The beginning of a brand new yr is normally a time once we begin searching for methods to make one thing somewhat higher. That one thing could possibly be our life, work, or what we produce. Net designers, for instance, would possibly search for methods to make their designs extra attention-grabbing or efficient.
On this submit we’ll give attention to 5 net design developments which are designed to assist customers get essentially the most from the web sites they go to and we’ll use 10 pre-built web sites from BeTheme to reveal how finest to implement these developments .
BeTheme is without doubt one of the world’s hottest and highly-rated WordPress Themes with 268,000+ gross sales and a 4.83/5 star-rating.
5 new net design developments for 2023
To enhance something, you need to know what it does or the way it features and what can have an effect on its efficiency, whether or not that influence is optimistic or damaging.
In our case, we need to have a influence on net design that can result in enhancements, which is what net design developments are anticipated to do. What follows is a dialogue on how 5 developments designed to behave in the most effective pursuits of net customers could be carried out.
1. The advantages of hoverable iconography
One efficient manner of avoiding litter is to maintain the quantity of textual content on a web page to a minimal. A strategic use of icons can admirably serve that function – assuming customers perceive what the icons signify!
When a scenario is encountered the place an icon would serve a function however it’s not a well-known one, it could look like a no-win scenario. You would after all add textual content, however that will contribute to litter – or wouldn’t it?
Allow us to first begin with an instance of acquainted icons. On the BeBiker 4 web site there are three icons on the left for:
- Purchasing bag/cart
- Search
- Account
When these icons are used again and again, on one web site or many, customers instantly perceive what they signify.
How then, do you tackle icons which are much less acquainted or don’t give a person an apparent clue as to what they signify?
You would give each a short description, however that will require including textual content – which, as you will note within the BeJeweler 2 website, is just not a nasty concept, however an excellent one:
Hover-triggered helper textual content is the reply on this case, and it may possibly produce other makes use of as nicely since it may possibly present helpful info with out including litter. Hover-trigger helpers can improve person confidence and provides those self same customers the impression that the web site proprietor has their pursuits in thoughts.
2. Use social proof to construct belief
Belief is a vital a part of relationship constructing, whether or not that relationship is private or one a model has with its clients. Within the latter case, web sites typically function the preliminary touchpoints between manufacturers and customers and is the place belief constructing must be initiated.
Utilizing social proof to construct belief is a development many net designers will add to their skillsets in 2023.
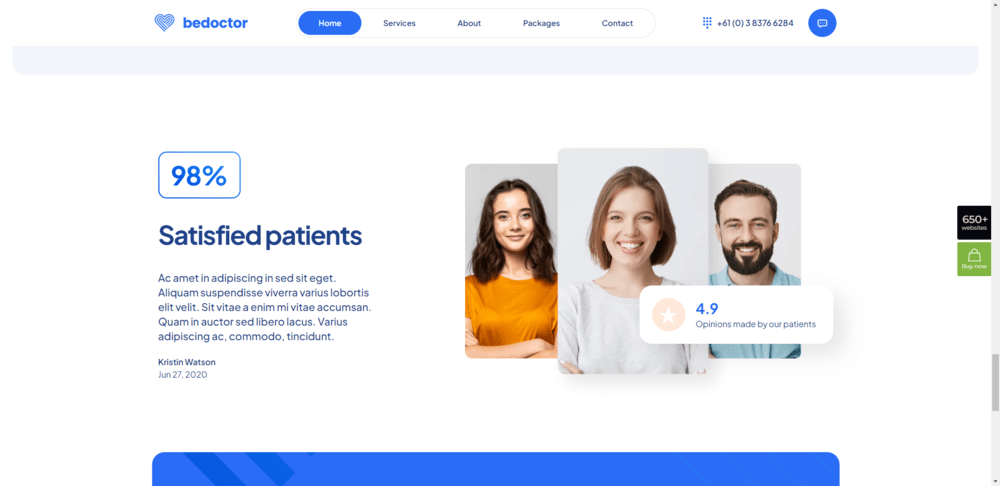
One efficient belief constructing strategy utilized in web site design entails a web page devoted to real testimonials and evaluations together with a house web page part that does the identical, as demonstrated within the following BeDoctor website instance:
BeDoctor makes use of three distinctive trust-building varieties:
- A buyer satisfaction charge
- A buyer testimonial
- A mean buyer score
- of which the latter could possibly be linked to a rankings platform akin to Google or Yelp.
