Synthetic intelligence is taking part in an essential function in trendy artistic professions. There are a whole lot of causes a rising variety of corporations are turning to AI know-how. One ballot confirmed that 61% of corporations discovered that AI and machine studying have been their greatest information investments.
One of many industries that’s evolving by adopting new AI instruments in net design.
Here’s a proven fact that you need to think about. Based on content material advertising statistics, 32% of entrepreneurs say visible photos are a very powerful type of content material for his or her enterprise, which might be why you’re right here. AI is essential to serving to these corporations use these new photos.
How AI is Altering the Nature of Net Design
Mirza Irfan of Usability Geek mentioned among the advantages of AI in net design. These advantages embrace enhancing UX and creating ADI (synthetic design intelligence) options).
If you happen to’re an online designer or net developer, your job is to work to make an internet site purposeful and enticing. You should think about the person expertise (UX) each step of the best way.
If you’re unsure the place to start out when creating superior eye-catching visuals on your digital advertising, then you need to preserve studying. You will discover out why AI helps corporations meet these requirements.
One of the simplest ways is to synthesize all that info down to those 4 primary design ideas:
- Distinction
- Repetition
- Alignment
- Proximity
These ideas predate the existence of AI. Nonetheless, AI helps designers attain them extra successfully.
These ideas don’t simply apply to net design and UX, however relatively something you need to make look easy, clear, and attention-grabbing (i.e. graphics, weblog articles, and Fb adverts).
By the top of this text, your web site may have an ace up its sleeve in design. You’ll have a secret hand to trounce the visible competitors by offering you with efficient ideas to reinforce your visible content material.
The Three Levels of Design with AI: A Components for Visible Success
When determining the visible design of an internet site and the methods to leverage AI to attain it, the design course of might be damaged up into three elements:
- Goal Analysis: Researching and fascinated with the target market.
- Strategic Targets: Understanding the corporate objectives and the way the objectives impression the person.
- Artistic Design: Making use of artistic design considering to develop a easy and satisfying end-user expertise.
What Does It Take to Grasp the Ideas of Design within the Age of AI?
The quick reply? Not as a lot as you assume!
You will discover that there are a selection of latest AI instruments that simplify the method. This helps cut back the have to be a talented designer. The AI algorithms can do a whole lot of the heavy lifting for you.
Net designers usually have a background in graphic design, artwork, promoting, or one other artistic self-discipline. However AI is turning into a extra essential competency.
Nonetheless, as advertising groups change into smaller, professionals of various backgrounds have needed to take over the duties of graphic designers. They use simple design instruments on-line like Canva and Visme to create customized graphics.
Educated net designers or artistic entrepreneurs alike ought to at all times give attention to the precise wants of the individuals you’re designing for, a.okay.a. be human-centric in your web site design.
This makes for a easy and satisfying person expertise.
4 Fundamental Visible Design Ideas
Right here’s the place we get to the juicy materials: distinction, repetition, alignment, proximity. These 4 primary design ideas will ensure your content material has good UX, regardless of the graphic. Your web site shall be visually stimulating to guests and depart a memorable, constructive impression.
