Your ecommerce web site design has a big influence in your success: lovely, well-functioning websites are the expectation, not the exception. Why? As a result of 89% of shoppers have switched to a competitor’s enterprise following a poor buyer expertise.
With numerous companies vying for a similar clients, you’re not simply competing along with your neighbor; you’re going head-to-head with international giants. The important thing to standing out and succeeding in fashionable ecommerce? An internet site that appears wonderful and delivers an distinctive consumer expertise.
Whether or not you’re a small enterprise constructing your very first ecommerce web site or a seasoned entrepreneur trying to enhance your web site’s look and efficiency, this information will aid you get accustomed to one of the best practices in ecommerce web site design and encourage you with among the prime ecommerce web site examples from the real-world.
For the reason that focus of this text is on designing and constructing your ecommerce web site, we’ll assume that you have already got an concept for the merchandise you’re promoting, have an organization title, registered your enterprise, created a brand, and have bought a customized area title.
In the event you haven’t finished this but, learn this text about beginning an internet enterprise after which create your model tips earlier than getting began in your ecommerce web site design.
Have your on-line marketing strategy and model information all squared away? Nice! Let’s take a look at some profitable suggestions and nice design examples.

1. Understanding your clients
Your ecommerce web site isn’t only a digital catalog; it’s your storefront, your gross sales consultant, and your model ambassador, all rolled into one. Each on-line retailer desires to make a ton of gross sales with their web site, however you’ll be able to’t be all the things to everybody.
To design your ecommerce retailer in a method that resonates along with your target market, you’ll first want to know:
- who they’re,
- what they need,
- and the way they behave on-line.
Figuring out your clients earlier than you construct your on-line retailer
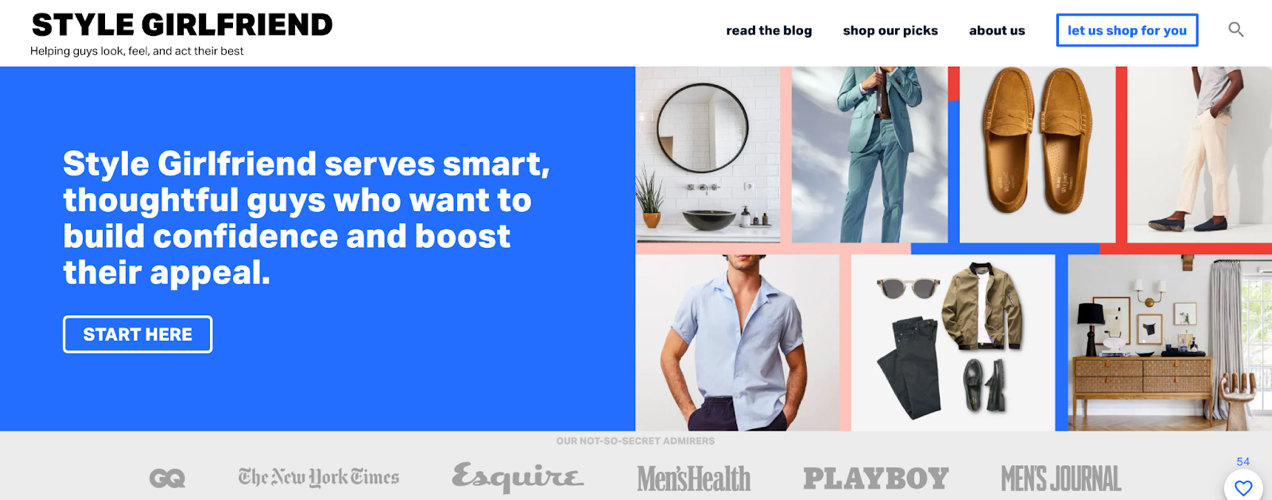
First, you’ll wish to discover ecommerce web site examples from which to attract some inspiration. These could be direct opponents, different manufacturers adjoining to your business, design examples from theme builders, or ecommerce. analysis different ecommerce shops who entice the identical kind of shoppers that you’re hoping to draw.
How widespread are these manufacturers? What do their web sites do effectively? The place may they enhance? Who follows and interacts with them on social media?
Even should you don’t have empirical knowledge to work with, you may make some educated assumptions by learning comparable ecommerce web sites after which develop purchaser personas that may assist direct your design selections.
Constructing your buyer profiles
In the event you can construct your buyer profiles, or personas, from knowledge factors, that’s nice! However should you’re simply beginning out, use the next inquiries to outline the purchasers you’d prefer to promote to.
Buyer demographics
The place do your clients stay? What are the most typical age teams, genders, vary of earnings, and training backgrounds? Realizing key items of demographic info might help you identify in case your web site must be multilingual, use bigger font sizes, prioritize show of decrease priced and sale objects, or modify your model voice in your product descriptions, movies, and weblog posts.
Buyer behaviors
When persons are buying in your web site, which pages do they go to? How lengthy do they keep? The place do they drop off? This knowledge can inform internet design enhancements that encourage customers to remain engaged and make purchases.
Buyer pursuits
What are your clients obsessed with? Are they into out of doors adventures, trend tendencies, or connoisseur cooking? Understanding their pursuits permits you to tailor your web site content material, imagery, and product choices to align with their hobbies and passions.
In the event you’ve been operating your on-line retailer for some time, you’ll be capable of collect extra particular details about your present clients’ demographics, pursuits, and looking conduct. Skip all the way down to our part on analyzing consumer knowledge and suggestions to be taught extra about utilizing this sort of info to affect your on-line retailer’s design.
When you’ve finished some analysis in your potential buyer base and created some purchaser personas, you’ll have a framework that may inform your ecommerce web site design and content material.

2. Choosing the suitable ecommerce platform
Now that you’ve an understanding of who your buyer is and a few generalized design concepts that may resonate along with your target market, you’ll must determine which ecommerce platform is true on your wants and objectives.
Consider this alternative because the cornerstone of your digital enterprise — a basis upon which your complete on-line presence will relaxation. The importance of this determination can’t be overstated, as it’ll immediately influence your web site’s efficiency, scalability, and talent to fulfill your enterprise’s evolving wants.
Some ecommerce platforms can solely be used via the platform’s personal internet hosting companies. It may be tempting to make use of these one-stop companies for constructing your ecommerce web site — and in some instances it is likely to be one of the best match on your wants. However should you aren’t pleased with the internet hosting, value, or the obtainable options, you received’t be capable of simply transfer your on-line retailer elsewhere. You’ll should rebuild it completely.
The benefit of beginning a enterprise with versatile software program
That is the place free, open-source software program like WordPress and WooCommerce have the benefit. As a result of the code is open-source, it means you or your growth crew can view, modify, and improve any a part of the code to develop the looks you need and options you want. You’re additionally free to host your ecommerce web site wherever, supplying you with larger management over the standard and value of internet hosting.
Or, in order for you one of the best of each worlds, you’ll be able to benefit from Woo Specific. This selection consists of all the things that you must run your ecommerce retailer, together with internet hosting, a customized area title, advertising instruments, fee choices, and extra.
When you’ve gotten to know your goal market and also you’ve chosen your ecommerce platform, it’s time to get severe about designing your web site. Within the subsequent few sections, we’ll talk about the essential visible design rules in addition to technical, safety, and efficiency optimization concerns.