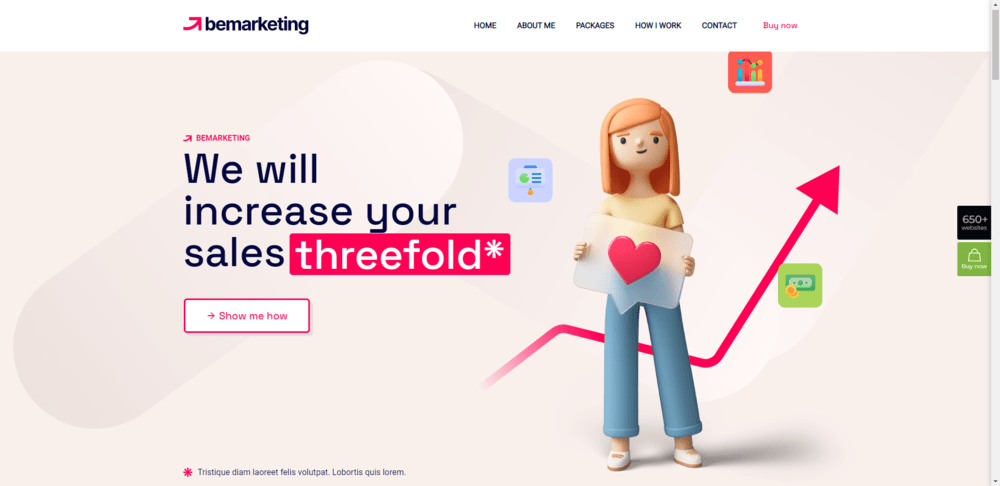
Newer companies that lack social proof to make use of for trust-building could must depend on utilizing belief marks as an alternative. Putting an icon subsequent to a “Checkout” button that signifies the transaction will probably be safe could be one instance. One other instance, proven within the strategy taken by BeMarketing 2, is so as to add context to its web site claims:
On this instance, the “threefold” asterisk is repeated to incorporate a short textual assertion linking to a web page the place proof to the declare is documented.
3. New mobile-specific developments
Given guidelines and easy procedures to comply with, net designers have develop into fairly proficient at addressing cellular design wants lately. A lot so the truth is that, in these cases the place designers have discovered a consolation zone, stagnation has set in.
However, there stays room for enchancment. In 2023 we’ll see larger consideration paid to mobile-specific options that target overcoming particular frictions and obstacles.
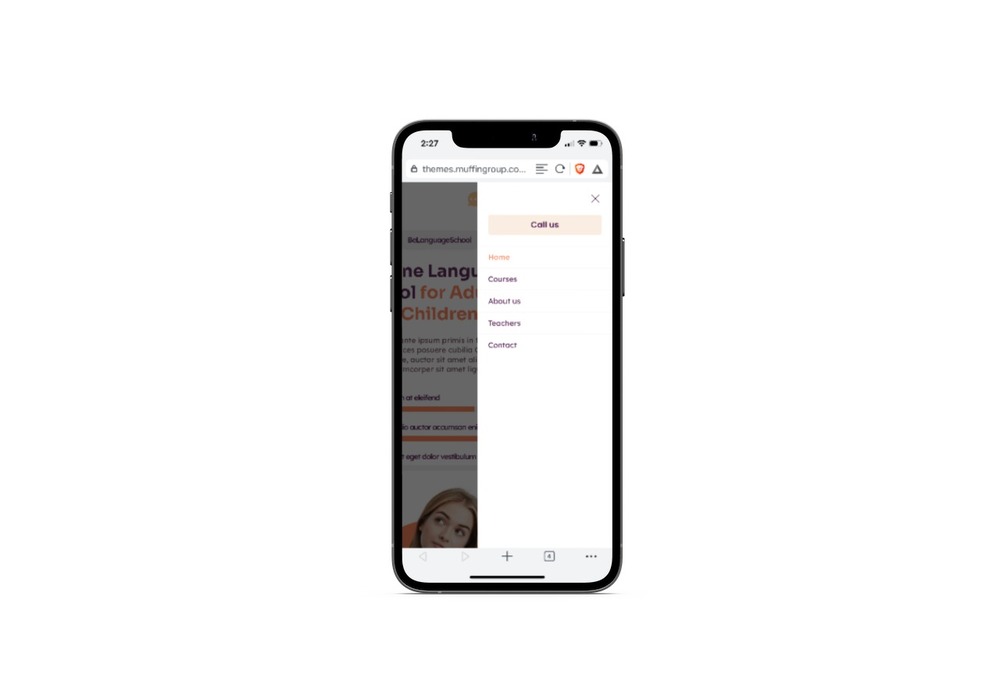
The BeLanguage 4 pre-built web site addresses one among these in its navigation design:
Word how the “Name Us” button is situated on the prime of the listing of hyperlinks, quite than on the finish the place it could usually seem on a desktop show. A slight change maybe, however a useful one for a cellular person.