1. Distinction
Opposite to well-liked perception, net designers can distinction greater than colours. This contains:
- Shading: Gentle vs. Darkish
- Measurement: Massive vs. Small
- Patterns: Strong vs. Decorative
- Fonts: Serif vs. Sans serif
- Colour: Complementaries, Adjacents, Triads
- Themes: Symmetry vs. Asymmetry
- Texture: Tough vs. Easy
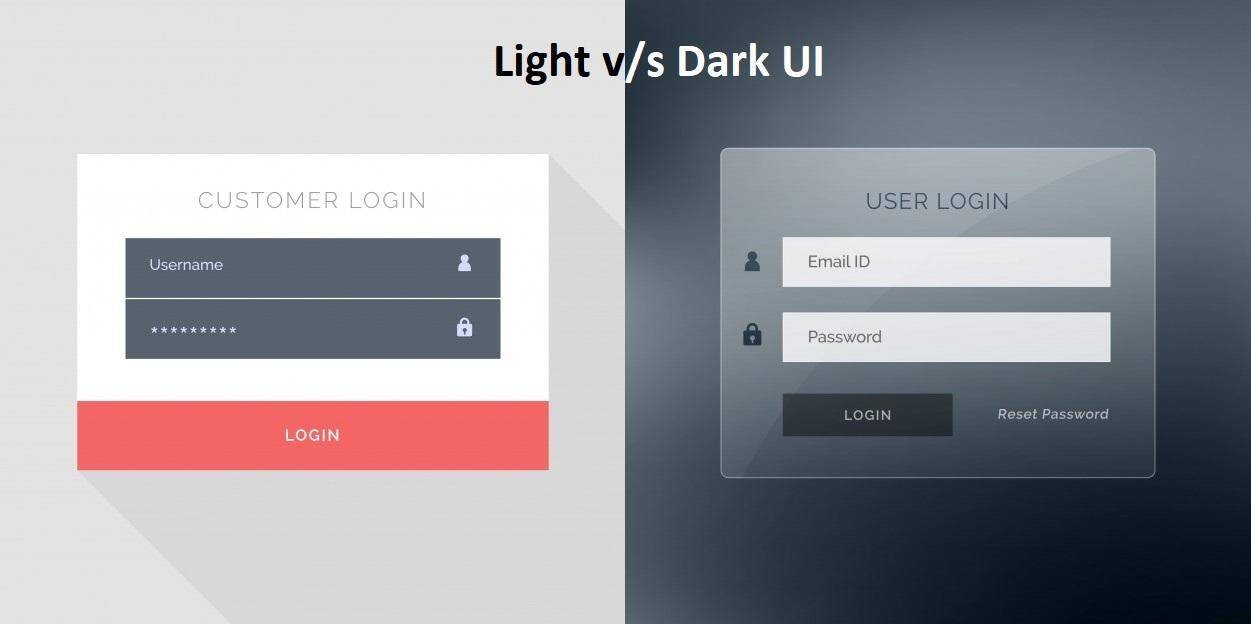
Take a look at the instance beneath to see how the distinction between gentle and darkish is used to attract consideration to the shape fields in an internet site popup:

Right here’s my primary suggestion for using distinction:
Set up a model coloration palette rigorously and early.
Searching current coloration palettes on Adobe Colour is very useful. You’ll be able to decide particular hex codes, correct combos, and so forth. You’ll be able to even use the Adobe Colour software program to dissect the precise colours inside current photos in the event you discovered a coloration on-line that you’re dying to have!

The picture above is a person expertise instance of contrasting colours to information readers’ eyes the place the designer needs them to go.
What are the primary issues your eye catches? Is it first the picture, then the heading, after which the button?
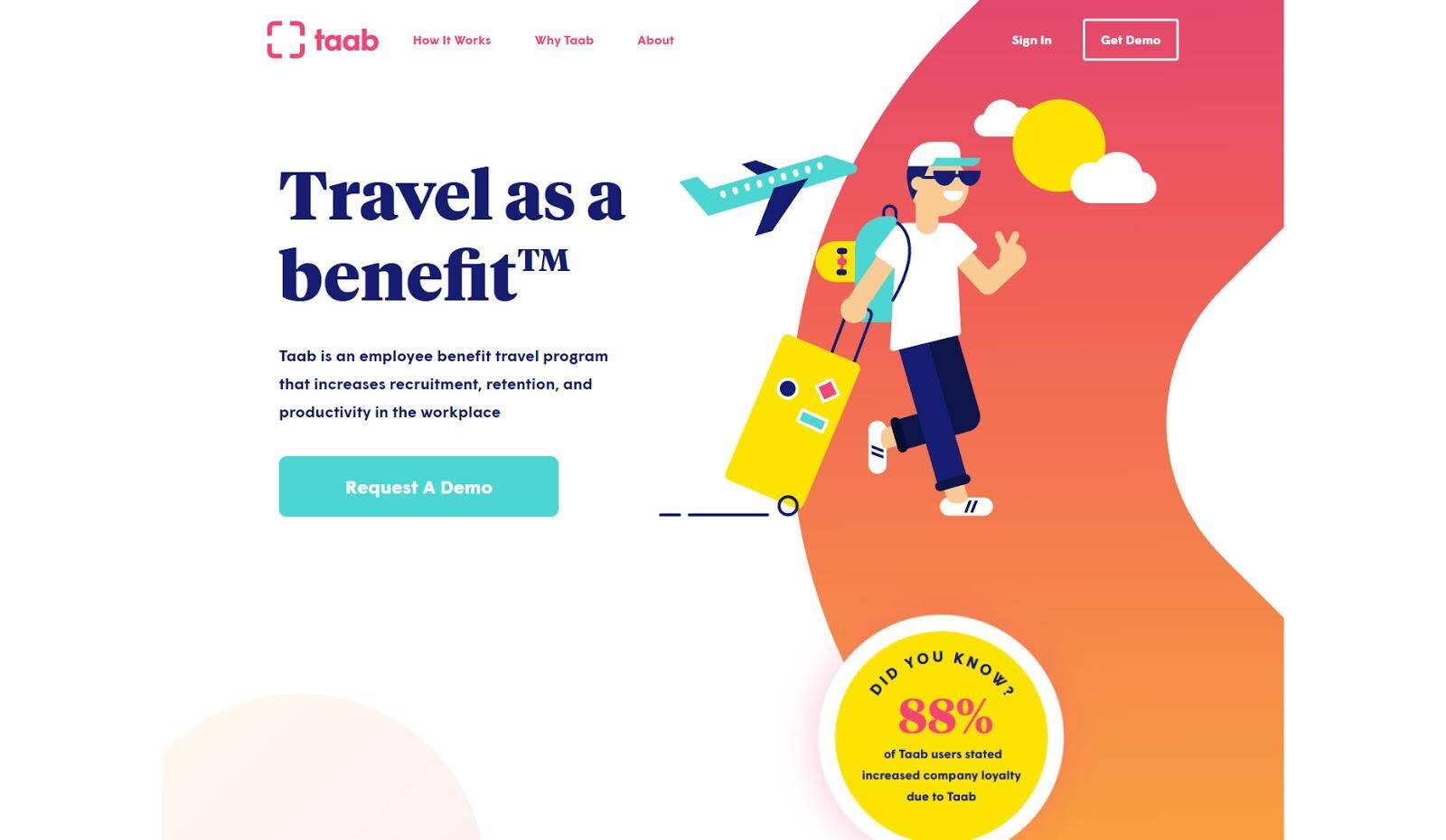
In that case, the Taab net designer who created this was profitable.
2. Repetition
