Earlier than beginning with this a part of the tutorial, be sure to completed the primary half as this half will construct upon the basics laid down there.
On this second a part of the tutorial, you’re going to be taught concerning the following:
- The fundamentals of state machines.
- Including and eradicating nodes with code.
- Making a digicam that follows a node.
- Utilizing UI parts to tell the participant.
With out additional ado, it’s time to get again to scripting!
Getting Began
Obtain the tasks by clicking Obtain Supplies on the high or backside of the tutorial. Subsequent, unzip the file and import the starter folder into Godot. Alternatively, you’ll be able to proceed with the challenge you used within the earlier half.
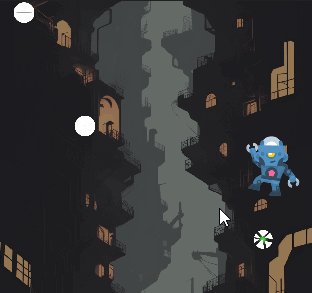
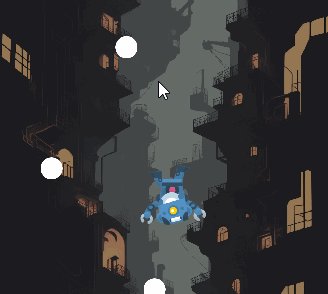
On the finish of the earlier a part of this tutorial, gravity was always being utilized on the participant avatar, permitting it to leap and fall again down. This had the facet impact of the avatar by no means with the ability to stand on the bottom beneath, so it’s important to constantly leap now.
![]()
Ideally, the avatar ought to keep on the bottom and will solely fall down as soon as he’s within the air. A technique of maintaining monitor of those states is utilizing a finite state machine.
Finite State Machines
A finite state machine (FSM) is a option to break down a recreation or utility into totally different states. Take a easy journey recreation as an example: you might need a recreation state for strolling round, a state for preventing and a state for when the recreation menu is open. Whereas the participant is exploring, you may conceal the UI for full immersion, whereas in battle you wish to present well being bars, abilities and so forth. In the meantime, you wish to pause the sport within the background when the menu is open so the participant can handle his stock and alter settings.
Programming what ought to occur in every state of affairs with out a FSM results in messy code with quite a lot of if-statements strewn about. It’s additionally liable to errors and more durable to debug. With a FSM, you create three states:
The present state is saved in a variable and relying on the energetic state, a special code path is adopted. You’ll be able to even add transitions between states the place UI parts fade in or out for instance.
For this recreation, there are two doable states: on the bottom and within the air. The sport begins with the avatar on the bottom, the place it may well do a handbook leap and isn’t effected by gravity. As soon as the avatar has jumped up, it’s within the air and gravity will get utilized to it. So as to add this to the script, begin by including the next line on the high of the script, beneath var velocity : Vector2 = Vector2.ZERO:
enum AvatarState {ON_GROUND, IN_AIR}
AvatarState isn’t a variable, however an enum, which is a set of constants. Enums are helpful as you’ll be able to entry their worth by their key, that are ON_GROUND and IN_AIR on this case. Behind the scenes, the values of those keys are integers ranging from 0. You should use an enum as a kind as you’ll see beneath.
To maintain monitor of the energetic state, add this variable declaration proper above the enum you added:
var state : AvatarState = AvatarState.ON_GROUND
The state variable makes use of AvatarState as its sort and units its default worth to AvatarState.ON_GROUND. This variable will are available use to maintain monitor of the avatar’s state and react accordingly. To use the finite state machine idea to the remainder of the script, you’ll have to make a number of adjustments to its construction. To begin with, add these two capabilities beneath the _process operate:
func _process_on_ground() -> void:
move
func _process_in_air(delta) -> void:
move
Relying on the state, the corresponding operate will likely be known as each body. This splits up the logic in keeping with the state, which is the premise of each FSM.
Now add this block of code to _process, proper beneath var cursor_right:
match state: # 1
AvatarState.ON_GROUND: # 2
_process_on_ground()
AvatarState.IN_AIR: # 3
_process_in_air(delta)
Right here’s what this code does:
- This
matchassertion reads the worth ofstateand branches the additional execution circulate relying on its worth. This may exchange if-statements the place the one distinction is a single worth and ends in a cleaner, extra readable outcome. If you happen to’re accustomed to different programming languages, thematchassertion is just like achangeassertion, albeit with some further options. - In case the worth of
stateisAvatarState.ON_GROUND, name_process_on_ground. - In case the worth of
stateisAvatarState.IN_AIR, name_process_in_air.
Be aware that the match assertion, its branches and the logic for every department wants its personal indentation.
With the finite state machine in place, it’s time to maneuver the method code to their applicable capabilities. To begin off, transfer the decision to _process_input from _process to _process_on_ground, changing the move key phrase. This ensures the avatar can’t manually leap if it’s not on the bottom. The _process_on_ground operate ought to appear like this now:
func _process_on_ground() -> void:
_process_input()
Subsequent, the gravity ought to solely be utilized when the avatar is within the air, so transfer the road velocity.y += delta * gravity from _process to _process_in_air, changing the move key phrase. The _process_in_air operate now appears to be like like this:
func _process_in_air(delta) -> void:
velocity.y += delta * gravity
If you happen to run the challenge now and make the avatar leap, you’ll discover the avatar is again to his area rocket methods as gravity isn’t being utilized. This is smart, as gravity is now solely utilized within the IN_AIR state, whereas the avatar by no means switches to that state. To repair that, add the next line to _jump operate:
state = AvatarState.IN_AIR
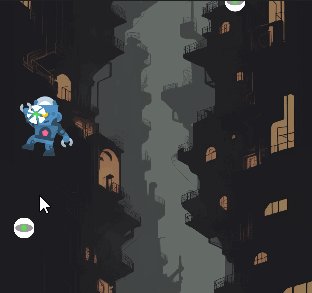
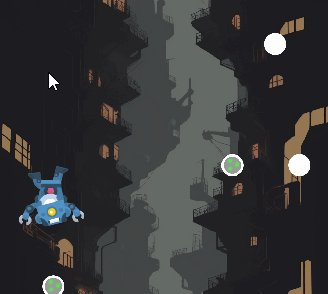
This adjustments the state to IN_AIR after a leap, so gravity will begin getting utilized. Run the challenge once more and take a look at leaping, the avatar will now leap and fall down and… retains falling down. Hey, it’s progress!
![]()
As with all the opposite points you’ve confronted all through the tutorial, this too will be fastened with some code. The present drawback is the avatar has no thought the place the bottom is, and because of this, has no option to react to falling on the bottom. Fortunately, it’s straightforward to determine the place the bottom is, as that’s the avatar’s beginning place. You simply want to save lots of that place someplace, if solely there was some kind of container to retailer values into. :]
Sure, you want one other variable! Add this line to the highest of the script, proper beneath var state:
var start_height : float
This can retailer the Y place of the avatar at the beginning of its lifetime, its beginning top. You don’t have to present it a default worth on this case, as its worth will likely be set within the _ready operate. Talking of which, add this line to _ready, changing the print assertion that’s in there:
start_height = global_position.y
This units start_height to the preliminary Y place of the avatar. To make use of this beginning top to detect the bottom when falling, add the next to the _process_in_air operate:
if velocity.y > 0: # 1 (falling)
if global_position.y >= start_height: # 2
var _result = get_tree().reload_current_scene() # 3
else: # 4 (going up)
move
For simplicity’s sake, the scene will get reloaded if the avatar hits the bottom after falling. This resets the sport state with out having to reset any variables. Right here’s a breakdown of the totally different elements:
- If the avatar’s vertical velocity is constructive, meaning it’s falling down.
- If the Y place of the avatar is the same as the beginning top or strikes previous it whereas falling…
- Restart the present scene utilizing
get_tree().reload_current_scene(). Theget_tree()name returns an occasion ofSceneTree, which is a node supervisor class that incorporates helpful strategies for working with scenes and nodes. A type of strategies isreload_current_scene(), which reloads the energetic scene and returns a outcome code. The outcome code is ignored for this instance. - If the avatar is transferring up, do nothing for now.
Run the challenge once more, this time the scene will reset as soon as the avatar hits the bottom, permitting you to maintain “enjoying” indefinitely. There’s now a recreation loop, even when it’s not essentially the most thrilling one.