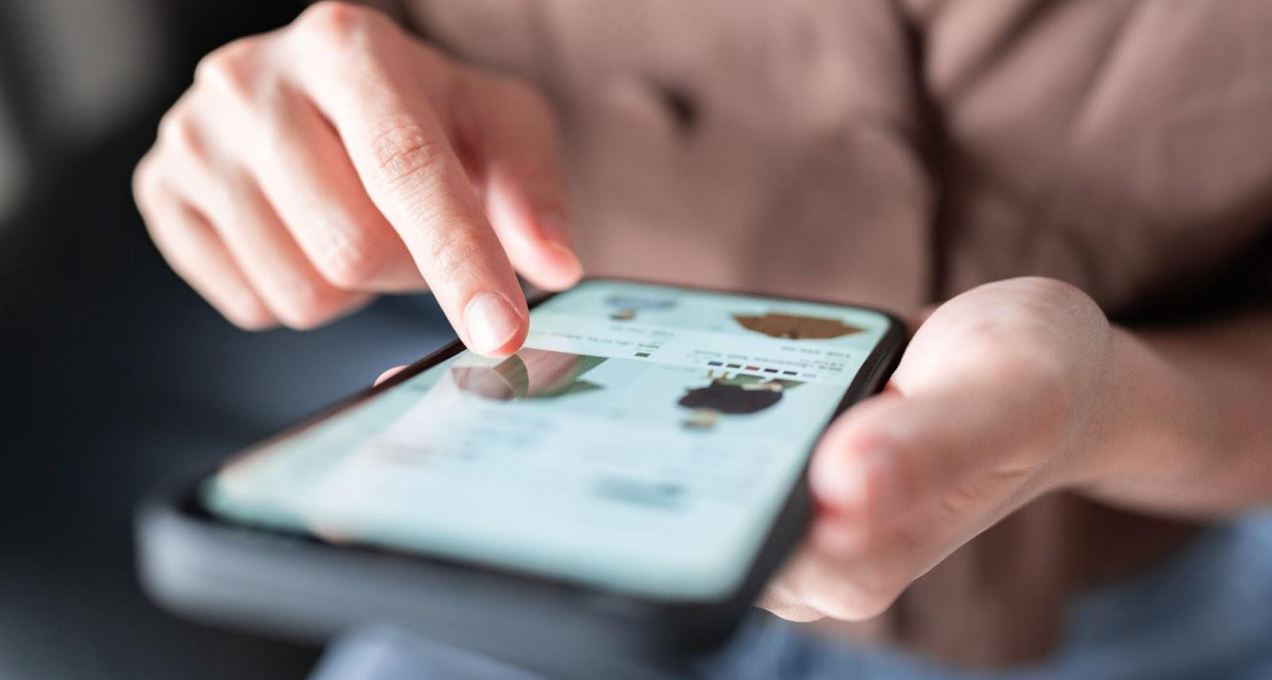
3. Prioritizing mobile-first web site design
Web shoppers are more and more reaching for his or her smartphones as a substitute of their laptops or desktops. The projected worth of cellular retail gross sales in the USA alone is anticipated to exceed 700 billion {dollars} in 2025. With statistics like these, the significance of mobile-friendly, fashionable design on your ecommerce web site can’t be overstated. Irritating navigation, gradual load occasions, and unresponsive ecommerce web site design can drive customers away and tarnish your model’s popularity.
Moreover, Google’s mobile-first indexing implies that your web site’s cellular model takes priority in search rankings. To make sure your ecommerce web site ranks effectively, use Google’s Cell-Pleasant Take a look at device to verify in case your ecommerce web site meets cellular optimization requirements and tackle any points it highlights.
Utilizing responsive design rules
Responsive design is an method to web site design that makes use of fluid grids that adapt to totally different display sizes. This ensures that your ecommerce web site appears nice and features effectively on units of all dimensions, from tiny smartphone screens to massive desktop displays.
Some fundamental components concerned in making a responsive ecommerce web site design embrace:
- Media queries. Media queries are CSS methods that mean you can apply particular kinds to totally different display sizes. With media queries, you’ll be able to regulate font sizes, spacing, and picture sizes to optimize the consumer expertise throughout varied units. W3Schools has some media question examples should you’re unfamiliar and wish to be taught extra.
- Contact-friendly design. Cell customers depend on contact gestures, so it’s essential to design buttons, navigation, and different interactive components which might be simply tappable. Components needs to be appropriately spaced and sized to stop unintended clicks.
- Efficiency optimization. Cell customers typically have slower web connections than desktop customers. Subsequently, optimizing your web site’s efficiency is paramount. Enhance cellular web page load occasions by minimizing picture sizes, use browser caching, and implement lazy loading. Google’s PageSpeed Insights device might help establish areas for enchancment.
- Content material prioritization. With restricted display actual property on cellular units, content material prioritization is essential. Spotlight important product info and calls to motion, and contemplate hiding much less essential components behind collapsible menus or tabs.
By utilizing these rules, you’ll be able to guarantee your ecommerce web site design performs optimally throughout all units, catering to the various wants of your viewers. Embracing mobile-first web site design not solely boosts consumer satisfaction and retention but additionally helps your ecommerce web site preserve a robust presence within the ever-competitive world.

4. Streamlining web site navigation
Think about strolling right into a well-organized, spacious retailer the place all the things is neatly labeled and simple to seek out. Navigating such a retailer is a breeze, and also you’re extra more likely to benefit from the buying expertise, proper? Nicely, the identical precept holds true on your digital retailer.
The consumer expertise (UX) is on the coronary heart of all nice ecommerce web sites. And on the core of an awesome UX is intuitive, easy navigation. Streamlined navigation minimizes the trouble required to seek out merchandise, info, or full a purchase order. When customers can simply transfer round your web site, they’re extra doubtless to see your web site as reliable, keep longer, and return sooner or later.