Repetition is a vital ingredient of net design that automates the person expertise. It makes going via your webpage quicker and simpler as a result of customers don’t have to continuously return to get to a distinct web page. For instance, an online designer ought to at all times embrace the primary menu for an internet site on each web page to permit the person quick access to all pages on the web site.
Backtracking runs the chance of dropping guests and having them click on off their web page on account of complexity or laziness.
All the time make the person expertise and easy and easy as attainable!
As well as, visible repetition additionally contributes to:
- Unity
- Consistency
- Memorability
In psychology, the truth that our brains not often want to listen to the entire message earlier than placing the items collectively known as heuristics. Repetition contributes to this phenomenon by calling on a person’s reminiscence to fill within the lacking elements.
In different phrases, the person is aware of what to anticipate. Repeating components contribute to constructing the massive image loads quicker. Your person will be capable of perceive a graphic or navigate an internet site in the event that they’ve been uncovered to an identical design or sample for that content material.
Hold consistency all through your web site to maximise the person expertise. If the menu bar is on the top-right nook of 1 web page, ensure it’s in the identical spot on each different web page.
Design features you’ll be able to repeat:
- Logos (ensure to decide on the appropriate file sort for this, weighing up vector vs raster graphics)
- Buttons
- Patterns
3. Alignment
Alignment is not only good on your again, it’s good on your UX design!
