After making a revised onboarding movement for a fintech app, my design staff had simply three days to check and fine-tune it for our consumer. As a result of we didn’t have sufficient time to assemble person suggestions, I wanted one other technique to rapidly refine the movement and display its influence.
I developed an evaluation methodology to streamline the onboarding steps and quantify how a lot less complicated they’d turn into. Once I offered the up to date movement to the consumer, they authorised our design, and we instantly carried out the modifications.
Since then, I’ve used the identical approach to strengthen present person flows for extra shoppers. It’s a easy methodology that saves time, improves usability, and reveals the effectiveness of your design choices to stakeholders.
Consumer Movement Evaluation in 4 Steps
Consumer flows map out the trail a person should take to finish a job, resembling onboarding, subscribing, and checkout. Designers might make person flows through the product improvement course of or as a part of common UX evaluation after a product has launched (particularly when updates and new options are carried out).
A product’s person movement is important to UX, and it must be used alongside person analysis and person path analytics. The Interplay Design Basis underscores its significance: “The higher you facilitate the person transferring from begin to end on a selected course of—the simpler the product is to work with and the extra seemingly that you’re to ship an superior person expertise.”
Any designer or design staff can make use of this four-step movement evaluation to improve UX and assist customers full duties that help enterprise objectives. For example, I’ll apply the approach to an app onboarding instance.
Map the Present Course of
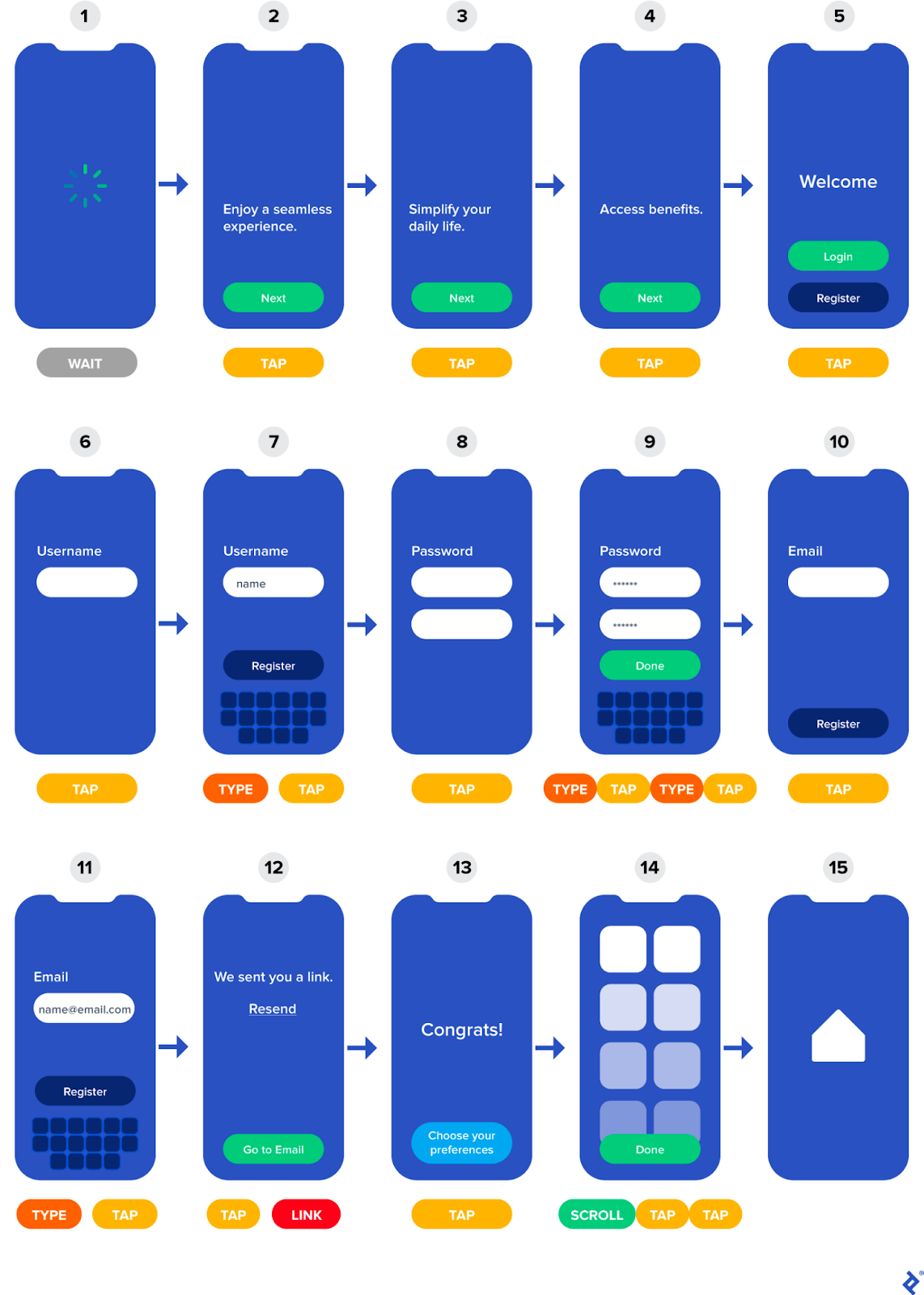
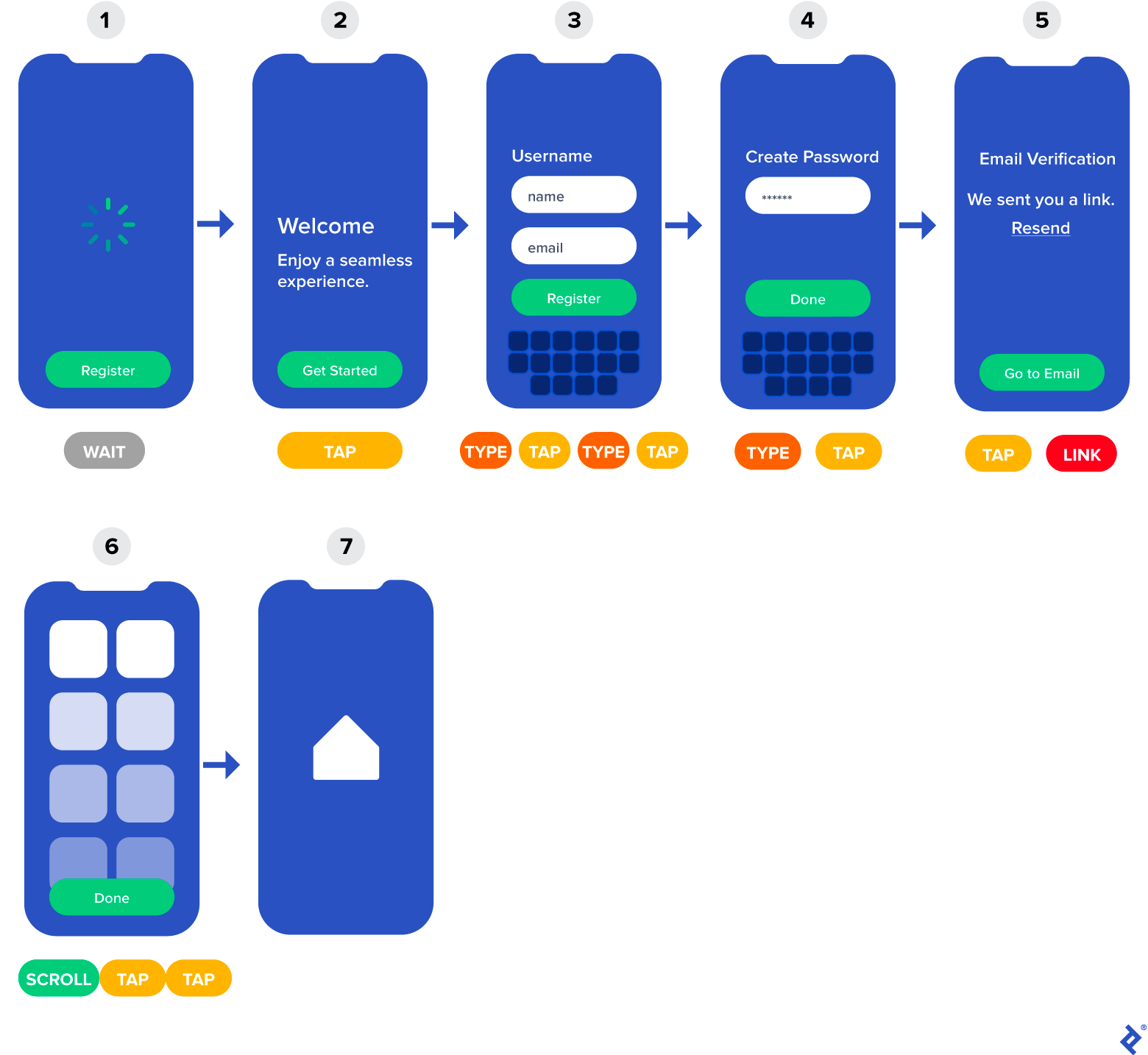
Step one is to look at the person path by noting every motion required to finish the duty, resembling gestures, face scans, or viewing updates like snackbars. Right here’s the onboarding movement instance labeled with every step the person takes. On this case, the movement makes use of 5 actions: wait, scroll, faucet, kind, and observe an exterior hyperlink. Whether or not you create a digital person movement or a bodily one with boards and sticky notes, it’s useful to put the motion labels close to the associated screens (or display representations) to visualise the steps.