A part of designing user-friendly web site navigation is creating intuitive menu buildings. Whether or not it’s your header, footer, or sidebar menus, there are some key rules to bear in mind when figuring out how they are going to show.
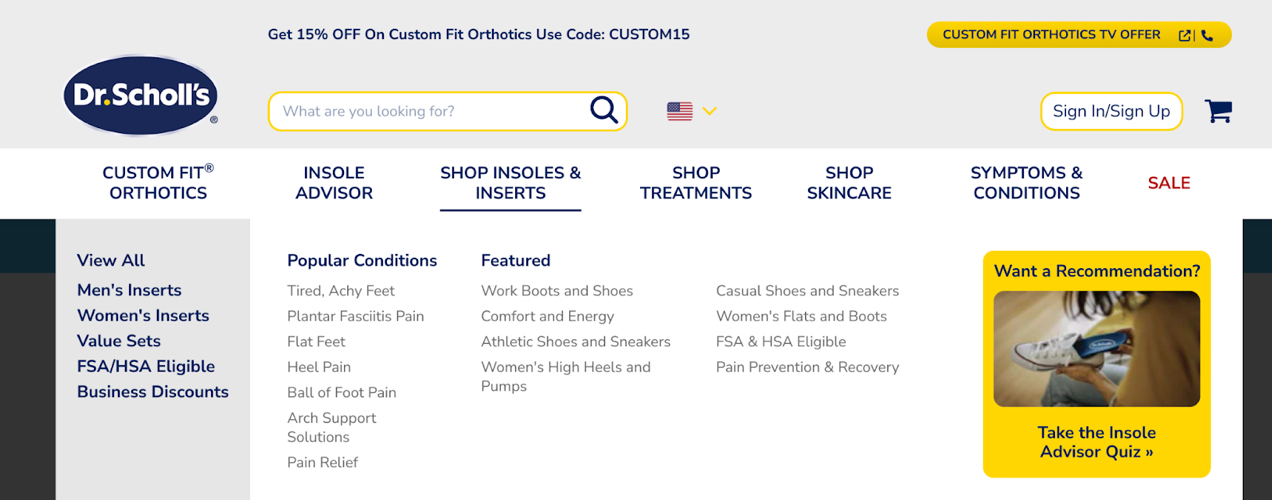
- Create a transparent hierarchy. Implement a transparent and logical hierarchy on your web site’s menu. Group associated objects collectively underneath principal product classes. For instance, a clothes retailer may need classes like “Males’s”, “Girls’s”, and “Equipment”, with subcategories like “Shirts”, “Pants”, and “Hats” beneath them.
- Restrict use of classes. Keep away from overwhelming customers with a protracted record of menu objects. Maintain the variety of classes manageable to stop determination fatigue. In case your retailer has a variety of merchandise, contemplate implementing mega menus or dropdowns to arrange content material.
- Use descriptive labels. Use descriptive labels that clearly convey what customers can look forward to finding in every class. Keep away from jargon or cryptic phrases that may confuse guests.
Together with search and filtering choices
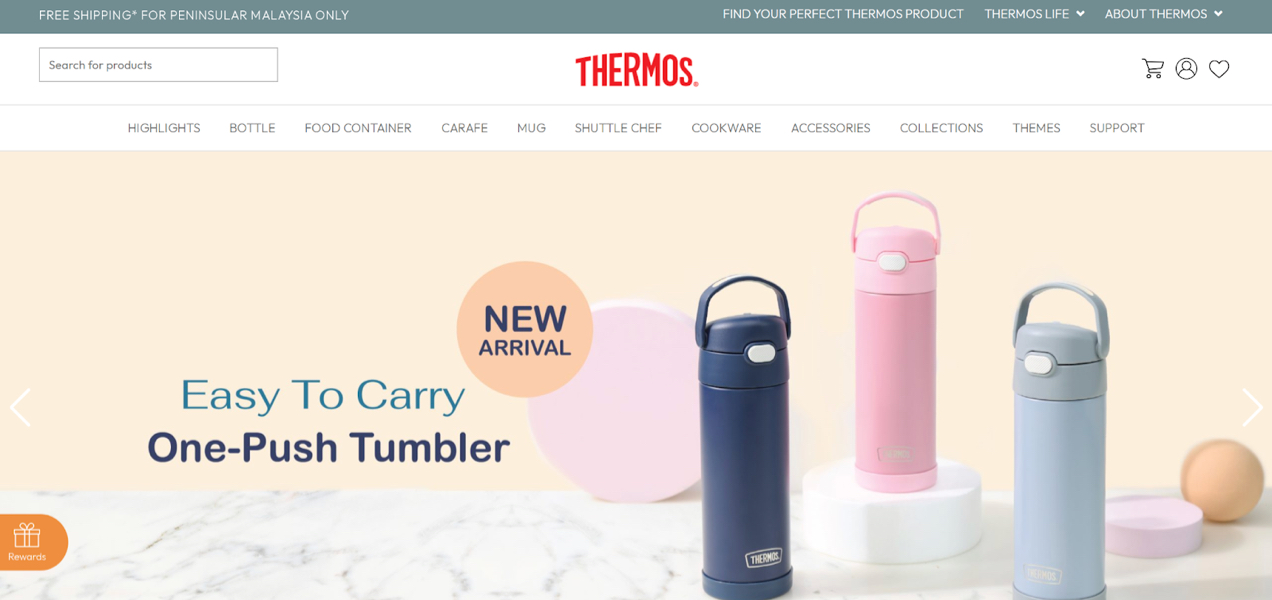
A outstanding search bar needs to be discovered at or close to the highest of your web site. Guarantee it’s simply seen and accessible from each web page. Customers who know what they’re in search of will recognize the comfort of a search function.
To additional pace up the search course of, allow auto-suggestions. As guests kind their search queries, a listing of related key phrases and product names needs to be displayed to assist consumers discover merchandise sooner.
Enable customers to refine search outcomes by making use of filters (e.g., value vary, dimension, coloration) and sorting choices (e.g., relevance, value low to excessive, recognition). Embrace your filter and type menus on the prime of your product class pages on cellular. Displaying your filters in a sidebar could also be extra user-friendly on desktop, however could also be cumbersome on cellular.
Jetpack Search is the main possibility within the WordPress world. It has all the highly effective, immediate outcomes and sensible suggestion capabilities described above. Plus, you’ll be able to customise it considerably to nudge guests in the suitable course and greatest suit your distinctive viewers. Study extra about Jetpack seek for WordPress and WooCommerce.
Creating clear call-to-action (CTA) components
CTAs are one other method that consumers navigate your web site. They actually name the customer to take motion — to make a purchase order, learn extra of an article, or join a e-newsletter. Your CTAs ought to stand out on the web page, sometimes via using contrasting colours and compelling textual content. Examples embrace buttons that say “Purchase Now”, “Add to Cart”, “Declare Your Low cost”, or “Get Began.”
Preserve consistency within the design and placement of CTAs all through your web site. Use the identical colours, kinds, sizes, and typography for buttons and linked textual content. Use coloration and formatting to point whether or not a CTA is energetic and clickable, already visited, or inactive. Customers ought to all the time know the place to look after they’re able to take motion and whether or not the choices they wish to select can be found to them.
Streamlined web site navigation is the compass that guides clients via their ecommerce journey. By specializing in intuitive menu buildings, sturdy search performance, and clear CTAs, you’ll be able to create an setting the place customers can effortlessly discover your choices and, in the end, convert into happy clients.