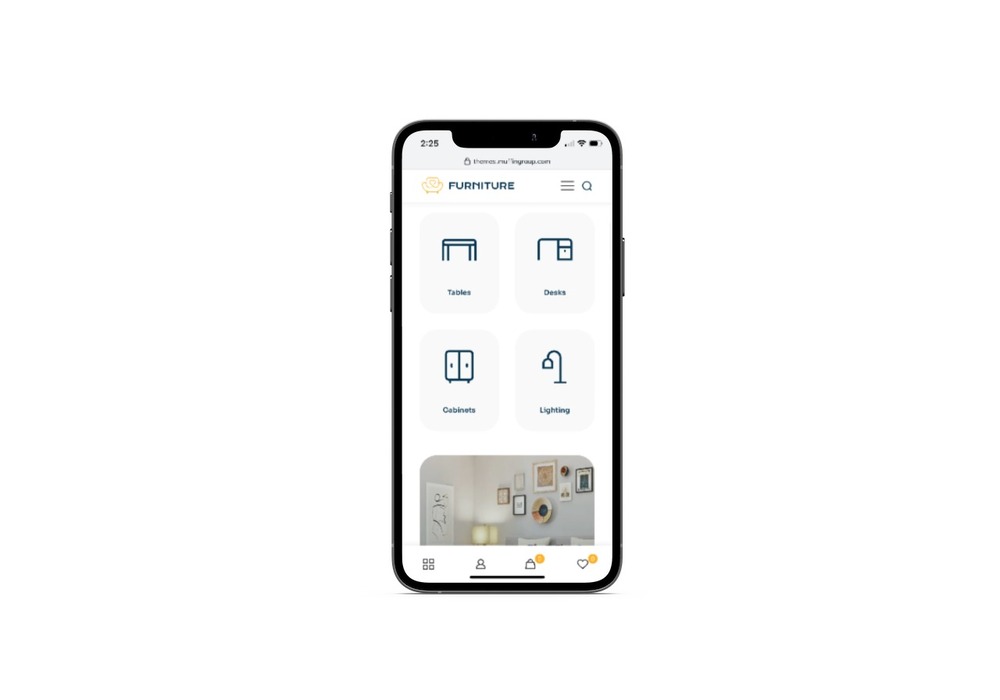
The BeFurnitureStore strategy takes the account, cart, and favorites icons which are usually located on the prime on a desktop show and locations them on a sticky backside banner.
Using sticky banners can be advantageous to cellular customers. So long as net designers work to constantly enhance the cellular net expertise, it doesn’t matter how small a few of their modifications would possibly look like. Cell customers will acquire from them.
4. Form texturization
Skeuomorphism was as soon as the fad and performed a dominant position within the net design world. This was at a time when net customers had been nonetheless getting used to the expertise and skeuomorphism proved to be an especially useful design development because it helped customers develop into increasingly more comfy interacting with the net.
Ultimately, the development turned much less and fewer of a requirement and ultimately started to be appeared upon as a supply of litter and distraction. The garbage can and digital camera symbols stay in use, however most different examples of this design strategy have passed by the wayside.
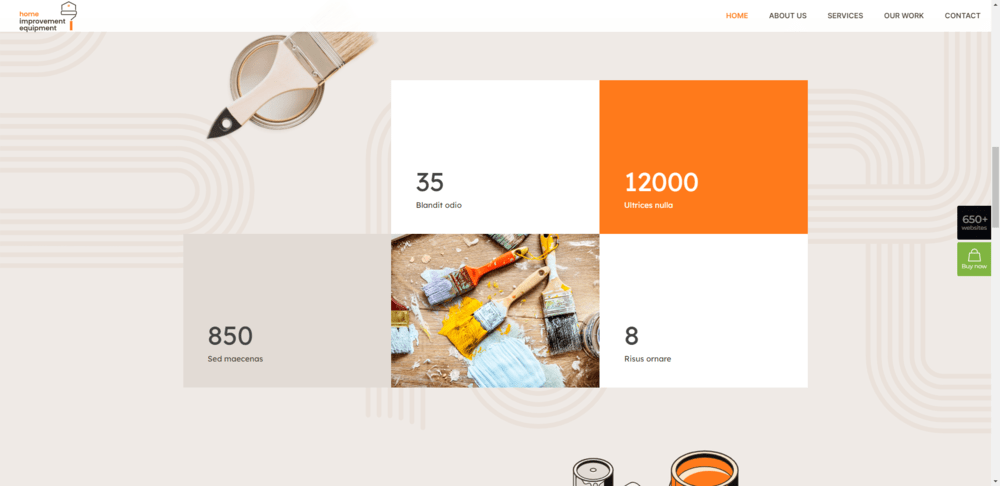
In 2023, net designers will start working with natural shapes by including small, strategic textures to their designs. The BeRenovate 5 web site illustrates an instance of this new development:
The rounded shapes and features that seem within the background have a softening impact whereas on the similar time drawing consideration to the central part, making the web page extra attention-grabbing and interesting.
