JavaScript’s biggest energy is its capability to simply accept consumer info and course of it inside the browser. As such, it’s a smart coder who spends time studying to learn consumer enter and make use of the right syntax to work with that enter. This internet developer tutorial focuses on retrieving consumer enter by means of prompts and the HTML textual content enter factor.
Learn: Greatest On-line Programs to Study JavaScript
Methods to Retrieve Person Responses from a Immediate in JavaScript
JavaScript affords a couple of world strategies for buying info out of your customers. As an example, the window.immediate() technique shows a modal dialog that takes enter from a consumer for use in your JavaScript code. The immediate() technique is supposed for small quantities of knowledge, comparable to a primary and final title. For giant blocks of textual content or complicated knowledge, you need to use an HTML type. It’s most helpful for gathering only a bit of information earlier than navigating to a different web page or performing some motion that requires the information.
immediate(textual content, defaultText)
- The textual content argument is non-compulsory and specifies the textual content to show within the dialog field.
- The defaultText argument can be non-compulsory and specifies the default enter textual content.
Right here is a few instance JavaScript code that prompts the consumer for his/her title:
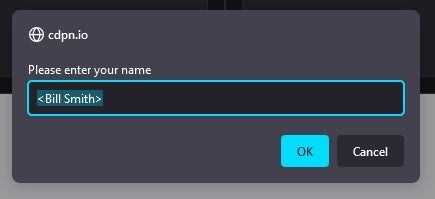
var title = immediate("Please enter your title", "Invoice Smith");
The immediate dialog accommodates an OK and Cancel button. Clicking OK returns the present (default or consumer provided) enter worth, whereas clicking Cancel returns null.

Programmers can examine {that a} non-null worth was obtained earlier than processing it. The next code shows a greeting that checks for a non-null worth utilizing JavaScript:
var title = immediate("Please enter your title", "Invoice Smith");
if (title != null) {
doc.getElementById("greeting")
.innerHTML = "Good day " + title + "! Good to see you!";
}
Though you’ll be able to preface the tactic with the window object – window.immediate() – there isn’t a want as a result of it’s the default world namespace.
The Affirmation Dialog in JavaScript
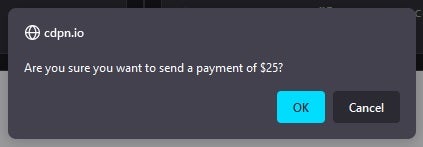
Should you solely have to get affirmation from the consumer think about using the Affirmation Dialog. It’s a fast approach to get affirmation with out utilizing any complicated coding logic. The verify() technique shows a dialog field with a message, an OK button, and a Cancel button:

The verify() technique accepts just one argument: an non-compulsory message to show within the verify field:
verify("Are you certain you need to ship a cost of $25?");
The message may also comprise line-breaks:
verify("Press a button!nEither OK or Cancel.");
The verify() technique returns true if the consumer clicks “OK“, whereas urgent “Cancel” returns false.
Right here is a few code that employs the verify() technique to confirm that the consumer needs to proceed with a cost and units a message primarily based on the outcome:
var res = verify("Are you certain you need to ship a cost of $25?");
messages.innerHTML = res === true ? "Cost despatched!" : "Cost cancelled!";
Learn: JavaScript Output
Utilizing a Textual content Enter Management in JavaScript
Initially a part of HTML Types, components like textboxes, drop-downs, checkboxes, and radio buttons had been employed to gather consumer enter to be despatched to a server for processing. As builders progressively started to capitalize on JavaScript’s large client-side processing energy, type controls had been taken out of the Kind factor and utilized to assemble info for processing inside the web page. Working example, 1000’s of internet pages host converter utilities like this one at ninjaunits.com that converts pixels to rem:

Discover the conspicuous absence of a Submit button. Person enter is learn through the keyup occasion in order that the Lead to Rem area is up to date in actual time. A brief debounce (delay) provides the consumer time to enter a worth and forestall extreme calls to the calculation logic.
We are able to observe the identical strategy to accumulate our customer’s title utilizing a few (first and final title) textual content enter fields:
<label for="fname">First title:</label><br> <enter kind="textual content" id="fname" title="fname"><br> <label for="lname">Final title:</label><br> <enter kind="textual content" id="lname" title="lname"> <h2 id="messages"></h2>
The debounce half is made fairly a bit simpler utilizing JS library like RxJS. Although synonymous with frameworks like Angular and ReactJS, you’ll be able to add RxJS to any HTML web page through CDN.
The next code creates an enter stream from the fname and lname enter fields, that are then merged collectively earlier than including a half second debounce. As soon as the subscribe() technique receives the occasion, it logs the most recent worth obtained from both enter area, and updates the message:
//Utilizing RxJS model 7.8.0
const { fromEvent } = rxjs;
const { merge, debounceTime } = rxjs.operators;
const fname = doc.getElementById("fname");
const lname = doc.getElementById("lname");
const fnameInputStream$ = fromEvent(fname, 'keyup');
const lnameInputStream$ = fromEvent(lname, 'keyup');
fnameInputStream$
.pipe(
merge(lnameInputStream$),
debounceTime(500)
)
.subscribe(occasion => {
console.log(occasion.goal.worth);
const title = fname.worth + (lname.worth.size > 0 ? " " + lname.worth : "");
messages.innerHTML = "Good day " + title + "! Good to see you!";
});
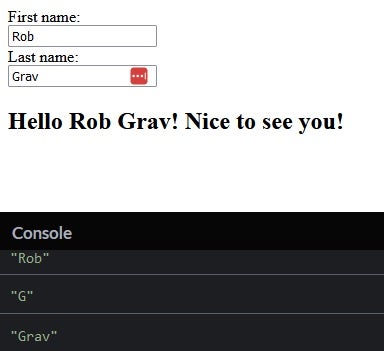
Identical to the ninjaunits.com web site, processing might happen earlier than the consumer has entered his or her full title, leading to a partial title, comparable to “Grav” as an alternative of “Gravelle“:

After all, the message will likely be up to date each half second till the consumer has completed typing, at which level your complete title will likely be displayed.
If you do not need to take care of partial names, there are alternatives, the best of which is to hook into the final title enter’s onblur or onchange occasion moderately than onkeyup. One other, extra elaborate choice can be to show the message after a lull in exercise, say two or three seconds.
You possibly can see all the code from this JavaScript tutorial, plus an instance on show the message after a lull in exercise, in motion within the codepen demo.
Ultimate Ideas on JavaScript Enter
Whereas we centered on the textual content enter, understand that there are quite a few different native HTML type controls to select from, together with the bigger textarea factor, drop-downs, radio buttons, and checkboxes. Furthermore, frameworks like Angular Materials have added a wealth of customized controls comparable to sliders, calendars, slide toggles, and much extra!
Learn: Prime JavaScript Frameworks