That’s as a result of alignment accomplishes the next:
- Units a hierarchy
- Makes your design orderly
- Provides a way of professionalism
Alignment is without doubt one of the most significant design ideas for newbies and the highest device for efficient alignment is grids. Grids work very nicely in serving to net designers preserve spacing between objects in order to not overwhelm the person with too many components on a web page.
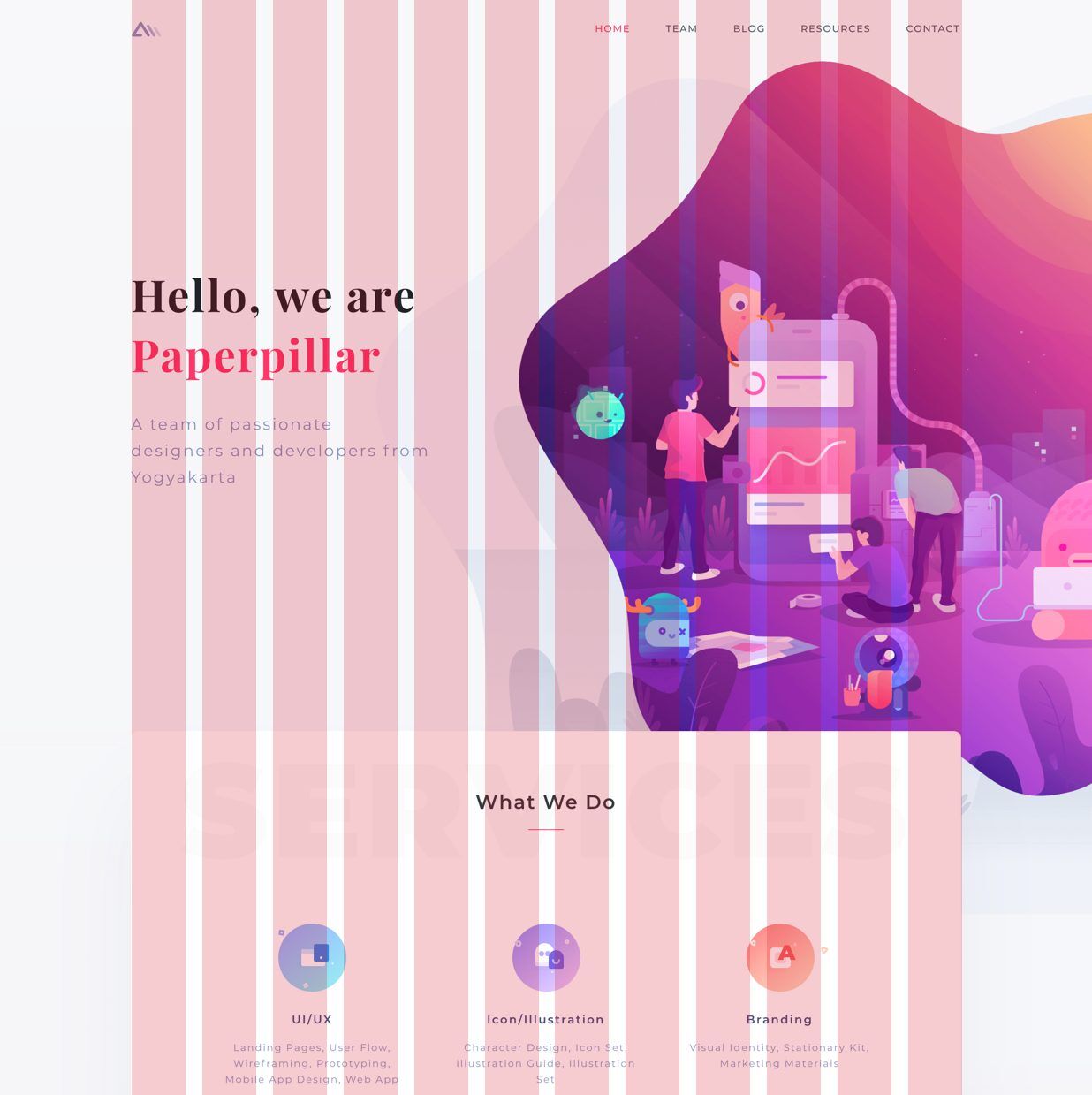
Take a look at the instance beneath for an instance of how an online designer can use grids to arrange the format of a webpage:

With out alignment, your web site can look unprofessional and lack order. It runs the chance of wanting novice and unattractive. Equally unhealthy, your customers shall be confused and click on off the web page.
