
Posted by Jen Particular person, Developer Relations Engineer
When you’re an internet developer seeking to convey the facility of machine studying (ML) to your internet apps, then take a look at MediaPipe Options! With MediaPipe Options, you’ll be able to deploy customized duties to unravel widespread ML issues in only a few traces of code. View the guides within the docs and check out the internet demos on Codepen to see how easy it’s to get began. Whereas MediaPipe Options handles a variety of the complexity of ML on the internet, there are nonetheless a number of issues to remember the fact that transcend the same old JavaScript greatest practices. I’ve compiled them right here on this record of seven dos and don’ts. Do learn on to get some good suggestions!
 DON’T bundle your mannequin in your app
DON’T bundle your mannequin in your app
As an internet developer, you are accustomed to creating your apps as light-weight as doable to make sure the very best consumer expertise. When you could have bigger gadgets to load, you already know that you just wish to obtain them in a considerate means that enables the consumer to work together with the content material rapidly somewhat than having to attend for a protracted obtain. Methods like quantization have made ML fashions smaller and accessible to edge units, however they’re nonetheless massive sufficient that you do not wish to bundle them in your internet app. Retailer your fashions within the cloud storage resolution of your alternative. Then, once you initialize your activity, the mannequin and WebAssembly binary will likely be downloaded and initialized. After the primary web page load, use native storage or IndexedDB to cache the mannequin and binary so future web page hundreds run even sooner. You’ll be able to see an instance of this on this touchless ATM pattern app on GitHub.
 DO initialize your activity early
DO initialize your activity early
Activity initialization can take a little bit of time relying on mannequin measurement, connection velocity, and machine kind. Subsequently, it is a good suggestion to initialize the answer earlier than consumer interplay. Within the majority of the code samples on Codepen, initialization takes place on web page load. Remember the fact that these samples are supposed to be so simple as doable so you’ll be able to perceive the code and apply it to your individual use case. Initializing your mannequin on web page load won’t make sense for you. Simply deal with discovering the correct place to spin up the duty in order that processing is hidden from the consumer.
After initialization, it’s best to heat up the duty by passing a placeholder picture by means of the mannequin. This instance reveals a operate for working a 1×1 pixel canvas by means of the Pose Landmarker activity:
operate dummyDetection(poseLandmarker: PoseLandmarker) {
|
 DO clear up assets
DO clear up assets
Considered one of my favourite components of JavaScript is computerized rubbish assortment. In truth, I am unable to keep in mind the final time reminiscence administration crossed my thoughts. Hopefully you’ve got cached a little bit details about reminiscence in your individual reminiscence, as you will want only a little bit of it to profit from your MediaPipe activity. MediaPipe Options for internet makes use of WebAssembly (WASM) to run C++ code in-browser. You needn’t know C++, nevertheless it helps to know that C++ makes you’re taking out your individual rubbish. When you do not release unused reminiscence, you will see that your internet web page makes use of increasingly more reminiscence over time. It may have efficiency points and even crash.
Whenever you’re executed together with your resolution, release assets utilizing the .shut() technique.
For instance, I can create a gesture recognizer utilizing the next code:
const createGestureRecognizer = async () => { |
As soon as I am executed recognizing gestures, I get rid of the gesture recognizer utilizing the shut() technique:
gestureRecognizer.shut(); |
Every activity has a shut technique, so remember to use it the place related! Some duties have shut() strategies for the returned outcomes, so consult with the API docs for particulars.