5. Conserving your web site format clear and easy
We’re introduced with an unlimited variety of decisions and quantity of data every time we open our inbox, kind in a search time period, or scroll via social media. Our lives have sufficient visible muddle, so a clear and easy web site format can stand out like an oasis within the desert.
The very best ecommerce web sites provide a visually balanced, clutter-free design that shepherds guests effortlessly via the web buying expertise.
We all know fine-tuning your web site could be daunting — however there are many sources that will help you alongside the way in which. In the event you’re in search of assist with constructing or customizing your retailer, rent one in all our trusted WooExpert businesses to finish your venture.
The advantages of a clutter-free web site design
A clear format eliminates distractions, permitting customers to give attention to crucial components — the merchandise you’re promoting. It additionally helps clients discover what they’re in search of sooner and makes buying on-line extra nice.
In the event you preserve your web site design well-organized and clutter-free, it’ll additionally come throughout as a reliable {and professional} web site. It communicates that you just’re a reputable on-line enterprise that takes its model popularity critically.
Simplified layouts additionally are inclined to load sooner, particularly for cellular customers with restricted bandwidth. When your clients spend much less time ready on your web site to load and don’t should scroll or click on round to seek out what they need, they might be extra more likely to make repeat purchases.
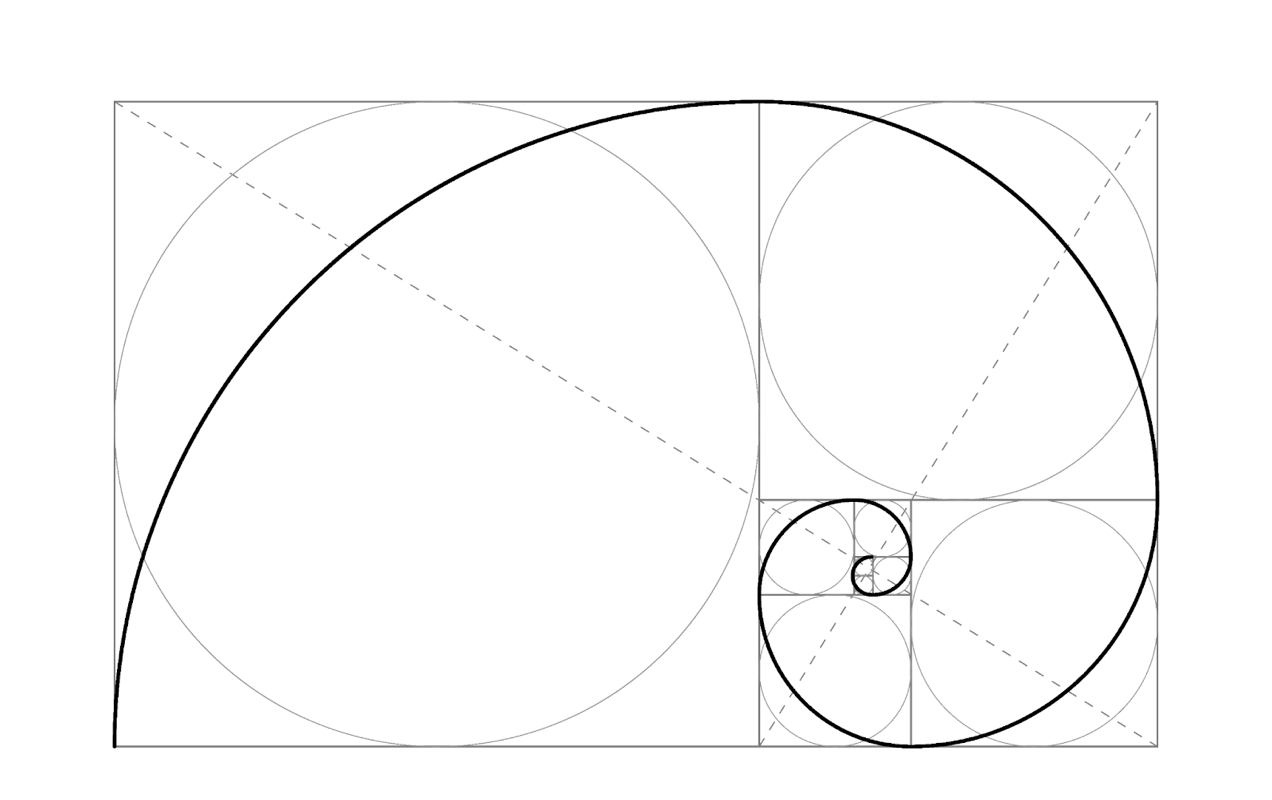
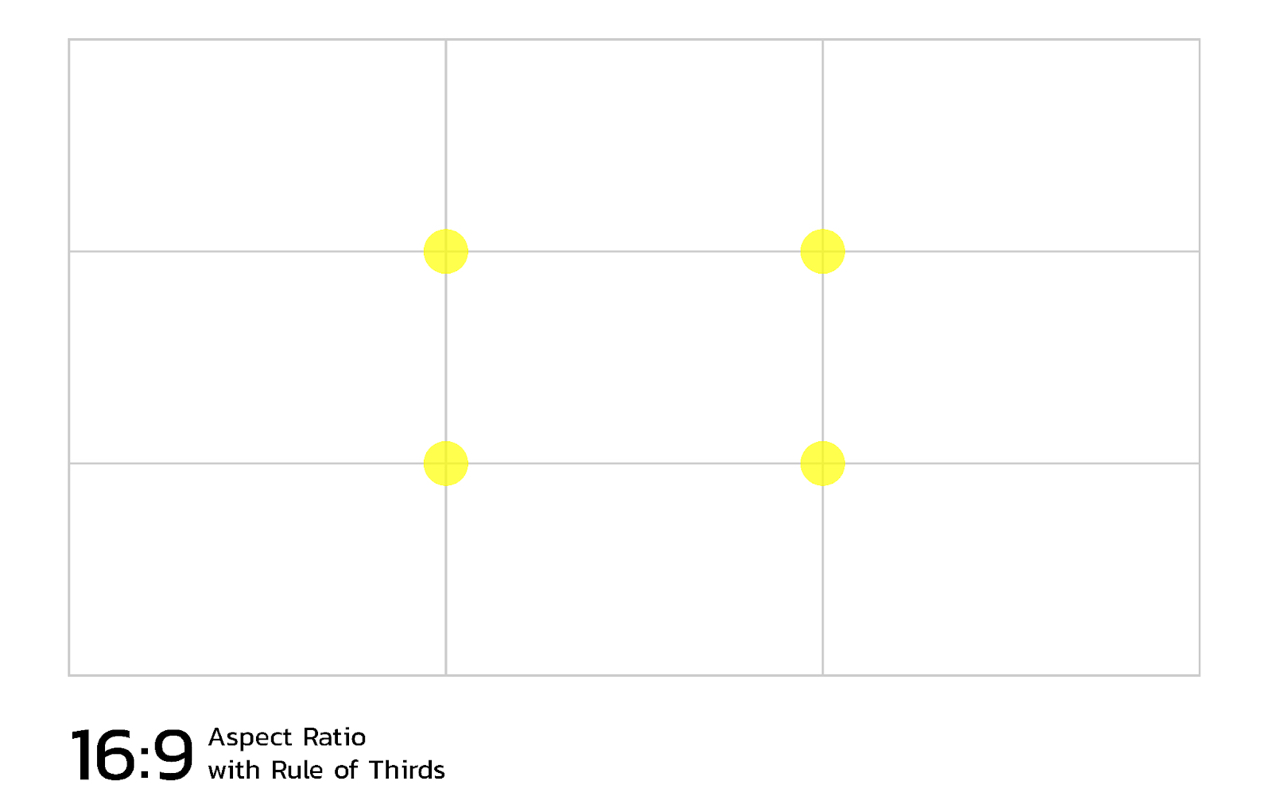
Reaching visible steadiness with the golden ratio and rule of thirds
A method to assist obtain visible steadiness when designing your ecommerce web site is to make use of the golden ratio and the rule of thirds. It’s one of many key design examples that’s confirmed profitable time and time once more. The golden ratio is an historical mathematical idea and the rule of thirds was initially developed for images, however they’re simply as relevant to web site design as they’re to different visible disciplines.
The golden ratio makes use of a spiral form to plot out excellent dimensions and placement of a wide range of rectangles (or, within the case of web site design, content material blocks) inside a body.