Now is an efficient time to make the avatar leap up when hitting jumpers, in any case, that’s what they’re for!
To take action, you simply want to attach the Area2D‘s area_entered sign to the player_avatar script such as you did with the jumpers. To recap, choose Area2D within the Scene dock, open the Node tab on the best facet of the editor and double click on the area_entered sign. Lastly, click on the Join button to create the brand new _on_area_2d_area_entered operate.
Add this line to the newly created _on_area_2d_area_entered operate, changing its move key phrase:
_jump()
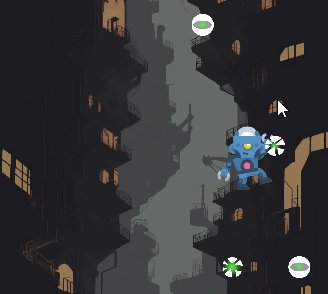
This makes the avatar routinely leap when hitting jumpers. Guess what? It’s time for an additional check run! Run the challenge and see in the event you can hit all three jumpers earlier than hitting the bottom once more.

I hope you agree that this begins to really feel like a recreation now. It’d even already slot in with WarioWare‘s microgames. :]
Avatar Ending Touches
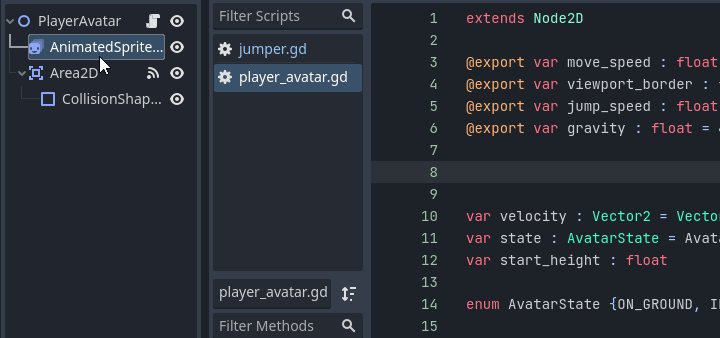
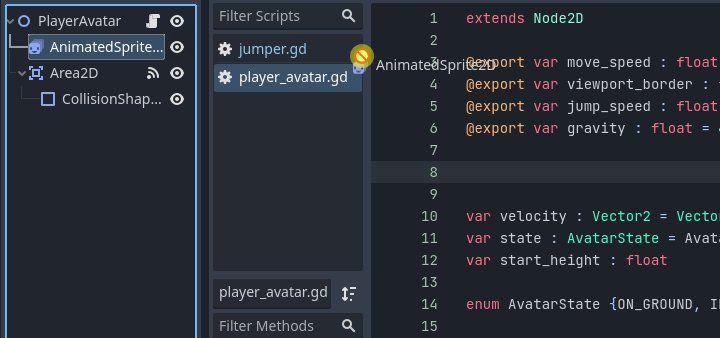
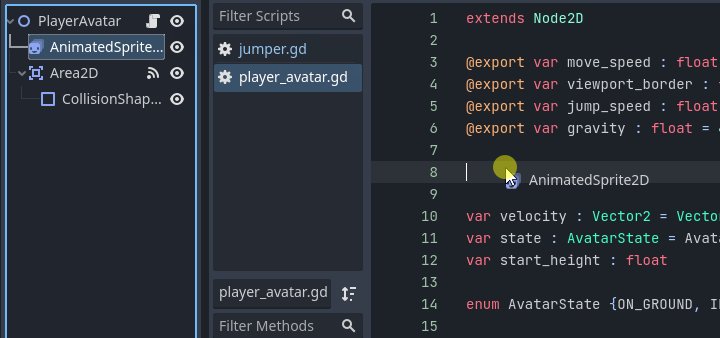
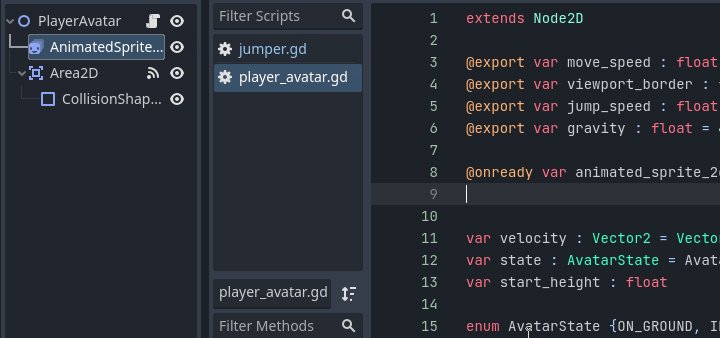
As a ultimate addition to the avatar script, the animation and route of the sprite ought to change relying on the state and motion route. Step one to do this is getting a reference to the kid node AnimatedSprite2D. Bear in mind the drag-and-drop trick so as to add node references: drag AnimatedSprite2D onto the player_avatar script and maintain CTRL/CMD earlier than releasing.