This instance movement entails many steps throughout a number of screens, and it’s clear that it must be streamlined. However the variety of actions isn’t the one measure of how demanding a course of is for the person. Some steps are extra taxing than others. For instance, it takes extra bodily effort to kind than to faucet. To judge the person movement, we’d like a technique to quantify every motion.
Rank Actions by Complexity
The following step is to think about the time and psychological or bodily effort every step requires. For instance, deciding between two choices calls for psychological vitality, even for seemingly small choices. However, typing takes bodily effort (notably on cell). Different actions might solely take psychological effort with no bodily motion, resembling ready for a snackbar to vanish. The mixed psychological and bodily effort that customers should take to succeed in their objectives is the interplay value.
I like to recommend creating a easy hierarchy for the actions in your person movement, from best to hardest. Figuring out an motion’s issue is much like ranking the severity of usability points: As a result of subjectivity is concerned, you want constant standards (on this case, time and psychological and bodily effort) when evaluating the actions in opposition to each other. (In case you have the chance, observe customers working with the prototype to assist verify your rankings.)
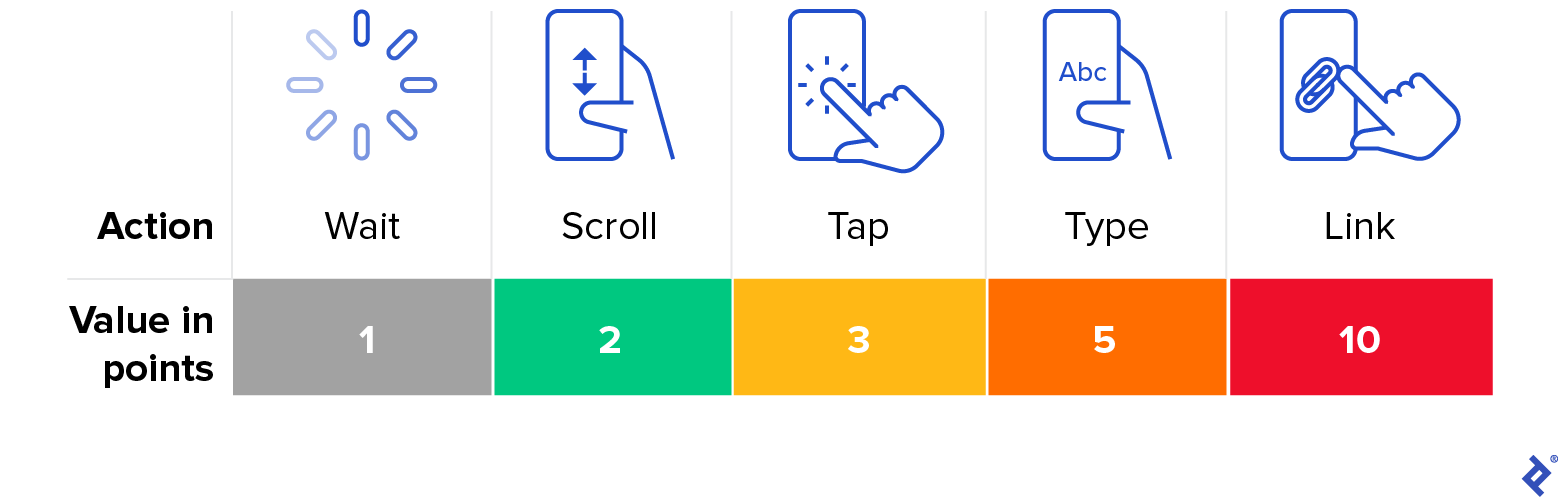
Subsequent, assign every motion a colour and some extent worth. I choose pink for probably the most difficult and grey for the best. The tougher an motion is to finish, the upper its level worth must be. Right here’s how I broke down the actions in our person movement instance:
There could also be variable complexity even with the identical exercise. Scrolling will often be a easy job, however what if a person is scrolling to learn an advanced authorized doc? In that case, you could possibly create a label that displays the complexity higher, resembling Learn.
