Reduce, Copy and Paste in JavaScript

The browser permits JavaScript scripts to learn and write to the clipboard, and robotically copy or paste content material. On the whole, scripts shouldn’t modify the consumer’s clipboard, in order to not meet the consumer’s expectations. Nonetheless, generally it may be handy to do that, such because the “one-click copy” operate, the consumer clicks a button, and the required content material is robotically entered into the clipboard. At present, there are 3 ways to implement clipboard operations.
Doc.execCommand()technique- Asynchronous Clipboard API
copy,reduceandpasteOccasions
This text introduces these three strategies one after the other. That is my thirty seventh Medium article.
Doc.execCommand() is the standard technique of manipulating the clipboard, which is supported by varied browsers. It helps the three operations of copy, reduce, and paste.
Doc.execCommand('copy')— copyDoc.execCommand('reduce')— reduceDoc.execCommand('paste')— paste
Copy or Reduce operation
When copying, first choose the textual content after which name the Doc.execCommand('copy'), the chosen textual content will enter the clipboard.
Within the above instance, the script first selects the textual content within the inputElement of the enter field ( inputElement.choose() ), after which Doc.execCommand('copy') copies it to the clipboard. Word that the copy operation is greatest positioned within the occasion listener operate, triggered by the consumer (for instance, the consumer clicks a button). If the script is executed autonomously, some browsers could report an error. Reduce operation can be just like the copy operation.
Paste operation
When pasting, calling Doc.execCommand('paste') will output the contents of the clipboard to the present focus ingredient.
Drawback
Though the Doc.execCommand() technique is handy, it has some disadvantages. First, it may possibly solely copy the chosen content material to the clipboard, and can’t write content material to the clipboard arbitrarily. Secondly, it’s an asynchronous operation. Should you copy/paste a considerable amount of information, the web page will freeze. Some browsers will even pop up a immediate field and ask the consumer for permission. At the moment, the web page will turn into unresponsive earlier than the consumer makes a alternative. With a view to resolve these issues, browser distributors have proposed an asynchronous Clipboard API.
Clipboard API is the next-generation clipboard operation technique, which is extra highly effective and cheap than the standard Doc.execCommand() technique. All its operations are asynchronous and return Promise objects with out inflicting web page jams. Furthermore, it may possibly put arbitrary content material (corresponding to footage) into the clipboard. The navigator.clipboard property returns the Clipboard object, and all operations are carried out via this object.
const clipboardObj = navigator.clipboard;
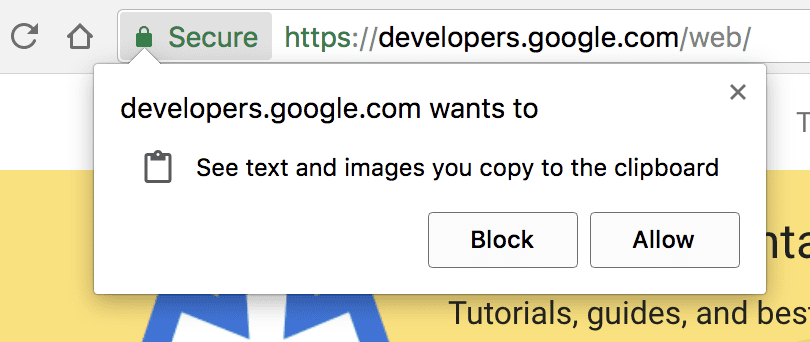
If the navigator.clipboard property returns undefined, it implies that the present browser doesn’t help this API (you’ll be able to see the complete compatibly desk on Can I exploit…). Since customers could put delicate information (corresponding to passwords) on the clipboard, permitting scripts to learn them arbitrarily will trigger safety dangers, so this API has extra safety restrictions. Initially, the Chrome browser stipulates that solely HTTPS protocol pages can use this API. Nonetheless, the event surroundings (localhost) permits the usage of non-encrypted protocols. Secondly, the consumer’s permission must be clearly obtained when calling. The particular implementation of permissions makes use of the Permissions API. There are two permissions associated to the clipboard: clipboard-write (write permission) and clipboard-read (learn permission). The “write permission” is robotically granted to the script, and the “learn permission” should be explicitly granted by the consumer. In different phrases, the script might be robotically accomplished when writing to the clipboard, however when studying the clipboard, the browser will pop up a dialog field asking whether or not the consumer agrees to learn.