You need your web site to be cohesive and for all the components (buttons, textual content, graphics, and so forth.) to be aligned neatly and constantly.
Horizontal alignment contains:
- Flush-left (additionally referred to as left-justified or ragged proper)
- Flush-right (additionally referred to as right-justified or ragged left)
- Centered
- Absolutely justified
With vertical alignment, components might be aligned vertically, which incorporates prime, backside, or center (middle).
Right here’s a PRO TIP:
Ignore the little voice inside telling you that you may match only one thing more and go for a “clear” design!
Design features you’ll be able to align:
- Labels
- Headers
- Margins
- Rows and columns
- Buttons and icons
- Graphics
- Textual content
4. Proximity
Final, however not least, we’ve proximity. Right here’s a breakdown of what proximity does:
- Connects Components: Objects which might be nearer collectively usually tend to go collectively within the person’s thoughts.
- Finishes Concepts: Utilizing heuristics in proximity lets the design fill within the blanks for a reader.
- Accelerates Understanding: Design components which might be shut collectively pace up the comprehension of the reader.
Curiously, the design precept pf proximity is comparatively unknown in comparison with big-name ideas like distinction.
In fact, these concepts are meant for use in conjunction, however in the event you completely had no manner of using distinction, you can nonetheless get your level throughout with the precept of proximity.
Typically, proximity is greatest mixed with repetition to type constant spacing between specific units of components.
If you happen to need assistance planning out the construction of your design, you can use the golden ratio, which leverages proximity to take care of steadiness.
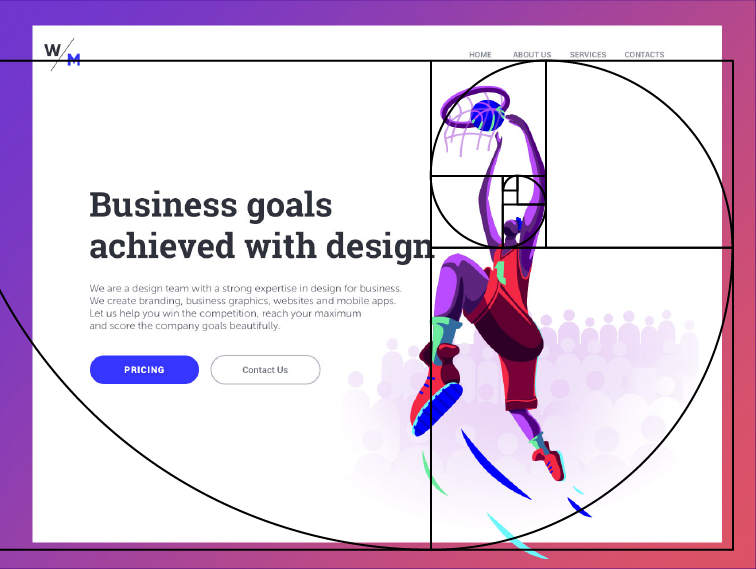
Right here’s an instance of the golden ratio at work:

AI is Altering the Nature of Net Design
AI is altering the function of net design in essential methods. It couldn’t have come at a greater time, as a result of having a user-friendly web site is extra essential than ever. That you must guarantee your enterprise will get the eye it wants. Hold guests in your web page by incorporating these design suggestions in each side of your web site. By using distinction, repetition, alignment, and proximity into the person interface, your self, net designers and builders will be capable of enhance the person expertise and in the end drive conversions in your web site.


