product web page sells a particular product in a web-based retailer. It names the product and offers info to assist customers decide whether or not or not they wish to buy it. Clients can then add that product to their cart and go to the checkout web page to purchase it.
What ought to be included on a product web page?
A product web page ought to ideally embody the next objects:
- A title that features the identify of the product
- A product description that features the worth proposition for that merchandise
- Extra particulars and specs that customers would possibly must know
- Product photographs
- Buyer evaluations and different social proof for that product
- Beneficial associated merchandise
- Pricing info
- Contact info or a dwell chat characteristic for customer support
How do I create a product web page design?
There are a selection of how to construction product pages. WooCommerce features a product template by default, and the theme that you simply select additionally impacts the way in which that your product pages seem.
So as to add a brand new product, merely go to Merchandise → Add New in your WordPress dashboard. There, you possibly can add all your merchandise info and publish it to your web site.

For those who’re utilizing a block theme, you possibly can edit the design of the product web page format with out having to switch any code. Go to Look → Editor in your dashboard, click on Templates, then select the Single Product template. Then, you possibly can add and edit blocks to create a totally customized product web page design.
Lastly, you should use WooCommerce extensions to switch your product web page format. For instance, you possibly can add movies, product-specific FAQs, customization choices, and extra.
You’ll discover directions for all of those strategies earlier on this put up.
How do you write a web site product web page?
Start by finding out the product’s options, and use these to find out the advantages it gives to prospects. Write your product description round advantages – the fascinating outcomes prospects expertise as soon as they purchase your product.
Then, record out all the data associated to the product a buyer would possibly must know. Take high-quality photographs. Contemplate making a product video, too. Determine on a value. Write a headline to promote the product and entice on-line site visitors. Write detailed descriptions. Incorporate your worth proposition. Gether social proof like testimonials. Then, construct out the web page.
What’s the objective of a product web page?
The aim of a product web page is to promote the product. Its targets are to:
- Give customers the data they should decide.
- Create some emotional want that speaks to their wants and desires.
- Reassure them they’re working with a superb firm and that the product is of top of the range.
- Assist them justify the acquisition of their minds with good causes to purchase it.
How can I enhance product web page website positioning?
Enhancing product web page website positioning occurs over time as you make focused adjustments to your content material. Start by figuring out a major key phrase and any related secondary key phrases. Use these in your headings and subheadings, URL, and content material, as applicable. Write alt textual content in your product photographs. And increase your written content material, as a result of extra content material usually does a greater job attracting site visitors from serps.