This can add the next code:
@onready var animated_sprite_2d: AnimatedSprite2D = $AnimatedSprite2D
Rename animated_sprite_2d to sprite as the unique identify is a bit wordy. Subsequent, add the next if-statement to the _process_on_ground operate:
if velocity.x == 0:
sprite.animation = "idle"
else:
sprite.animation = "run"
This can change the avatar’s animation when it’s on the bottom. If there’s no horizontal velocity, the idle animation is performed, whereas run is performed if the avatar is transferring. As with the jumpers, yow will discover these animations by clicking the AnimatedSprite2D node and looking on the backside of the editor.
![]()
Take a look at the sport once more to see the outcomes. Discover the avatar isn’t switching to his idle animation, why is that?

To research the issue, add this print name proper above the if-statement you added in _process_on_ground:
print(velocity)
This can print out the avatar’s present velocity, which must be (0, 0) when the avatar is on the identical horizontal place because the cursor. Run the challenge as soon as once more and keep watch over the console within the editor.

Discover how the avatar’s X velocity isn’t zero. It is because there are solely two methods the avatar can transfer for the time being: left or proper. That is as a result of approach the motion code is ready up in _process:
var cursor_right : bool = (mouse_pos.x - global_position.x) > 0
...
if cursor_right:
if global_position.x < viewport_size.x - viewport_border:
velocity.x = move_speed
else:
if global_position.x > viewport_border:
velocity.x = -move_speed
Principally, the avatar can have a constructive X velocity if the cursor is correct and in all different instances it is going to have a unfavorable X velocity. You’ll be able to add a case the place the X velocity will likely be zero if the cursor is already near the avatar. For this, you should preserve monitor of the space to the cursor, which is already carried out by the cursor_right variable with mouse_pos.x - global_position.x.
To retailer this calculation in a variable, exchange the cursor_right variable declaration with the next two traces:
var cursor_x_pos_relative_to_avatar : float = mouse_pos.x - global_position.x
var cursor_right : bool = cursor_x_pos_relative_to_avatar > 0
This provides a descriptive variable named cursor_x_pos_relative_to_avatar that replaces the relative place calculation cursor_right was utilizing. As earlier than, the worth of this calculation is the space between the avatar and the cursor, with a constructive worth that means the cursor is to the proper of the avatar.
Now you want a variable that units the minimal distance to the cursor earlier than the avatar strikes horizontally, so add this on the high of the script, beneath var gravity:
@export var min_distance_before_move : float = 10.0
This units the space in pixels to the cursor earlier than the avatar will transfer. To make use of the variables you added, exchange the if-statement in _process with the next:
if abs(cursor_x_pos_relative_to_avatar) > min_distance_before_move: # Added this line
if cursor_right:
if global_position.x < viewport_size.x - viewport_border:
velocity.x = move_speed
else:
if global_position.x > viewport_border:
velocity.x = -move_speed
Solely the primary line is new code right here, which does the next:
-
absis brief for absolute and returns absolutely the worth of any given parameter, which implies the worth turns into constructive. -1 turns into 1 for instance. -
cursor_x_pos_relative_to_avatar, the space to the avatar, is now at all times constructive. If this distance is larger than the minimal transfer distance, proceed with the motion logic.
Now run the challenge once more and also you’ll see the avatar lastly stands idle when the cursor is close to.
![]()
Go forward and take away the print line from _process_on_ground now, as that’s not wanted anymore.
To make the avatar flip in the best route, add this one-liner to _process, proper beneath var cursor_right:
sprite.flip_h = !cursor_right
This units the flip_h property on the avatar’s Sprite2D node to true if the cursor is to the proper, and false if it’s to the left. The exclamation level inverts the worth of cursor_right, altering true into false and vice-versa.
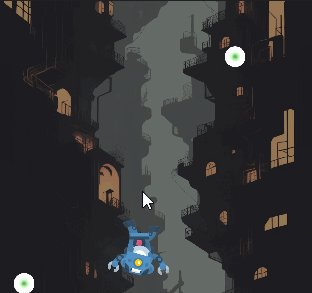
Take a look at out the adjustments by urgent F5 and making the avatar transfer round, it ought to now rotate as anticipated.
![]()
As a ultimate cherry on high, the animations for leaping and falling must be set as nicely. To do that, add the next line to the _process_in_air operate, contained in the if velocity.y > 0 case:
sprite.animation = "falling"
Subsequent, add this line to the else case of the identical if-statement, changing the move:
sprite.animation = "leap"
These two traces change the energetic animation like they did for the idle and run animations.
The complete _process_in_air operate ought to appear like this now:
func _process_in_air(delta) -> void:
velocity.y += delta * gravity
if velocity.y > 0:
sprite.animation = "falling"
if global_position.y >= start_height:
var _result = get_tree().reload_current_scene()
else:
sprite.animation = "leap"
Run the challenge as soon as extra to check the leap and fall animations.