 DO check out duties in MediaPipe Studio
DO check out duties in MediaPipe Studio
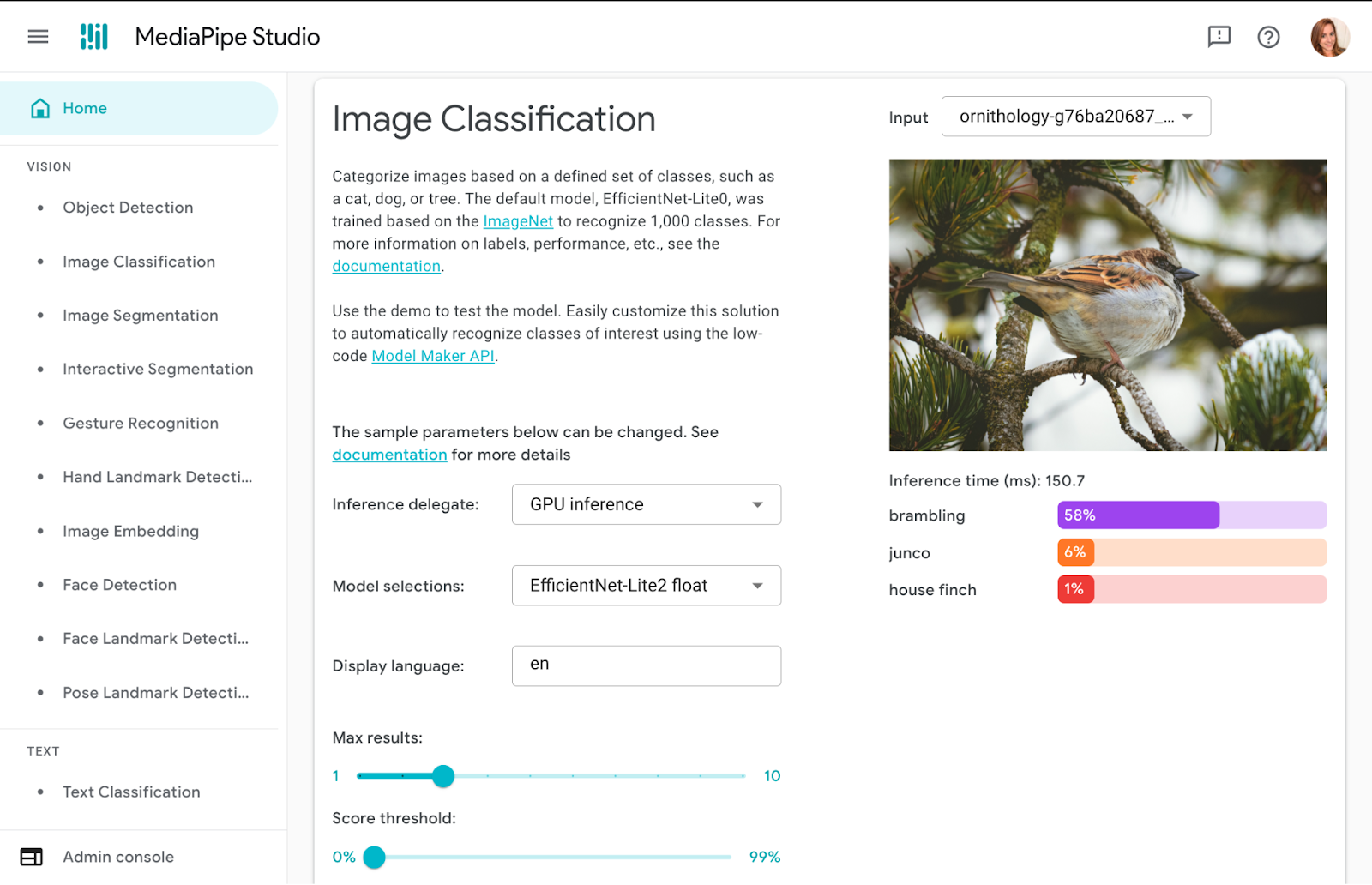
When deciding on or customizing your resolution, it is a good suggestion to strive it out in MediaPipe Studio earlier than writing your individual code. MediaPipe Studio is a web-based utility for evaluating and customizing on-device ML fashions and pipelines on your purposes. The app helps you to rapidly take a look at MediaPipe options in your browser with your individual information, and your individual custom-made ML fashions. Every resolution demo additionally helps you to experiment with mannequin settings for the entire variety of outcomes, minimal confidence threshold for reporting outcomes, and extra. You may discover this particularly helpful when customizing options so you’ll be able to see how your mannequin performs without having to create a take a look at internet web page.

 DO take a look at on totally different units
DO take a look at on totally different units
It is at all times vital to check your internet apps on numerous units and browsers to make sure they work as anticipated, however I feel it is price including a reminder right here to check early and infrequently on a wide range of platforms. You should use MediaPipe Studio to check units as effectively so you understand straight away {that a} resolution will work in your customers’ units.
 DON’T default to the most important mannequin
DON’T default to the most important mannequin
Every activity lists a number of beneficial fashions. For instance, the Object Detection activity lists three totally different fashions, every with advantages and downsides based mostly on velocity, measurement and accuracy. It may be tempting to assume that a very powerful factor is to decide on the mannequin with the very highest accuracy, however in the event you accomplish that, you may be sacrificing velocity and rising the scale of your mannequin. Relying in your use case, your customers would possibly profit from a sooner consequence somewhat than a extra correct one. One of the simplest ways to match mannequin choices is in MediaPipe Studio. I notice that that is beginning to sound like an commercial for MediaPipe Studio, nevertheless it actually does turn out to be useful right here!

 DO attain out!
DO attain out!
Do you could have any dos or don’ts of ML on the internet that you just assume I missed? Do you could have questions on tips on how to get began? Or do you could have a cool venture you wish to share? Attain out to me on LinkedIn and inform me all about it!



