Designers have entry to over 1,400 free-to-use fonts in Google alone — and the library is rising.
However entry to new fonts is just the start of net design. Selecting fonts that improve communication or deliver richness to a website can elevate the model.
Talk Your Model
Sturdy, distinctive, easy fonts — or combining two or three — can convey a model’s energy.
Think about the next ecommerce examples.
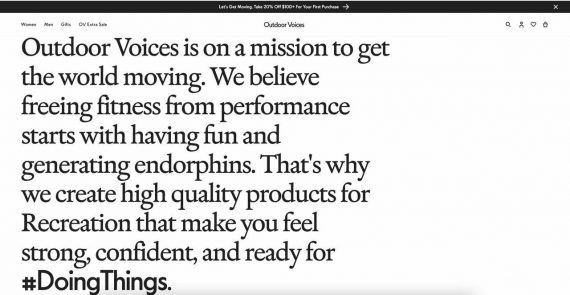
Use the mission as a visible asset. Out of doors Voices, an athletic clothes firm, deploys an enormous font to emphasise its mission to “get the world shifting.” The visible impression locations the mission as a necessary a part of the model and entices potential patrons.

Out of doors Voices makes use of giant, bolded font to convey its mission to “get the world shifting.” Click on picture to enlarge.
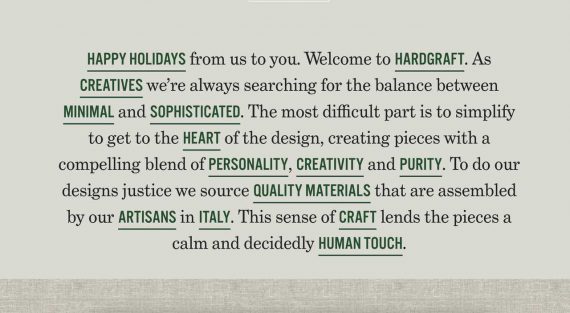
State the corporate’s core values. Arduous Graft, a life-style accent vendor, does this superbly by pairing two fonts in the identical paragraph. The tactic, though unconventional, powerfully communicates the model’s core values in all caps with a special colour.
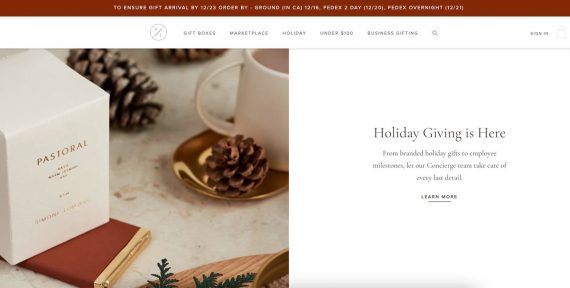
Convey sophistication with white area. Fonts don’t need to be daring and enormous to make an impression. By using fonts at a smaller scale, Simone LeBlanc, which sells reward containers, creates expansive white area that elevates the corporate’s sophistication and high quality.

Simone LeBlanc makes use of expansive white area for a clear and complex look. Click on picture to enlarge.
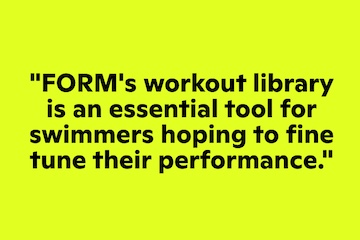
Elevate social proof. Type, a direct-to-consumer vendor of swim goggles, makes use of a daring font to focus on social proof — testimonials from customers. And it doesn’t cease there. The distinction between the black font and the neon yellow background, with loads of empty area, validates the model. It’s a visible show-stopper.

Type’s use of a daring, black font on a yellow background is a show-stopper. Click on picture to enlarge.
Align with Viewers
The appropriate font and structure align the model with the viewers. Select fonts which can be simple to learn. Sans-serif fonts are usually extra legible in smaller sizes and thus most well-liked for physique copy. By being attentive to readability, hierarchy, and white area, you possibly can create an enticing website that converts guests into clients.