That completes the participant avatar for now!
With the jumpers and avatar totally working, it’s time so as to add a complete bunch extra jumpers so the avatar can get to new heights.
Instantiating Scenes With Code
The following step on this little recreation is routinely spawning a bunch of jumpers by way of code. To begin off, delete all Jumper nodes from the recreation scene by choosing all of them and hitting Delete in your keyboard.

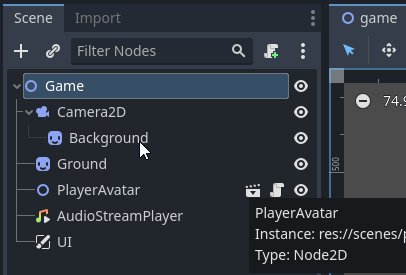
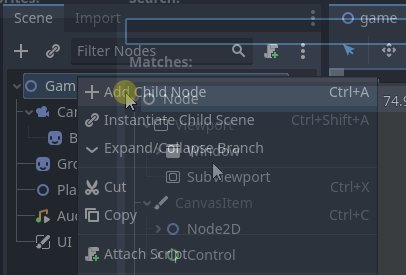
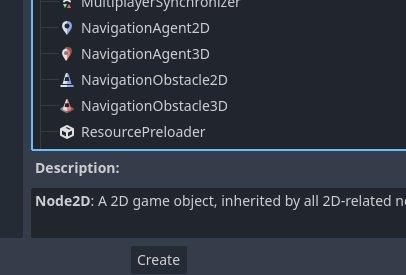
Subsequent, create a brand new youngster node for the Recreation node by right-clicking it and choosing Add Baby Node. Within the Create New Node window, choose Node2D for its sort and click on the Create button on the backside.

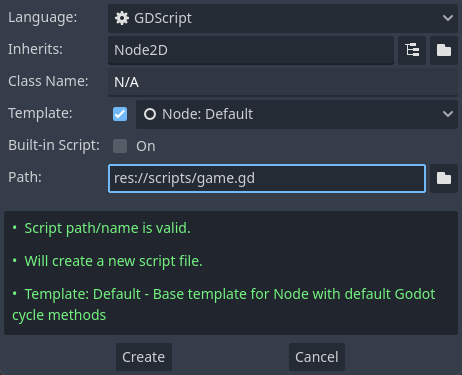
This new node will act as a dad or mum node for the jumpers you’ll be producing, so identify it Jumpers. You are able to do this by urgent F2, or by right-clicking the node and choosing Rename within the context menu. Now that you simply ready the sport scene, it’s time so as to add one other script! Choose the Recreation node and click on the Add Script button so as to add a brand new script, go away it at its default identify and ensure to create it within the scripts folder.

Godot will now open the brand new recreation script within the script editor, prepared so that you can add logic. Firstly, you’ll want a reference to the jumper scene to have the ability to create new situations of it. Probably the most versatile approach to do that is by exporting a PackedScene variable, so you’ll be able to change what scene to spawn by way of the editor. To try this, add the next line beneath extends Node2D:
@export var jumper_scene : PackedScene
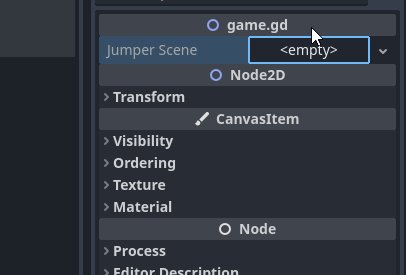
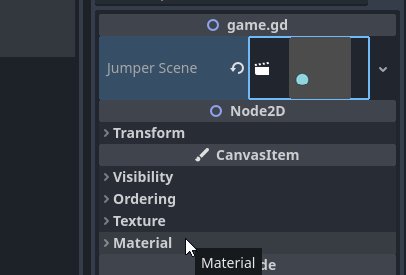
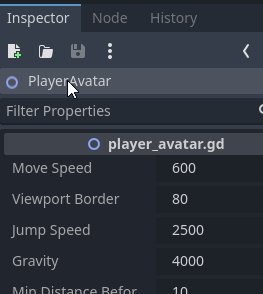
PackedScene is an interface to a scene file which lets you instantiate nodes in your scene afterward. Save the script and reselect the Recreation node within the Scene dock. You’ll now see a brand new property showing within the Inspector named Jumper Scene.

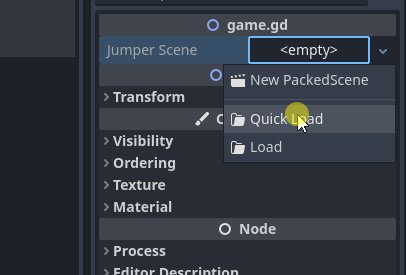
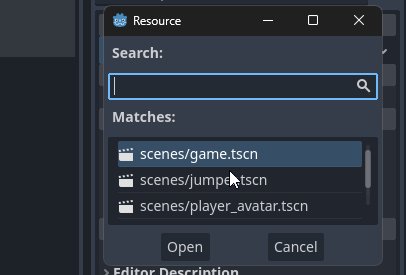
To assign a scene, drag the jumper.tscn scene file from the FileSystem dock onto the property or click on the property and choose Fast Load ▸ scenes/jumper.tscn.