The rule of thirds makes use of an evenly-spaced grid made up of two vertical and two horizontal traces that kind three rows and three columns. Every level the place the traces intersect signifies one of the best placement for topics or content material that you really want the viewer to give attention to inside that body. It could actually additionally direct the way you visually weight your content material — left, middle, proper, or absolutely justified.

Utilizing the golden ratio and the rule of thirds collectively, you’ll be able to create balanced, harmonious layouts that information the consumer’s eye to essential content material and calls to motion. As an illustration, a compelling message at one of many intersecting factors of your rule of thirds grid instantly attracts the consumer’s consideration and encourages interplay.
Utilizing white house
White house (or unfavourable house) is the empty house between and round components on a web page. It helps create visible respiratory room, stopping a cluttered, overwhelming look. White house guides the reader’s eye and emphasizes the content material that issues most.
Just be sure you give your content material loads of respiratory room in your design. Use beneficiant padding and margins between sections, content material blocks, and in line breaks whereas nonetheless retaining your essential photos, textual content, and CTAs above the fold to attenuate scrolling.
In terms of textual content, guarantee that the house between your letters (kerning) and the house between every line (main or line-height) is adjusted for the best readability.
Choosing a coloration scheme
Your coloration palette is an important a part of telling your model story and making certain model recognition throughout all varieties of media. It needs to be established as a part of your model tips and a mirrored image of your model values.
Maintain your give attention to simplicity and don’t get carried away with coloration decisions. Choose contrasting however complementary colours.
Be certain your coloration decisions for fonts are simply readable in your web site’s background coloration and keep away from massive swaths of harsh, vivid colours.Undecided the place to start out? HubSpot has a neat device that will help you generate a easy model equipment and coloration palette.
Selecting a background coloration
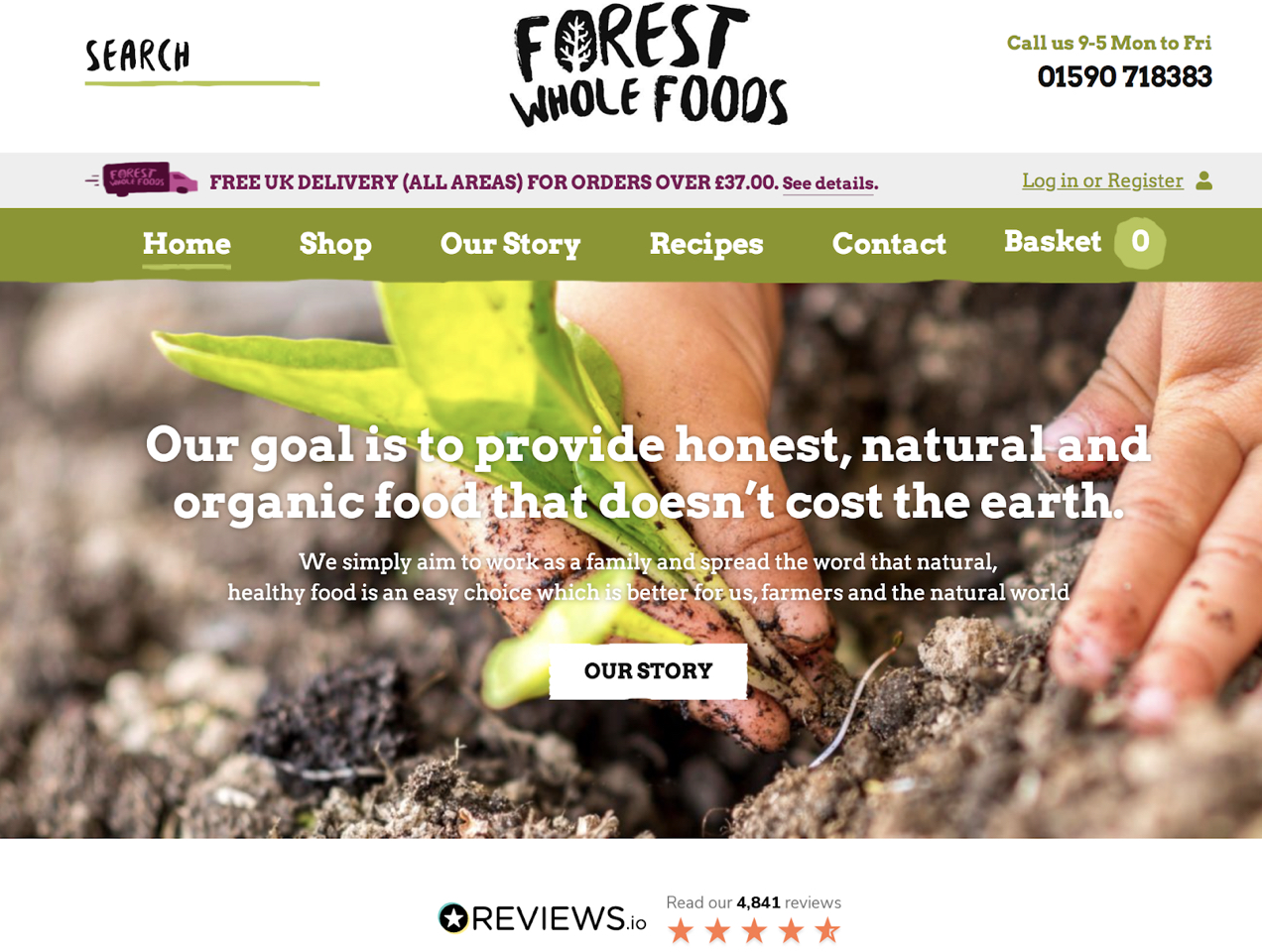
In web site design, white house isn’t simply the empty house — it’s typically actually white. A white background on your ecommerce web site doesn’t should be the one possibility, however it’s most likely the best choice in case you are simply beginning out and haven’t spent a variety of time tinkering along with your model id.
Whereas black textual content on a white background is the best for most individuals to learn, it’s completely acceptable to decide on different coloration choices. Simply guarantee that they preserve a robust distinction along with your background coloration. A darkish inexperienced on a really mild off-white, as an example, could also be an awesome search for a model promoting merchandise created from pure supplies, tenting gear, or a ready meal supply service.
If you wish to provide a darkish mode model of your web site in order that guests can select which model of your web site to make use of, you’ll be able to implement prefers-color-scheme in your CSS media queries. In the event you’re not accustomed to coding or markup languages, you should use a plugin like WordPress Darkish Mode to attain the identical consequence.
Relying on what you’re promoting in your web site, it’s potential {that a} darkish background with mild textual content is a more sensible choice for presenting your merchandise. In the event you’re unsure, this article on darkish UIs may aid you decide whether or not a darkish mode web site is greatest for you.
No matter which mode you select, be sure that to keep away from utilizing busy backgrounds like tiled patterns or complicated, high-contrast photos — except you’re going for a 90s retro Geocities kind vibe.
Establishing visible hierarchy with typography
Whereas the messaging in your web site is essential, the way in which your phrases look performs a basic function in consumer expertise as effectively. Daring or skinny, massive or small, slim or large, serif or sans-serif, easy or stylized — the form, dimension, coloration, and elegance of your textual content influences readability, signifies the significance of the knowledge, and dictates the place individuals place their focus.
There are some good guidelines of thumb to comply with once you’re deciding on your font households, deciding on heading and physique textual content sizing, and figuring out how and the place you need this textual content displayed:
- Restrict the variety of fonts. Sometimes, it’s best to select both one font for all textual content varieties or two complementary fonts — one for headings and one for physique textual content. This may assist your web site preserve a cohesive, clear, {and professional} look. There could also be conditions the place extra font kinds are known as for, however for many manufacturers, sticking to 1 or two fonts will end in a extra optimum consumer expertise.
- Prioritize readability: Whereas ornamental fonts could be visually interesting, they might sacrifice readability. All the time take a look at fonts to make sure they’re legible on varied units and display sizes. Each sans-serif and serif fonts could be acceptable choices for physique textual content, however there are a variety of decisions on the market. In the event you’re feeling overwhelmed, err on the aspect of warning and use fonts which might be thought-about extremely readable and web-safe (more likely to be supported throughout most units and browsers).
- Use responsive typography. Implement responsive typography to adapt font sizes and line spacing for various display sizes. This ensures that textual content stays simply readable on all units.
- Use totally different attributes for headings and physique textual content. Utilizing bigger font sizes, daring weights, and differing colours on your headings can signify the significance of every heading degree and differentiate it out of your physique textual content. This aids readers in shortly scanning and understanding your content material’s construction.
By lowering muddle and emphasizing readability and steadiness in key components of your ecommerce web site design, you create an setting that promotes consumer engagement and belief. Keep in mind, within the realm of internet design, easy is sort of all the time higher.