For those who’re working with a staff in particular person, attempt placing the screens up on a board and utilizing colourful sticky notes for the motion labels. It is a enjoyable technique to visualize the person movement as a bunch and see the method from a brand new perspective. For distant collaboration, attempt on-line whiteboard instruments like FigJam or Miro.
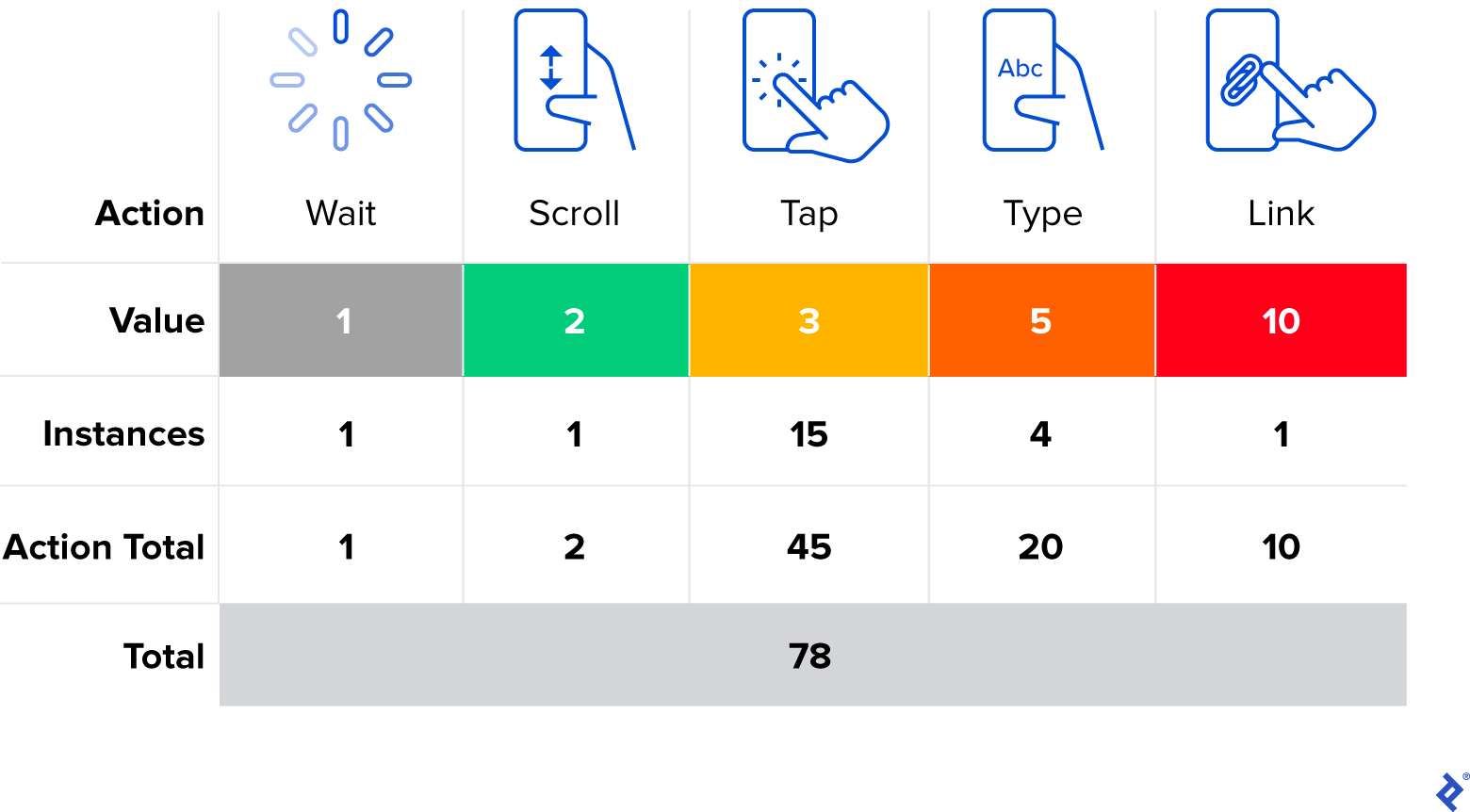
When you’ve labeled every motion, multiply its assigned worth by the variety of instances it seems within the movement. You possibly can then add the factors for every motion collectively to create what I name an “effort complete.” (We’ll speak extra about what this quantity means later after we measure influence.)