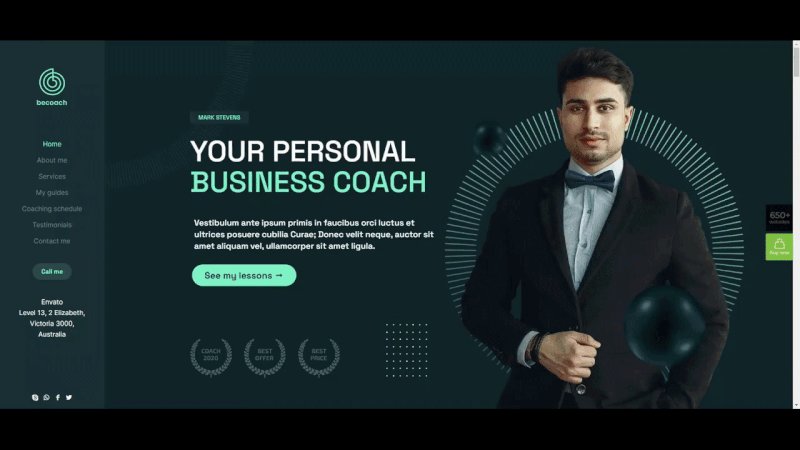
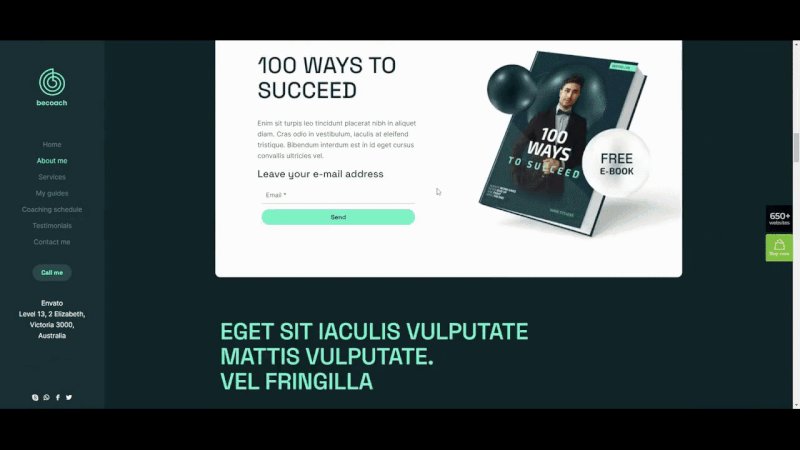
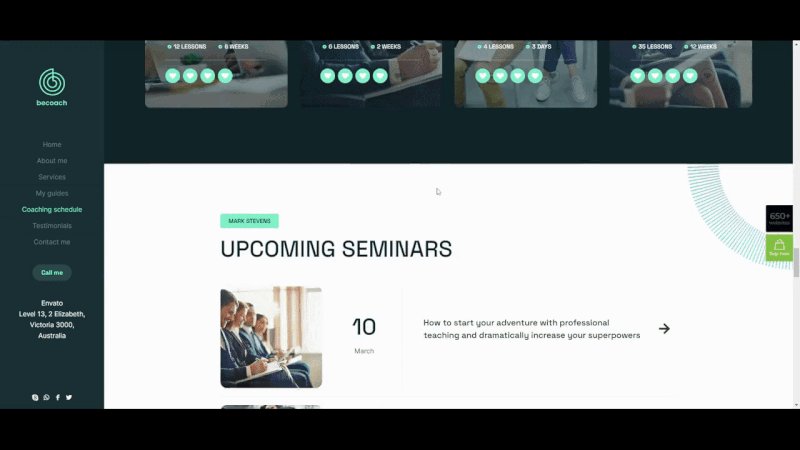
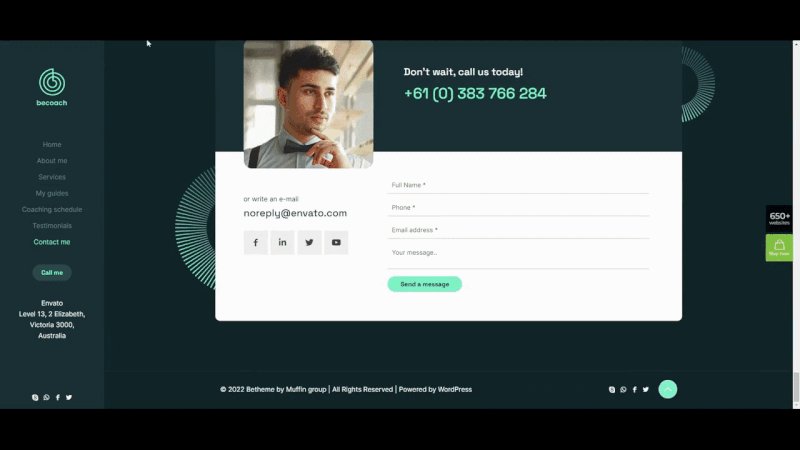
Digital texturization can be used to attract consideration to a selected space of a web page. BeCoaching 3 gives an instance of this efficient design development.