6. Selecting high-quality photos for ecommerce
Visuals have a profound influence on the success of ecommerce web sites. Potential clients can’t examine your merchandise in individual. As an alternative, you’ll must depend on photographs and movies to inform a narrative about your merchandise and showcase their advantages, versatility, and real-world functions.
Efficient storytelling can enhance conversions by serving to clients achieve confidence in your product’s high quality and envision the way it can match into their lives.
Creating distinctive product photographs
There are a number of the way to show your merchandise in your web site utilizing images. Under are some fundamental rules it’s best to make use of when taking any kind of product photograph:
- Use high-resolution photographs. Excessive-quality photographs present an up-close view, permitting clients to scrutinize product particulars, textures, and finishes. Use a more moderen smartphone, digital SLR digital camera, or an expert mirrorless digital camera to seize your product photographs.
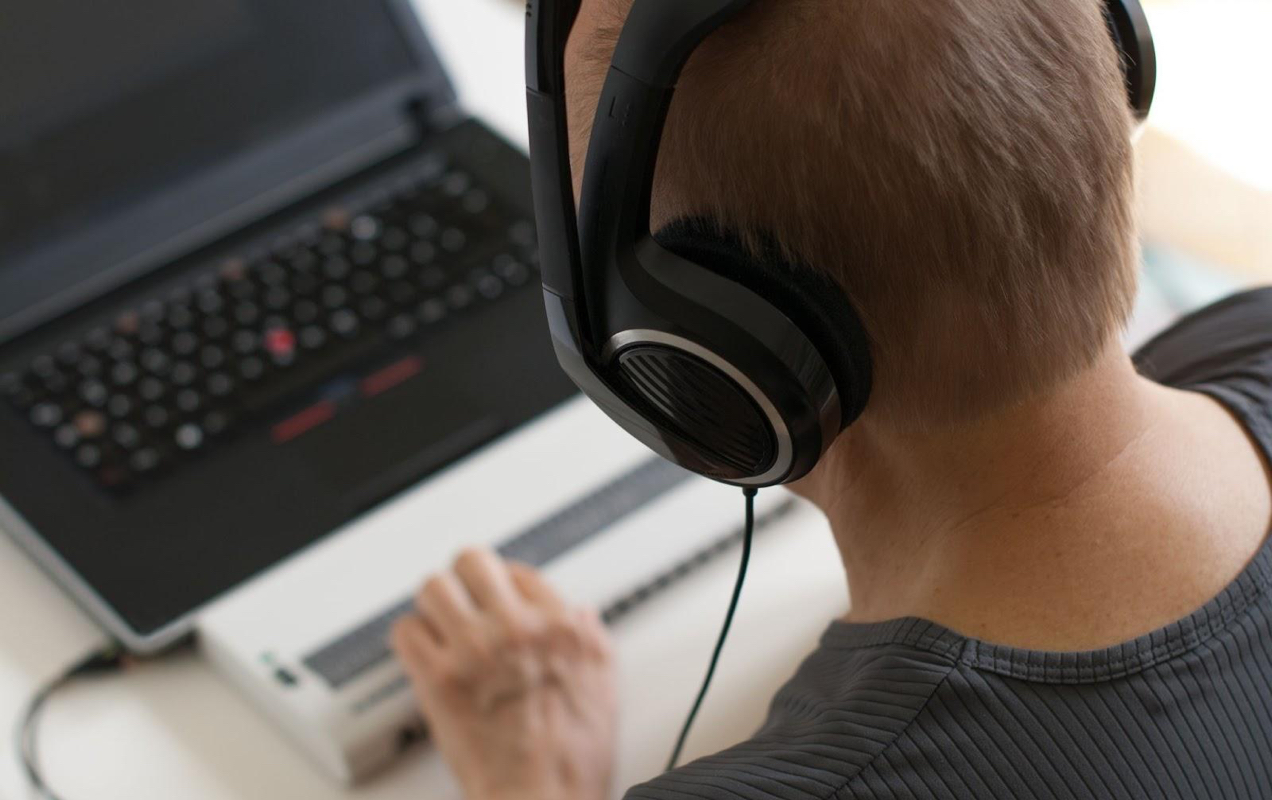
- Use even lighting. Whether or not you’re utilizing studio lighting, a light-weight field, or pure mild, guarantee that the lighting in your photographs adequately exhibits the main points of your product. Harsh lighting with excessive distinction can obscure essential product options.
- Use a contrasting background. Most frequently you’ll wish to use a white sweep to showcase a product, however you may additionally want to make use of way of life photographs that present a product within the setting it’s supposed for. Many retailers use each varieties of imagery. No matter which fashion you select, guarantee that your background contrasts along with your product in order that the visible focus stays on the product and it doesn’t get misplaced in opposition to an analogous coloration or texture.
- Coloration right your photos. Whereas all screens are coloration calibrated in another way, it’s best to do your greatest to guarantee that the colours in your photos match your precise merchandise to one of the best of your potential. Free instruments like Photoshop Specific might help you not solely coloration right your photos, however lower them from their backgrounds and do any retouching you may want.
- Embrace photographs from a number of angles. This not solely gives a complete view of your product but additionally builds belief by demonstrating transparency in regards to the product’s situation and options.
- Allow zoom performance. Implement zoom options that allow customers enlarge product photos for much more in-depth examination. This helps replicate the tactile expertise of in-person buying.
- Serve photos sized for top decision shows. Retina and 4K units show at greater decision than conventional desktop displays. Whereas initially launched on units like smartphones and tablets, extra laptops and desktops have excessive decision shows now, so it’s important to supply photos that look crisp and vibrant on all platforms.
Different choices for product visuals
- Product movies. Movies carry merchandise to life, permitting clients to see them in motion. Contemplate creating movies that showcase the product being utilized in real-life conditions or spotlight its distinctive options. How-to movies are additionally a good way to reveal easy methods to use your merchandise successfully. This could enhance buyer confidence and cut back post-purchase inquiries.
- Augmented actuality (AR). Implementing an AR extension in your web site like CartMagician PRO might help consumers image how your merchandise may match of their house. That is particularly helpful for house decor, house enchancment, workplace furnishings, wall artwork, and even attire and equipment. A fantastic instance of that is the various on-line eyewear retailers that use AR options to mean you can just about attempt on totally different kinds of frames.
You don’t essentially want to make use of each single kind of images for all product pages in your retailer — a handful of high-quality photographs could also be higher than going overboard on visible content material. It’s as much as you to think about what visuals will work greatest on your retailer and your buyer base.
Study extra about taking wonderful product photographs.

