
Posted by Amanda Alexander, Product Supervisor
Android Jetpack is a key part of Fashionable Android Improvement. It’s a suite of over 100 libraries, instruments and steerage to assist builders observe finest practices, scale back boilerplate code, and write code that works constantly throughout Android variations and units. Through the use of Android Jetpack to enhance your productiveness, you may concentrate on constructing distinctive options in your app.
Most apps on Google Play use Jetpack as a key part of their app structure, actually over 90% of the highest 1000 apps use Android Jetpack.
At ADS this week we launched updates to 3 main areas of Jetpack:
We’ll take a second to broaden on every of those areas after which conclude with some extra updates that we additionally shipped.
Let’s go…
Structure Libraries and Steering
App structure libraries and parts make sure that apps are strong, testable, and maintainable.
Managing duties with WorkManager
The WorkManager library makes it straightforward to schedule deferrable, asynchronous duties that should be run reliably as an illustration importing backups or analytics. These APIs allow you to create a job and hand it off to WorkManager to run when the work constraints are met.
WorkManager 2.8.0-alpha04 has been up to date with the flexibility to replace WorkRequests in a non-intrusive means, preserving authentic enqueue time, chaining and extra. It makes adjustments to Employee’s constraints a lot simpler, e.g. if constraints have to be modified from one model of an utility to a different or by way of configuration set by server-side. Beforehand, it was doable to realize solely by canceling already scheduled employees and rescheduling them once more. Nonetheless, this strategy was very disruptive: already operating employees might have been canceled, cadence of periodic employees might have been damaged, and the entire chains of employees required reconstruction if one in every of them wanted an replace. Now utilizing the replace technique or ExistingPeriodicWorkPolicy.UPDATE builders don’t have to fret about any of those points.
Knowledge Persistence
Most purposes have to persist native state – whether or not it’s caching outcomes, managing native lists of consumer enter information, or powering information returned within the UI. Room is the beneficial information persistence layer which offers an abstraction layer over SQLite, permitting for elevated usability and security over the platform.
In Room 2.5.0-alpha03, we added a brand new shortcut annotation, @Upsert, which makes an attempt to insert an entity when there isn’t any uniqueness battle or replace the entity if there’s a battle. Furthermore, all of Room runtime APIs together with androidx.sqlite have been transformed to Kotlin, creating a greater expertise for Kotlin customers corresponding to strict nullability and opening the door to assist different Kotlin language options.
Android 13 Exercise APIs, now backward suitable
The Exercise library consists of the ComponentActivity class, a base class constructed on prime of the Android framework’s Exercise class which offers APIs that allow Jetpack Compose, different Structure Parts, and assist for backporting new options launched in Android 13 with Exercise 1.6.1.
Through the use of ComponentActivity straight, or both of its subclasses of FragmentActivity or AppCompatActivity, you need to use a single API to select pictures by way of the Photograph Picker when it’s accessible with an computerized fallback to the Storage Entry Framework to permit assist again to Android 4.4 (API 19).
You’ll even be arrange for the longer term with assist for the Predictive again gesture launched in Android 13 just by upgrading to Exercise 1.6.1. The Exercise APIs present a single API for customized again navigation that works again to API 14 and is totally suitable with opting in to predictive again gestures.
Testing Pagination with the Paging Testing library
The Paging library offers assist for loading very massive information units. To get essentially the most of Paging, the combination consists of a number of layers of your utility – your repository layer, ViewModel layer, and your UI.
 |
New Structure Documentation
Investing in Structure is necessary to enhance the standard of your app by making it extra strong, testable, maintainable, and scalable. That is why our suggestions on Structure continue to grow! Actually, they’ve grown a lot we launched a new Structure suggestions web page that consolidates and centralizes necessary finest practices you could find in our docs.
The workforce just lately launched new steerage on modularization. The information is break up into two components:
The UI layer docs obtained two new pages:
- The state holders and UI state web page explains the several types of state holders you could find within the UI layer and which implementation it’s best to use relying on the kind of logic to carry out.
- The state manufacturing web page that reveals finest practices about learn how to mannequin and expose UI state relying on the sources of state change.
As a result of widespread demand, the UI occasions web page has been up to date with examples of Navigation UI occasions. We additionally launched new Navigation steerage about offering runtime sort security to the Kotlin DSL and Navigation Compose.
Lastly, if you must make your app work offline, we obtained you lined. The construct an offline-first app information helps you design your app to correctly deal with reads and writes, and cope with sync and battle decision in a tool with no Web connectivity.
New ViewModel Documentation
This up to date steerage is designed to make it simpler to grasp when ViewModels are the appropriate software to succeed in for when constructing your UI layer.
Software Efficiency
Utilizing efficiency libraries lets you construct performant apps and establish optimizations to keep up excessive efficiency, leading to higher end-user experiences.
Bettering Begin-up Instances
App velocity can have a big effect on a consumer’s expertise, notably when utilizing apps proper after set up. To enhance that first time expertise, we’re persevering with to reinforce Baseline Profiles. Baseline Profiles permit apps and libraries to offer the Android run-time with metadata about code path utilization, which it makes use of to prioritize ahead-of-time compilation. This profile information is aggregated throughout libraries and lands in an app’s APK as a baseline.prof file, which is then used at set up time to partially pre-compile the app and its statically-linked library code. This could make your apps load sooner and scale back dropped frames the primary time a consumer interacts with an app.
