Use localStorage with JavaScript.

I typically need to rewrite localStorage to implement a sure perform. What are the strategies to rewrite the strategies in localStorage? There are lots of builders who need to rewrite the strategies in localStorageto understand the expiration time of the important thing, or to watch the learn and write of the important thing. So what are the strategies to override the strategies in localStorage. That is my forty third Medium article.
Many builders like the concept of rewriting, first conserving the unique methodology after which rewriting the tactic immediately on localStorage like beneath.
Nonetheless, this manner of writing just isn’t overriding the tactic setItem(), however so as to add a setItem attribute to localStorage. When the worth attribute of the tactic is asserted, the native setItem() methodology is overwritten.
I haven’t examined it an excessive amount of, however in some browsers, this attribute might be ignored and inflicting our rewriting to fail.
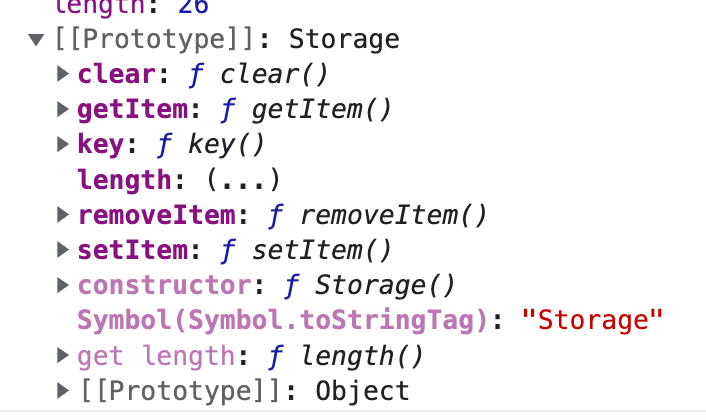
If we glance carefully, setItem and getItem are inherited from Storage __proto__ pseudo property.

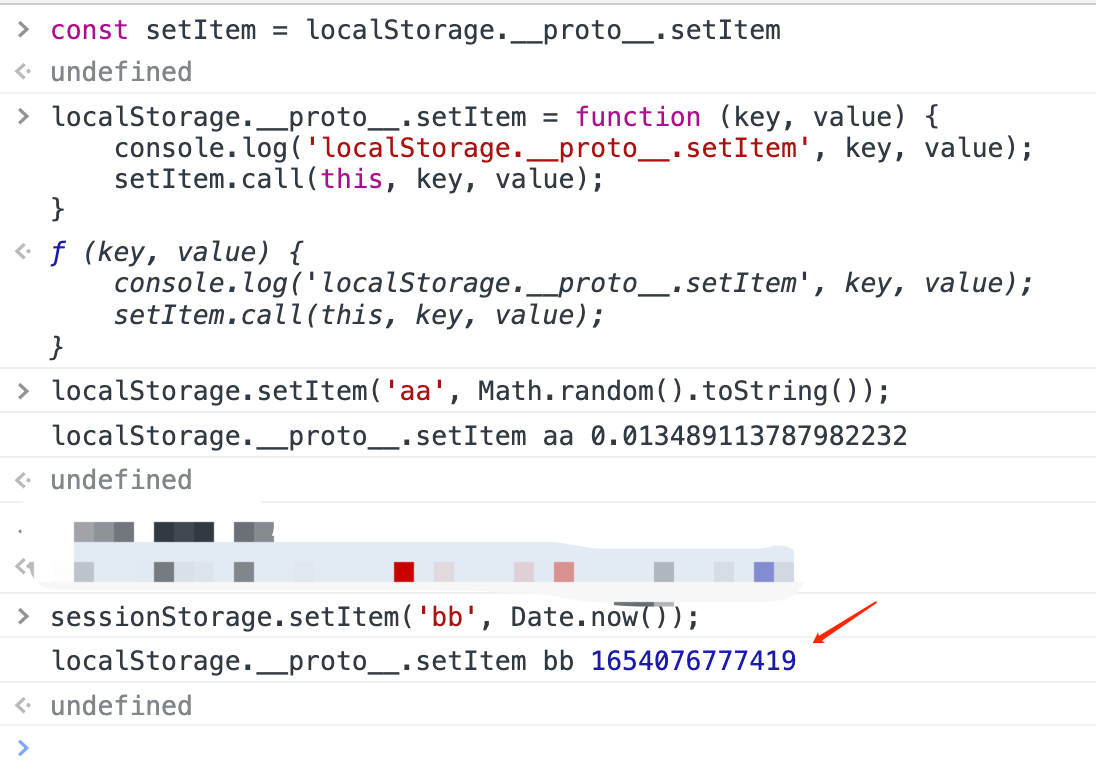
Then we immediately override the above localStorage.__proto__ methodology.
This implements the true override of the setItem() methodology.
However there’s nonetheless an issue right here. Each localStorage and sessionStorage inherit from Storage. After rewriting the properties or strategies on localStorage.__proto__, the strategies in sessionStorage are additionally rewritten.