7. Optimizing your web site for quick load occasions
An internet site that masses shortly — between zero to 2 seconds — will get extra gross sales. Buyers anticipate immediate gratification when navigating your on-line retailer. Gradual-loading internet pages frustrate guests, resulting in excessive bounce charges and missed conversion alternatives.
Shaving off even a few seconds of load time via improved internet design generally is a game-changer, as the primary 5 seconds has the best impact on conversion charges.
Load time isn’t simply a part of consumer expertise; it’s additionally an essential aspect of search engine marketing (search engine optimization). Serps like Google consider web page load occasions when figuring out search rankings. A sluggish web site can result in decrease visibility in search outcomes, whereas a speedy web site enjoys greater rating and elevated natural site visitors.
With the rise of cellular buying, pace is extra essential than ever. Cell customers often have slower connections to the web to start with and are notably delicate to gradual load occasions. 53% of cellular customers will abandon a web site that takes longer than 3 seconds to load.
So, how can you make sure that your ecommerce web site masses lightning quick? By optimizing photos and code, selecting light-weight themes and plugins, using caching and content material supply networks (CDNs), and deciding on the suitable internet host.
Optimize photos and movies
Having a variety of lovely, high-resolution photos in your ecommerce web site is nice for showcasing your merchandise and speaking your model id, however these photos can even take up an enormous quantity of house and decelerate your web page load occasions. As a lot as potential, use the next methods to compress your picture and video sizes, serve the suitable sized picture for every system, and optimize how and when photos and video are loaded.
- Compress photos. Use picture compression methods to scale back file sizes with out compromising high quality. Codecs like WebP provide wonderful compression whereas sustaining visible constancy.
- Implement lazy loading. Implement lazy loading, which masses photos solely after they come into the consumer’s viewport, saving bandwidth and enhancing efficiency.
- Use responsive photos. Serve appropriately sized photos based mostly on the consumer’s system. Cell customers, for instance, don’t must obtain massive desktop-sized photos.
Minify and defer your code
Nicely-optimized code is crucial for quick load occasions. Guarantee your web site’s code is clear and streamlined, minimizing pointless components. Take away unused scripts and stylesheets to scale back server requests. You possibly can then cut back file sizes of your code by minifying it (mainly eradicating areas, line breaks, indentations, and so on). And lastly, use asynchronous and deferred loading of much less essential code till after different components load.
Select a light-weight theme
Select a well-coded theme on your ecommerce retailer that doesn’t go overboard on options. Heavy, complicated themes can decelerate your web site considerably. Lean, environment friendly themes prioritize efficiency with out sacrificing performance.
Be certain your theme performs effectively along with your ecommerce platform. Search for current updates, opinions, and assist choices from the theme builder.
Use solely the plugins you want
Whereas plugins can improve your ecommerce retailer’s performance, they’ll additionally bathroom it down should you’re utilizing too many or they’re poorly designed and maintained. Choose well-coded plugins from respected builders and use simply the correct quantity required on your ecommerce enterprise’ wants.
Implement caching
Caching reduces the load in your server by displaying pre-generated content material to guests from ceaselessly accessed knowledge and pages. This improves server response time on these pages, and helps to lower load occasions. Some internet hosts embrace server-side caching, however you can even use caching plugins like WP Tremendous Cache.
Word: Caching plugins can typically trigger conflicts between different caching strategies, CDNs, themes, and plugins, so ensure you take a look at on a growth or staging web site to keep away from any points.
Serve belongings from a content material supply community (CDN)
Make the most of CDN companies like Jetpack CDN to distribute your web site’s photos, movies, and code throughout a number of servers globally. This reduces pressure on the server and delivers content material to customers from the closest server, lowering latency and rushing up load occasions.
Select the suitable internet host
Your alternative of hosting could be the make-or-break issue for web site pace. Go for a bunch geared towards WooCommerce websites and provide managed WordPress internet hosting. These hosts are optimized for ecommerce and provide options like automated updates and skilled assist tailor-made to your wants.
To be taught extra about selecting the best internet host on your WooCommerce retailer, seek the advice of this information.
Testing and monitoring
Your web site will develop and alter over time, so that you’ll wish to repeatedly take a look at and monitor its efficiency to keep up optimum pace. Instruments like Google PageSpeed Insights and GTmetrix can analyze your web site’s pace, provide options for enchancment, and even provide you with a rating reflecting its efficiency. Usually run these exams and implement really helpful adjustments to maintain your web site operating at peak pace.
Study extra about rushing up your WooCommerce web site.