As well as, it must be famous that what the script reads is all the time the clipboard of the present web page. One drawback that this brings is that should you paste the related code into the developer device and run it straight, an error could also be reported as a result of the present web page right now is the window of the developer device, not an online web page.
Should you paste the above code into the developer device and run it, an error will probably be reported. As a result of when the code is operating, the developer device window is the present web page, and there’s no DOM interface that the Clipboard API is dependent upon this web page. One resolution is to place the related code in setTimeout() to delay operating, and rapidly click on on the web page window of the browser earlier than calling the operate to show it into the present web page.
After the above code is pasted into the developer device to run, rapidly click on on the web page window of the webpage to make it the present web page, in order that no error will probably be reported.
Clipboard object
clipboard.readText()
The clipboard.readText() technique is used to repeat the textual content information within the clipboard.
Within the above instance, after the consumer clicks on the web page, the textual content within the clipboard will probably be output. Word that the browser will pop up a dialog field right now, asking the consumer whether or not to agree with the script to learn the clipboard.
If the consumer disagrees, the script will report an error. At the moment, you should use the attempt...catch construction to deal with errors.
clipboard.learn()
The clipboard.learn() technique is used to repeat the information within the clipboard, which might be textual content information or binary information (corresponding to footage). This technique requires express permission from the consumer. This technique returns a Promise object. As soon as the state of the item turns into resolved, an array might be obtained, and every array member is an occasion of a ClipboardItem object.
The ClipboardItem object represents a single clip merchandise and every clip merchandise has a clipboardItem.varieties property and a clipboardItem.getType() technique. The clipboardItem.varieties property returns an array whose members are the MIME varieties accessible for the clip merchandise. For instance, a clip merchandise might be pasted in HTML format or in plain textual content format. Then it has two MIME varieties (textual content/html and textual content/plain). The clipboardItem.getType(sort) technique is used to learn the information of the clip merchandise and returns a Promise object. This technique accepts the MIME sort of the clip merchandise as a parameter and returns the information of that sort. This parameter is required, in any other case, an error will probably be reported.
clipboard.writeText()
The clipboard.writeText() technique is used to write down textual content content material to the clipboard.
The above instance is that after the consumer clicks on the internet web page, the script writes textual content information to the clipboard. This technique doesn’t require consumer permission, however it’s best to place it in attempt...catch to stop errors.
clipboard.write()
The clipboard.write() technique is used to write down arbitrary information to the clipboard, which might be textual content information or binary information. This technique accepts a ClipboardItem occasion as a parameter, which represents the information written to the clipboard.
Within the above instance, the script writes an image to the clipboard. Word that the Chrome browser at present (till this author writes this text) solely helps writing pictures in PNG format. clipboardItem() is a constructor natively supplied by the browser to generate an occasion of clipboardItem. It accepts an object as a parameter. The important thing title of the item is the MIME sort of the information, and the important thing worth is the information itself. The next instance is to write down the worth of the identical clip merchandise in a number of codecs to the clipboard, one is textual content information, and the opposite is binary information for pasting on completely different events.
When the consumer places information into the clipboard, the copy occasion will probably be triggered. The next instance is to transform the textual content that the consumer places on the clipboard to uppercase.
Within the above instance, the clipboardData property of the occasion object accommodates the clipboard information. It’s an object with the next properties and strategies.
Occasion.clipboardData.setData(sort, information): To change the clipboard information, it’s good to specify the information sort.Occasion.clipboardData.getData(sort): To acquire clipboard information, it’s good to specify the information sort.Occasion.clipboardData.clearData([type]): Clear clipboard information, you’ll be able to specify the information sort. If you don’t specify the kind, all varieties of information will probably be cleared.Occasion.clipboardData.gadgets: An array-like object accommodates all clip gadgets, however normally there is just one clip merchandise
The next instance is to intercept the consumer’s copy operation and put the required content material into the clipboard.
Within the above instance, first, use e.preventDefault() to cancel the default operation of the clipboard, after which the script takes over the copy operation. The reduce occasion is triggered when the consumer performs a reducing operation. Its processing is precisely the identical because the copy occasion, and the reduce information can be obtained from the Occasion.clipboardData property.
When the consumer makes use of the clipboard information to stick, the paste occasion will probably be triggered. The next instance is to intercept the paste operation, the information within the clipboard is taken out by the script.