Subsequent, you want a reference to the Jumpers node, so drag that node onto the script editor whereas holding CTRL/CMD so as to add this line:
@onready var jumpers: Node2D = $Jumpers
Rename this variable to jumpers_parent to keep away from confusion afterward. With each references in place, now you can create new jumpers. For a fast check, add the next to the _ready operate, changing the move key phrase:
var new_jumper = jumper_scene.instantiate() # 1
jumpers_parent.add_child(new_jumper) # 2
This can instantiate a brand new jumper and add it as a toddler of the Jumpers node:
- Instantiate an occasion of the jumper scene and retailer its reference in a
new_jumpervariable. - Make the brand new jumper a toddler of
jumpers_parent, the Jumpers node within the Scene dock.
Now run the challenge by urgent F5 and have a look round. Can you notice the jumper?

It’s on the high left of the window, principally hidden. This isn’t as a result of it’s shy, however as a result of its default place is at (X:0, Y:0), which occurs to be the highest left of the window.
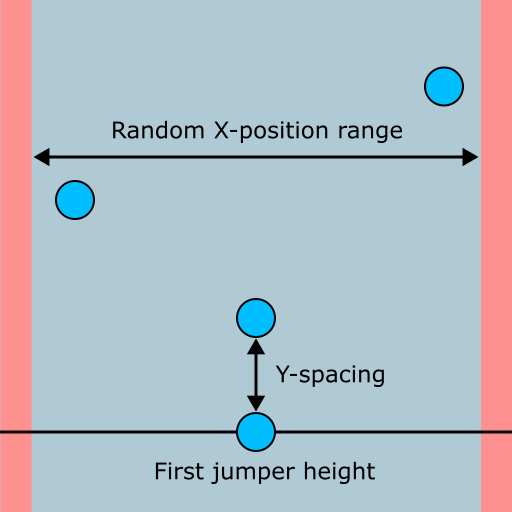
The code works although, which is the vital half! To randomly spawn the jumpers, you’ll want to consider what number of and the place to spawn them first. Take into account the next parameters:
- Quantity of jumpers
- Top of first jumper
- Y-spacing between jumpers
- Random X-position vary

The illustration above is a visible illustration of most of those parameters. With this in thoughts, add the next variables proper beneath @export var jumper_scene:
@export var jumpers_to_spawn : int = 50 # 1
@export var first_jumper_height : float = 400.0 # 2
@export var spacing_between_jumpers : float = 350.0 # 3
@export var jumper_x_pos_spawn_range : Vector2 = Vector2(80, 930) # 4
These will let you tweak the parameters within the editor till the gameplay feels good. The defaults I present right here felt proper to me, however be happy to alter them afterward.
Right here’s a fast rundown:
- I believe this one speaks for itself, it’s the quantity of jumpers to spawn.
- That is the Y-position of the primary jumper.
- The vertical quantity of pixels between every jumper. Smaller values make the sport simpler, whereas greater values present extra problem.
- The minimal and most X-position of every jumper, represented with a
Vector2. Each new jumper can have a random place inside this vary.
Now for the enjoyable half: coding the logic that can use these parameters to generate a load of jumpers. Create this new operate beneath _ready:
func _create_jumpers(start_pos : float) -> void: # 1
for y in vary(0, jumpers_to_spawn): # 2
var new_jumper = jumper_scene.instantiate() # 3
jumpers_parent.add_child(new_jumper) # 4
var jumper_x_pos = randf_range(jumper_x_pos_spawn_range.x, jumper_x_pos_spawn_range.y) # 5
var jumper_y_pos = -y * spacing_between_jumpers + start_pos # 6
new_jumper.global_position = Vector2(jumper_x_pos, jumper_y_pos) # 7
At first look, this may look a bit daunting. By wanting on the separate items although, you’ll see it’s not too difficult:
- The
_create_jumpersoperate takes a single parameter:start_pos, which is the place of the primary jumper. - This can be a
for-loop, it is going to execute the code beneath it a specific amount of occasions and preserve monitor of the occasions it has ran. On this case,varyis used to make it run from 0 to the quantity of jumpers to spawn. The quantity of occasions it has looped is saved within theyvariable. - Instantiate a brand new jumper and retailer a reference to it in
new_jumper. - Make the brand new jumper a toddler of
jumpers_parent. - The
randf_rangemethodology accepts two numbers and returns a random quantity between the 2. TheXandYvalues ofjumper_x_pos_spawn_rangeare handed into it, as these are the minimal and most X-positions for the jumpers. The output is saved injumper_x_pos. - Right here, the
yvariable from the loop is negated and multiplied with the spacing between the jumpers. Bear in mind, unfavorableYis up in Godot, which is why the worth is negated. The beginning place is used as an offset, so it’s added as nicely. The result’s the Y-position for the jumper, which is saved injumper_y_pos. - Set the place of the brand new jumper to the X and Y-position calculated within the earlier two steps.
I hope that cleared up how this operate works. It makes use of a number of the mostly utilized strategies like vary and randf_range, that are invaluable instruments when creating your personal video games.
Now you simply have to name it to really create the jumpers, so exchange all the things in _ready with this line:
_create_jumpers(first_jumper_height)
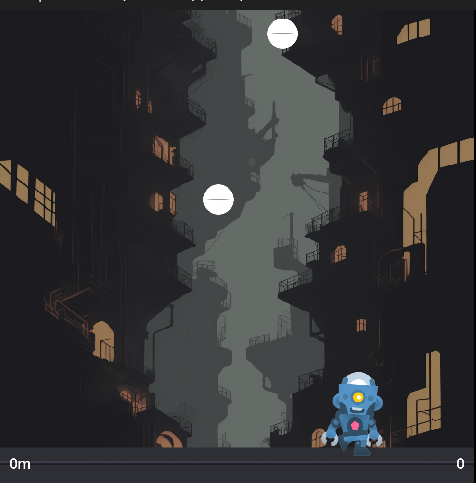
This calls the operate you created and passes the peak of the primary jumper it ought to create. Time for an additional check run! Play the challenge and test if the jumpers are created. If all went nicely, you need to be seeing two jumpers on the display.