The 2 digitally textured shapes seen listed below are used all through this one-page web site to assist direct a customer’s eyes and a focus to the areas of the web page you need them to go. The entire content material within the instance is necessary, however the picture on the proper is vital and to not be missed.
5. Advantages of supplemental video
Completely different net customers have completely different viewing habits, making it extraordinarily troublesome, if not not possible, to fulfill all of them. Some choose studying textual content or blogs. Others would quite to observe and take heed to a video or a vlog.
Relatively than attempting to fulfill each worlds, experiment with utilizing supplemental movies or video alternate options every time it is sensible to take action. You’re much less apt to downgrade website loading speeds, and avoiding an overreliance on autoplay movies would most likely earn you some good marks out of your customers.
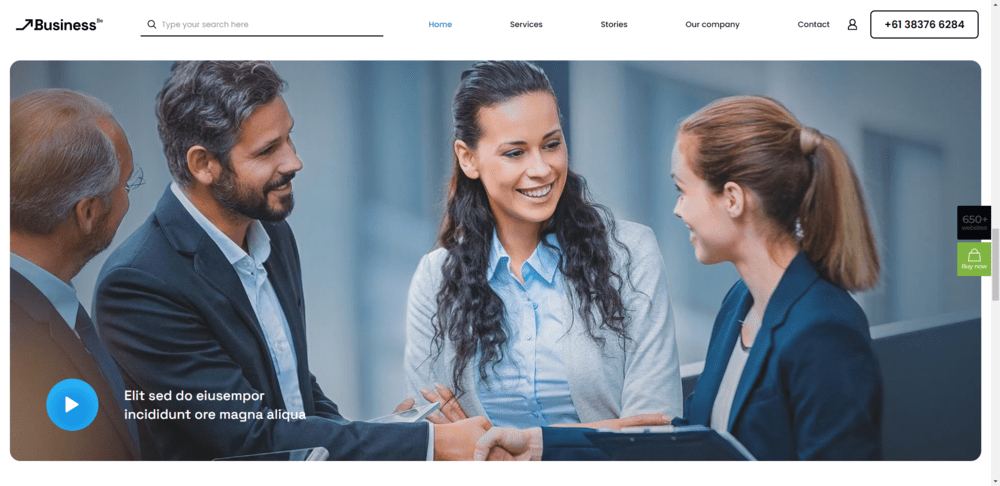
The BeBusiness 6 website’s full-width video part midway down its house web page jumps proper out at you.
It could possibly be used to summarize or develop on earlier content material, to point out a video testimonial, or for quite a lot of different functions.
A video doesn’t should be full width to be efficient. This BePregnancy hero part instance features a small cutout that encompasses a supplemental video:
The “Play” button is immediately recognizable and provides a customer the choice of whether or not or to not watch the video. On this occasion, the selection to observe would most likely win fingers down, but when the video had been autoplay it could most likely be appeared upon as being intrusive.
Utilizing movies sparingly and strategically is sensible. Customer’s will doubtless approve, and it’s simpler for net designers to keep up cheap web page loading speeds.
What’s your opinion of those web site design developments?
Web site design developments have most of the time centered on background and colour developments, typological experimentation, attention-getting particular results, and different approaches that, whereas well-intentioned and normally efficient, may be seen as being superficial to a point.
2023’s net design developments signify a sea change in web site enchancment strategies. The main focus is extra on belief constructing, responsiveness, and accessibility than on person engagement or leisure.
Use BeTheme to construct web sites and also you’ll uncover that these new developments have already been integrated to at least one diploma or one other in a lot of its 650+ pre-built websites. Excellent news certainly!
Supply hyperlink