Streamline the Consumer Movement
When you’ve calculated a baseline effort complete, return by way of the person movement and determine locations you might be able to mix or simplfy steps. Give attention to reducing the variety of actions or changing advanced actions with less complicated ones. As an example, you’ll be able to usually scale back tapping by combining screens. That stated, it’s finest to not merge screens that comprise advanced info. For instance, customers might get overwhelmed in case you have fee and person info fields on the identical display. That’s why it’s higher to intention to lower complexity quite than give attention to lowering the variety of screens.
You may as well incorporate automation to ease the person’s burden. As an example, an app might mechanically fill in a safety code despatched through textual content or detect the person’s nation so that they don’t have to kind it.
In our person movement instance, screens two by way of 5 are advertising and marketing microcopy and a welcome message. There’s no want to make use of a number of screens for that info, so we will mix them. You would additionally make the keyboard mechanically open every time there’s a display with an enter area so the person doesn’t need to faucet earlier than typing. Some enter fields might be mixed into one display, such because the username and electronic mail handle. Whereas not relevant in our instance, one other technique to make onboarding extra environment friendly is to incorporate superior options, resembling permitting customers to scan fee playing cards as an alternative of typing the credentials.
Lowering this movement from 15 screens to seven makes it simpler for the person to finish the important job of account setup. Most apps don’t want intensive onboarding processes or explanations. As an alternative, it’s finest to maintain onboarding transient and centered on mandatory steps.
Calculate Impression
You might have to show to your consumer or different stakeholders that the streamlined person movement you’ve created is value implementing. For instance, the consumer may very well be hesitant to take away onboarding screens that showcase the app’s many options. For those who obtain pushback in your proposed modifications, it’s finest to help your case with numbers. Spotlight the variety of customers who depart the app earlier than finishing onboarding, or who obtain the app and don’t use it once more. You may as well share examples of apps which have extra seamless onboarding flows with the consumer to display the distinction in expertise.
Even additional, with this person movement evaluation methodology you’ll be able to quantify the influence of the improved movement. To do that, calculate the full effort rating of the brand new model, and evaluate it to the unique rating.
Figuring out the hassle scores of each person flows, we will quantify a change in usability between the 2 variations and use the result to help our design choices to stakeholders. To take action, merely divide the distinction between the brand new and unique flows (29 factors) by the primary rating (78 factors) and multiply by 100. Within the case of our instance, the brand new onboarding movement is 37% less complicated than the unique.
I wish to share the modifications with shoppers in a presentation to underscore the influence of the updates and the logic behind eradicating actions or steps. Testing the movement with just a few customers will help you validate the outcomes of the design course of. If wanted, you’ll be able to repeat all 4 steps to additional streamline the movement.
A Extra Environment friendly Product Growth Course of
After utilizing this methodology, verify that the movement equips customers to efficiently navigate the product and obtain their objectives by gathering suggestions. As well as, analytics will present the place customers depart the product or fail to finish a job and any modifications within the bounce charge as a result of updates. With the fintech app I first tried this method on, we decided by way of qualitative testing that customers have been happy with the brand new onboarding course of and didn’t expertise interruptions when the product was up to date.
I’ve discovered that this four-step person movement evaluation approach is a fast, efficient approach to enhance UX and maximize effectivity within the product improvement course of. Use it to simplify duties for customers and to quantify the influence of your design choices.