If you happen to leap on them, you may get the avatar to large heights and… Oh proper, the digicam is stationary so the avatar vanishes within the air whenever you hit the jumpers.

Digicam Comply with and Background Scrolling
Up till now this wasn’t a problem because the avatar couldn’t leap excessive. Now although, it’s clear the digicam must comply with the avatar. For this you’ll have to create one other script.
Choose Camera2D and create a brand new script named follow_cam.gd within the scripts folder. Take away its _ready operate and add these variables as a replacement:
@export var node_to_follow : Node2D # 1
@export var follow_speed : float = 10.0 # 2
@export var y_offset : float = -650.0 # 3
These are all variables you want for a digicam to comply with a node round:
- The
Node2Dto comply with. You’ll assign the avatar node to this. - The velocity in pixels per second at which the digicam will transfer in direction of its goal.
- An offset of digicam’s Y-position relative to the goal. This transfer the digicam up vertically so the avatar on the backside of the view.
Now save the script and reselect Camera2D within the Scene dock. Drag the PlayerAvatar node from the Scene dock onto the Node to Comply with property within the Inspector to set it because the digicam’s goal.
![]()
Subsequent, add this to the _process operate, changing the move:
var target_position = Vector2(global_position.x, # 1
node_to_follow.global_position.y + y_offset)
global_position = global_position.lerp(target_position, delta * follow_speed) # 2
This makes the digicam comply with its goal easily:
- Calculate the place the digicam must be. It’s X-position will at all times keep the identical, however its desired Y-position is the same as that of the node it’s following plus the Y-offset. Retailer this worth in
target_position. - This adjustments the digicam’s place by utilizing the
lerpmethodology, which stands for linear interpolation.lerplets you easily transition from one place to a different. Its first parameter is the ultimate place and the second parameter is the quantity of pixels to maneuver in a body to achieve that place. The digicam will transfer nearer to its objective a tiny bit each body.
Play the challenge to check the digicam out. It ought to now comply with the avatar round when leaping and falling.

Superior! The essential gameplay is now full, in the event you needed this recreation to final lower than a minute anyway. Right here’s a problem for you in the event you really feel prefer it: attempt to attain the highest of the jumpers. This offers you a really feel for the stability of the sport, so you’ll be able to tweak the space between jumpers, the avatar’s leap top, gravity and so forth.
Whereas enjoying round, you might need observed the background doesn’t transfer. This isn’t an enormous subject, however if you wish to add that further splash of polish, comply with alongside the following optionally available steps to make it scroll. Alternatively, you’ll be able to skip to the Creating Infinite Jumpers part to complete up the sport.
The background is a Sprite2D with a seamless background as its texture. This implies it may be scrolled alongside its Y-axis with none gaps or noticeable adjustments. You can also make it scroll alongside based mostly on the digicam’s place with a number of traces of code.
Choose Background and create a brand new script named scrolling_background.gd within the scripts folder. Add the next variables beneath extends Sprite2D:
@export var starting_position_offset : Vector2 = Vector2(0, 1024) # 1
@export var texture_size : Vector2 = Vector2(1024, 2048) # 2
@export var scroll_multiplier : float = 0.25 # 3
Right here’s what these are used for:
- That is an offset that will likely be utilized to the background’s place at the beginning. That is wanted to maneuver the sprite up a bit, so it fills the window.
- The dimensions of the ultimate texture. The background texture’s dimension is 1024×1024 pixels, however you want extra vertical area so no gaps will seem on the edges. For regular textures, this may stretch the feel and make it look horrendous. The background texture is ready to repeat although, so it merely provides extra of the identical texture vertically.
- This worth will get multiplied with the digicam’s place for a parallax-like impact because the background strikes slower than the digicam.
Subsequent, add this to _ready to set the preliminary place for the background:
global_position = get_parent().global_position - starting_position_offset
This adjustments the background’s place to that of its dad or mum, Camera2D and subtracts the place offset from it.
Lastly, add this to _process to finish the script:
region_rect = Rect2(0, global_position.y * scroll_multiplier, texture_size.x, texture_size.y)
A Rect2 represents a rectangle utilizing 4 parameters: X-position, Y-position, width and top. By adjusting the background’s region_rect, the rectangle that units what a part of the feel must be displayed, the feel will get scrolled. Extra particularly, by transferring the Y-position up and down together with the digicam’s place, you get a pleasant scrolling impact.
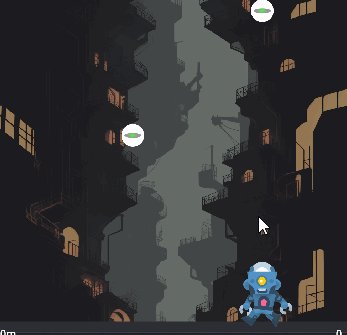
Now run the challenge to see what impact this has on the sport.