We don’t immediately modify the tactic of localStorage itself, however wrap a layer on the surface, after which use localStorage to understand the storage perform on the backside layer.
On this approach, the diploma of freedom is comparatively greater, and there’s no compatibility drawback in Part 1. Solely the identify used has modified and the properties and strategies in localStorage are fully blocked.
If you wish to use a customized object with out the pack then you must implement all of the properties and strategies. It isn’t attainable to mock a technique alone just like the above.
Use Object.definePropertyor Proxyequal to fully overriding the localStorage variable. Higher than Part 3 in that the identify has not modified.
4.1 Direct protection, no impact
In case you use the next methodology to cowl immediately, it can don’t have any impact.
window.localStorage = Object.create(null); console.log(window.localStorage); //nonetheless native
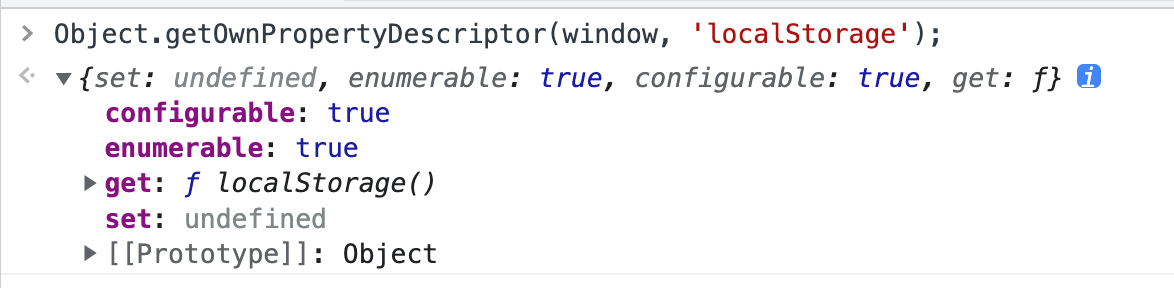
We get the property descriptor of localStorage by means of Object.getOwnPropertyDescriptor. It may be discovered that there isn’t any writable: true attribute, which implies that localStorage just isn’t immediately writable.

4.2 Overriding with Object.defineProperty
Since there isn’t any writableattribute, we’ll add one to it. We are able to override localStorage with Object.defineProperty.
However you’ll be able to’t use the above writing methodology with one layer exterior. In case you immediately give the above myLocalStorage to localStorage then it can generate infinite recursion (to keep away from deceptive, the unsuitable writing methodology is not going to be written right here).
I’ve made a backup of localStorage right here. In case you want a local methodology then you can even function it.
On this article, we don’t particularly implement a perform resembling setting the expiration time. However speak about how you can rewrite localStorage or the strategies in it from one other perspective.
Extra content material at PlainEnglish.io. Join our free weekly publication. Observe us on Twitter, LinkedIn, YouTube, and Discord.