With AGP 7.3, baseline profile tooling is totally secure, so you do not want alpha dependencies to get a 30%+ efficiency enhance to your app’s preliminary launch and scroll after every app replace.
In profileinstaller:1.3.0-alpha01, ProfileVerifier lets you examine profile compilation within the area, and beginning in Android Studio Flamingo Canary 6, the Studio APK Inspector now reveals the contents of your APK’s baseline profiles.
Correct reporting of startup metrics
Startup metrics are an necessary a part of measuring your app’s efficiency, however the system (and the Benchmark libraries!) want a sign that marks the completion of the startup section. That sign is the Exercise’s name to reportFullyDrawn(). Exercise 1.7.0-alpha01 added new APIs within the type of the FullyDrawnReporter APIs that enables a number of parts to report when they’re prepared for interplay. ComponentActivity will look ahead to all parts to finish earlier than calling reportFullyDrawn() in your behalf.
These APIs are inspired to allow:
- Signaling the Android Runtime when startup completes, to make sure all the code run throughout a multi-frame startup sequence is included and prioritized for background compilation.
- Signaling Macrobenchmark and Play Vitals when your utility ought to be thought-about totally drawn for startup metrics, so you may monitor efficiency.
Two Exercise Compose APIs, ReportDrawnWhen and ReportDrawnAfter, have been added to make it extra handy to make use of the FullyDrawnReporter from particular person composables.
Recomposition Tracing
 |
| Composables within the system hint |
Consumer Interface Libraries and Steering
Jetpack Compose
Put on Tiles Materials Library
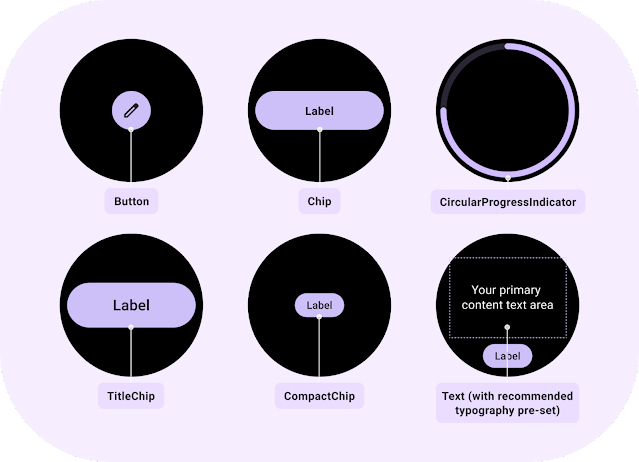
Tiles for Put on OS give customers glanceable entry to data and actions. That will help you create tiles, we launched the Tiles Materials library, which incorporates built-in assist for Materials Design for Put on OS.
The included parts are:
- Button – a clickable, circular-shaped object, with both icon, textual content or picture with 3 predefined sizes.
- Chip – a clickable, stadium-shaped object that may include an icon, main and secondary labels, and has mounted top and customizable width.
- CompactChip & TitleChip – two variations of the usual Chip which have smaller and bigger heights, respectively, and may include one line of textual content.
- CircularProgressIndicator – a coloured arc across the fringe of the display screen with the given begin and finish angles, which might describe a full or partial circle with the complete progress arc behind it.
- Textual content – a textual content aspect which makes use of the beneficial Put on Materials typography types.
 |
Along with parts, there are a number of beneficial tile layouts inside Materials pointers. Learn extra about Put on OS Tiles Materials Library on this weblog.
Add Splash Display screen to extra units
The core SplashScreen library brings the brand new Android 12 splash display screen to all units from API 23. Utilizing the splash display screen library, your utility does not want any customized SplashScreen Exercise and leverages the appropriate APIs for a quick launch of your utility. To make use of it, merely observe the steps outlined in our information. For extra details about the Android 12 splash display screen, go to the official documentation.
Different key updates
Digicam
The CameraX library makes it simpler so as to add digicam capabilities to your app. In 1.2.0-beta01, a new library camera-mlkit-vision was added. It allows a straightforward integration of CameraX with many MLKit options, together with barcode scanning, face detection, textual content detection, and so forth. You could find the pattern code right here. We additionally added a brand new experimental Zero-Shutter Lag API which optimizes seize pipeline to have higher latency whereas preserving good picture high quality.
Annotation
Annotation 1.5 secure launch has been totally migrated to Kotlin sources, leading to assist for Kotlin-specific goal use websites and different Kotlin-compatible annotation options.
Kotlin Multiplatform
We have now been experimenting with Kotlin Multiplatform Cellular from Jetbrains to allow code sharing throughout platforms. We have now experimental previews of the Collections and DataStore libraries for apps focusing on Android and iOS and we want your suggestions! Learn extra right here.
This was a quick tour of all the important thing adjustments in Jetpack over the previous few months. For extra particulars on every Jetpack library, take a look at the AndroidX launch notes, shortly discover related libraries with the API picker and watch the Google ADS talks for added highlights.