Now that appears cool! It’s a small contact, but it surely provides loads to the texture of the sport, don’t you suppose?
Subsequent up is spawning and eradicating jumpers infinitely to maintain the sport going so long as the participant can sustain, or provides up. :]
Creating Infinite Jumpers
The plan is to maintain spawning new jumpers in every time the avatar will get to a sure top. To attain this, you should preserve monitor of the highest level the avatar reached and the place of the final spawned jumper. It can save you the latter as you understand the place of all spawned jumpers whereas instantiating them. To retailer the Y-position of the final jumper spawned, add the next variable beneath the others within the recreation script:
var last_jumper_y_position : float
You’ll be able to assign this worth by including this to the _create_jumpers operate, on the finish of the for-loop:
last_jumper_y_position = new_jumper.global_position.y
This set the worth of last_jumper_y_position to the Y-position of each new jumper. Every time the for-loop finishes operating, this worth will likely be set to the best jumper.
Cool, however how is the recreation script speculated to know what the avatar’s highest leap is? Why, with indicators in fact!
The participant avatar must preserve monitor of its present top and highest achieved top. Then, every time it reaches a brand new excessive level, it ought to emit a sign which will be linked to the sport script. To retailer the best level reached, open the player_avatar script and add this variable above the _ready operate:
var highest_point_reached : float
This can retailer the best Y-position that the avatar has reached.
Subsequent is the sign that must be emitted every time a brand new top is reached. Add it by including this line beneath the variable you simply added:
sign new_height(top : float)
In contrast to the indicators you’ve seen up, this sign accepts a parameter: the brand new top that was reached. That is tremendous helpful as this manner you’ll be able to notify the sport script of the brand new top and move the worth in a single go.
To replace highest_point_reached and emit this sign, add the next on the finish of the _process_in_air operate:

if global_position.y < highest_point_reached: # 1
highest_point_reached = global_position.y # 2
new_height.emit(highest_point_reached - start_height) # 3
This checks if the present place is larger than the one recorded, then updates the variable and emits a sign if that’s the case:
- Verify if the present Y-position is decrease than the one saved in
highest_point_reached. Bear in mind, unfavorable Y is up in Godot, so the decrease the unfavorable worth within the Y-position, the upper up the avatar is. - Set the worth of
highest_point_reachedto the present Y-position. - Emit the
new_heightsign and move the best level reached minus the beginning top. By subtractingstart_height, the emitted top will begin at 0.
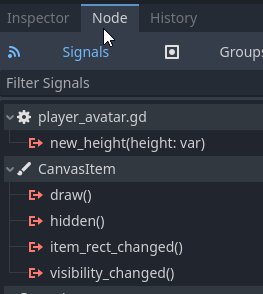
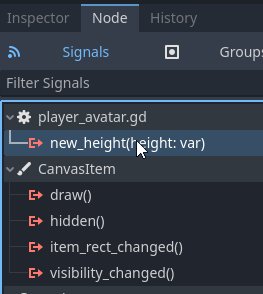
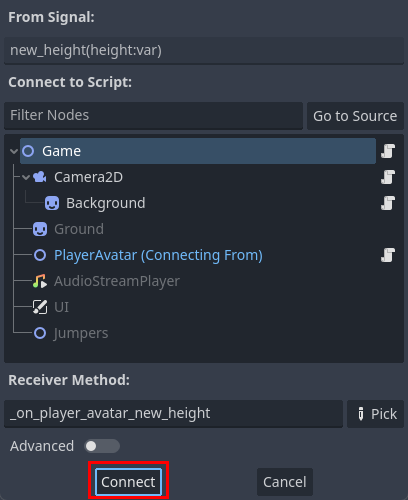
Now you can join the new_height sign to the recreation script by opening the recreation scene, choosing PlayerAvatar and double-clicking the new_height sign within the Node menu on the best.

Make sure that Recreation is chosen and click on the Join button within the sign connection window.

This can add a brand new _on_player_avatar_new_height operate to the recreation script. Now the recreation script is conscious of the avatar’s high top, it may well react to it by spawning in additional jumpers. Substitute the move within the operate that was simply added with the next:
if top < last_jumper_y_position: # 1
_create_jumpers(top) # 2
Right here’s what this does:
- If the peak handed by the avatar is decrease than the final created jumper…
- Create a batch of jumpers, beginning on the handed top.
Time to take the sport for an additional spin! Decrease the quantity of jumpers to spawn directly from 50 to 10 by altering the Jumpers to Spawn property of the Recreation node and urgent Enter. This can make it simpler to check if all the things is working. Now run the challenge, preserve leaping up and see if the jumpers preserve showing.

The sport is getting near being carried out now, with just some tidbits remaining. Within the ultimate part beneath, you’ll discover ways to replace UI parts utilizing scripting.
Maintaining Rating
To make it straightforward for the participant to trace how excessive the avatar has gotten and what number of factors had been earned, you’ll have to replace the labels on the backside of the window to replicate these values. The consumer interface has its personal scene to which you’ll be able to add logic, so open the ui scene and add a brand new script to its root factor, UI. Title this new script ui.gd and put it aside to the scripts folder. As typical, this opens the script within the script editor.
The scene incorporates two labels you’ll want references to in your script: HeightLabel and ScoreLabel. I’ll share a fast tip with you, choose each Label nodes within the Scene dock, right-click and choose Entry as Distinctive Title within the context menu.

This can add a % signal subsequent to their names. By marking nodes as having distinctive names, you don’t want to offer a full path for them when creating references. Extra importantly, you’ll be able to freely transfer the nodes wherever within the node tree with out having to alter any paths in your scripts! When creating your personal video games and tasks, you must use this liberally as it may well save an enormous period of time.
Now drag the nodes to your ui script whereas holding CTRL/CMD so as to add the references. This can add these two traces:
@onready var height_label : Label = $"%HeightLabel"
@onready var score_label : Label = $"%ScoreLabel"
Discover how the trail incorporates a % signal at the beginning, that’s the way you reference nodes with an distinctive identify.
To replace the labels, add these two capabilities:
func update_height(top : float) -> void: # 1
height_label.textual content = str(spherical(top)) + "m" # 2
func update_score(rating : int) -> void: # 3
score_label.textual content = str(rating) # 4
Right here’s a abstract of the traces:
- The
update_heightoperate accepts atopparameter, which is the best level the avatar reached. - Spherical
topto the closest integer utilizing thesphericalmethodology and convert the outcome to astringutilizingstr. Replace the textual content of theheight_labelwith this new worth. - This operate takes a
ratingparameter. I’ll clarify how the scoring works beneath. - Convert the
ratingto a string and replace thescore_labeltextual content.
There’s one ultimate vital line so as to add to the script: its class identify. Up till now, the communication between totally different scripts occurred by way of indicators, which emit an replace up the node tree. On this case although, the recreation script will name the ui script, which is decrease down the node tree. In eventualities like this, it’s greatest to assign the script that’s going to be known as a class identify to make autocompletion work.
A well-liked line to recollect when to make use of a sign versus a operate name among the many Godot group is: “Sign up, name down”.
So as to add a category identify, add this line proper beneath extends CanvasLayer:
class_name UserInterface
This makes it so the ui script will be accessed as a sort by the identify UserInterface.
With the ui script carried out, it’s time to maneuver on to the recreation script once more, because it wants a reference to the UI node and its UserInterface class. This time, you gained’t be capable of depend on the drag-and-drop methodology as Godot gained’t routinely add the proper sort you created. As an alternative, add this line beneath @onready var jumpers_parent within the recreation script:
@onready var ui := $"UI" as UserInterface
There are some things this node reference does totally different than those you’ve seen so far:
- The
:=operator, additionally known as the “walrus operator”, is used to let Godot guess the kind of the UI node, which isCanvasLayer. -
as UserInterfacecasts the node because theUserInterfacesort. This makesuithe proper sort and permits autocompletion.
@onready var ui: UserInterface = $UI is due to a bug in Godot involving customized lessons which prevents autocompletion from working with the standard syntax. This may not be an issue for this tutorial as you’ll be able to copy the code with out counting on autocompletion, however watch out for this in your personal tasks in the event you discover that the autocompletion isn’t working as anticipated.
Subsequent, to replace the peak label, add this to the top of _on_player_avatar_new_height:
var height_in_metres = -height/100.0 # 1
ui.update_height(height_in_metres) # 2
This converts the top in pixels to an arbitrary decrease quantity and calls the ui script to replace its top label:
-
Negate the peak so it’s a constructive quantity and divide it by 100. That is purely to have a decrease quantity as a substitute of utilizing the pixel worth. The calculated worth is saved in
height_in_metres. - Name the ui script’s
update_heightoperate and move the brand new top quantity.
With that, the peak label ought to now replace routinely to replicate the peak of the avatar. Run the challenge and leap as much as check if this works.

Nice! That leaves simply the rating label to hook up.
Every time the avatar hits a jumper, the rating ought to go up by 100 factors. To make this work, the avatar ought to let the recreation script know when it hit a jumper, which in flip can name the ui script to replace the rating label.
To be able to inform the recreation script of the avatar’s jumper hits you’ll have to create a brand new sign. Add this to the player_avatar script beneath sign new_height:
sign hit_jumper
To make the avatar emit that sign every time it hit a jumper, add this line to the _on_area_2d_area_entered operate:
hit_jumper.emit()
Good, now you simply want to attach the hit_jumper sign to the recreation script. As typical, you do that by opening the recreation scene, choosing PlayerAvatar and double-clicking the hit_jumper sign within the Node menu on the best. Depart the receiver methodology at its default worth and click on Join, this can create the _on_player_avatar_hit_jumper operate within the recreation script.
To maintain monitor of the rating, add this variable simply above the _ready operate within the recreation script:
var rating : int
The final code so as to add on this tutorial is updating the rating and making the ui script replace the related label. To try this, add this to the _on_player_avatar_hit_jumper operate:
rating += 100
ui.update_score(rating)
The += operator takes the present worth of rating and provides 100 to it. The rating then will get handed to the ui script by way of the update_score operate to replace the rating label.
Alright, time for a ultimate run of the challenge to see all of it come collectively! Play the sport and test if the rating label is updating.

That finally ends up this tutorial and the small recreation you constructed up alongside the way in which. I hope you loved this journey by the land of scripts, indicators and nodes.
The place to Go From Right here?
Thanks for studying this tutorial to the top! You’ll be able to obtain the challenge information utilizing the hyperlink on the high and backside of this web page.
You’ve realized all the things you should know to get began with GDScript 2.0 on this tutorial:
- The totally different sorts of variables declaration and varied sorts
- Referencing nodes in varied methods
- How and when to make use of indicators and capabilities
- Studying participant enter
- Creating and utilizing state machines
- Node manipulation
To be taught much more about Godot, check out its official documentation.
If you would like a enjoyable problem, listed here are some solutions to enhance the sport additional to make it a extra full expertise:
- Finish the sport if the avatar is falling for a very long time
- Present an finish recreation display with the achieved top and rating
- Hold monitor of excessive scores and present them within the UI
- Add a title display
- Add obstacles to keep away from whereas leaping
- Add transferring objects that award further factors when hit
- Change the background when sure heights are reached
- Add juicy results like display shake and lightweight results when a jumper is hit
We hope you loved this tutorial. Depart a remark beneath or be part of the discussion board dialogue to share your ideas and ask any questions you might need!