8. Constructing belief
When clients go to your ecommerce web site for the primary time, they’re taking a leap of religion. It’s your accountability to supply a safe and reliable setting that encourages them to make a purchase order, turn out to be loyal clients, and unfold the phrase to their family and friends.
Ensuring the design, movement, and content material of your web site is well-organized {and professional} does go a protracted strategy to constructing belief. However there’s much more that you will want to do to maintain your clients secure and assist them really feel assured of their purchases.
Set up an SSL certificates
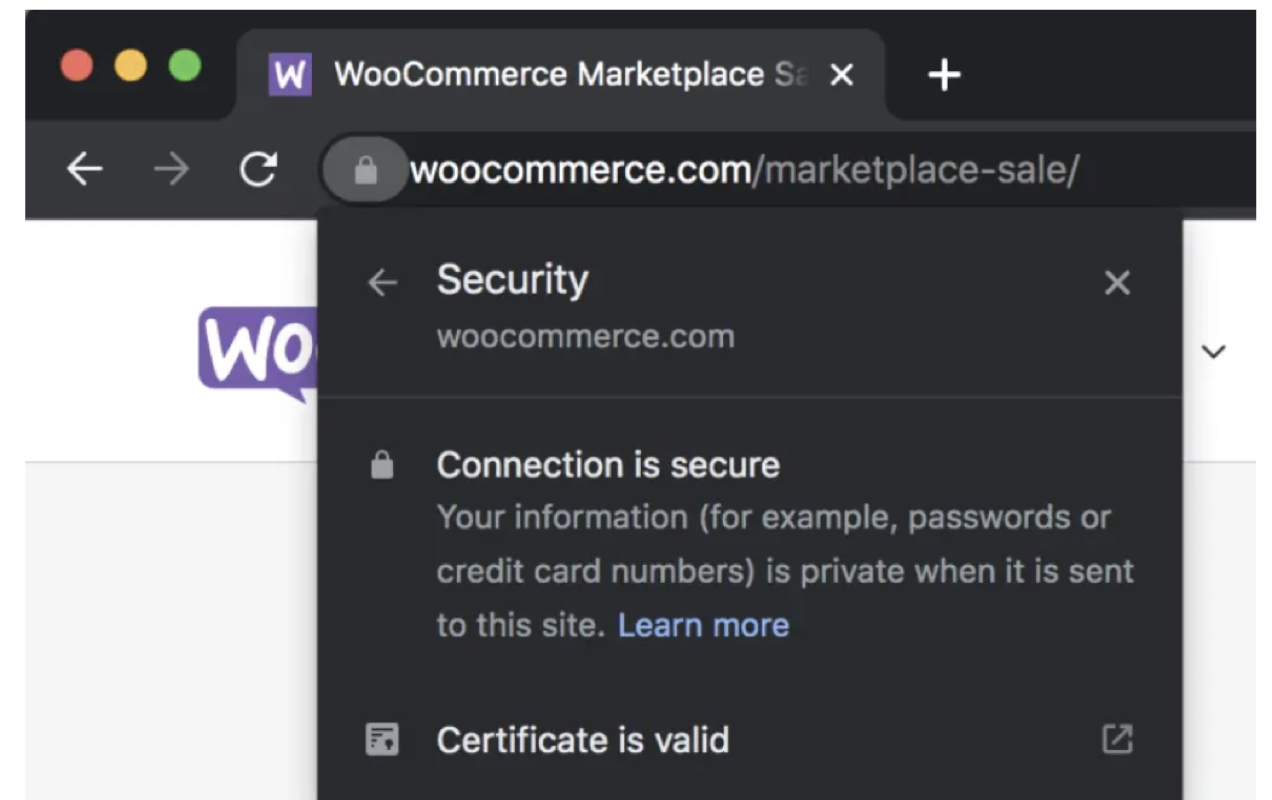
On the again finish of your ecommerce retailer, including a Safe Sockets Layer (SSL) certificates is step one in the direction of making a safe and reliable buying expertise. SSL certificates are important for encrypting knowledge transmitted between your web site and clients.
The presence of an SSL certificates is usually indicated by a padlock icon within the browser’s tackle bar and the “https://” prefix within the URL. This encryption supplies assurance that delicate info, resembling bank card particulars, is protected against interception by malicious actors.

WooCommerce managed internet hosts often include an SSL certificates by default and all on-line shops will need to have one to fulfill Cost Card Business Safety Requirements (PCI DSS). Most fee gateways won’t perform on your web site except you’ve gotten an SSL certificates put in.
Use safety plugins for added safety
Plugins like Jetpack Safety present complete safety features on your ecommerce web site. Jetpack Safety gives instruments for malware scanning, real-time menace detection, brute power assault prevention, and extra. By proactively safeguarding your web site, you not solely defend buyer knowledge but additionally reveal your dedication to their safety and privateness.
Show belief badges
Belief badges are visible cues that point out your retailer’s dedication to safety, privateness, and buyer satisfaction. These badges reassure clients and cut back nervousness through the buying course of.
Frequent belief badges embrace SSL certificates, fee supplier logos (e.g., PayPal, Visa, MasterCard), safety certification logos, skilled and technical certifications, and membership badges (e.g. certifications for environmental sustainability or memberships in truthful commerce co-ops). The very best ecommerce web site examples additionally show the logos of notable companions or corporations who’ve endorsed your work.

Place these badges in extremely seen areas of your web site. The web site footer and header are each frequent locations the place guests may search for one of these info. You probably have a variety of logos, you may choose to place them within the footer in order that they don’t muddle up your principal navigation.
Contemplate inserting a few of this info on particular product pages close to the “add to cart” button, the Checkout web page close to the “checkout” button, and the Checkout web page close to the “place order” button. Inserting belief badges in high-visibility areas like these will assist guests really feel extra assured in urgent that “purchase now” button.
Leverage buyer opinions and testimonials
Encourage clients to go away opinions for merchandise they’ve bought in addition to on your retailer as an entire. Constructive product opinions present social proof, affect potential consumers, and are an essential a part of advertising technique. Showcasing these opinions prominently on every product web page might help clients higher perceive your merchandise.

For sure varieties of merchandise, like clothes and accessories, you may wish to encourage user-generated content material by letting clients embrace photos and movies in opinions. This creates social proof that helps guests higher decide in case your merchandise will meet their wants and expectations.
WooCommerce comes with built-in evaluate capabilities, nevertheless there are different evaluate platforms which might be widespread with many ecommerce websites. Discover some choices to see which evaluate administration system is true for your enterprise.

9. Making a user-friendly checkout
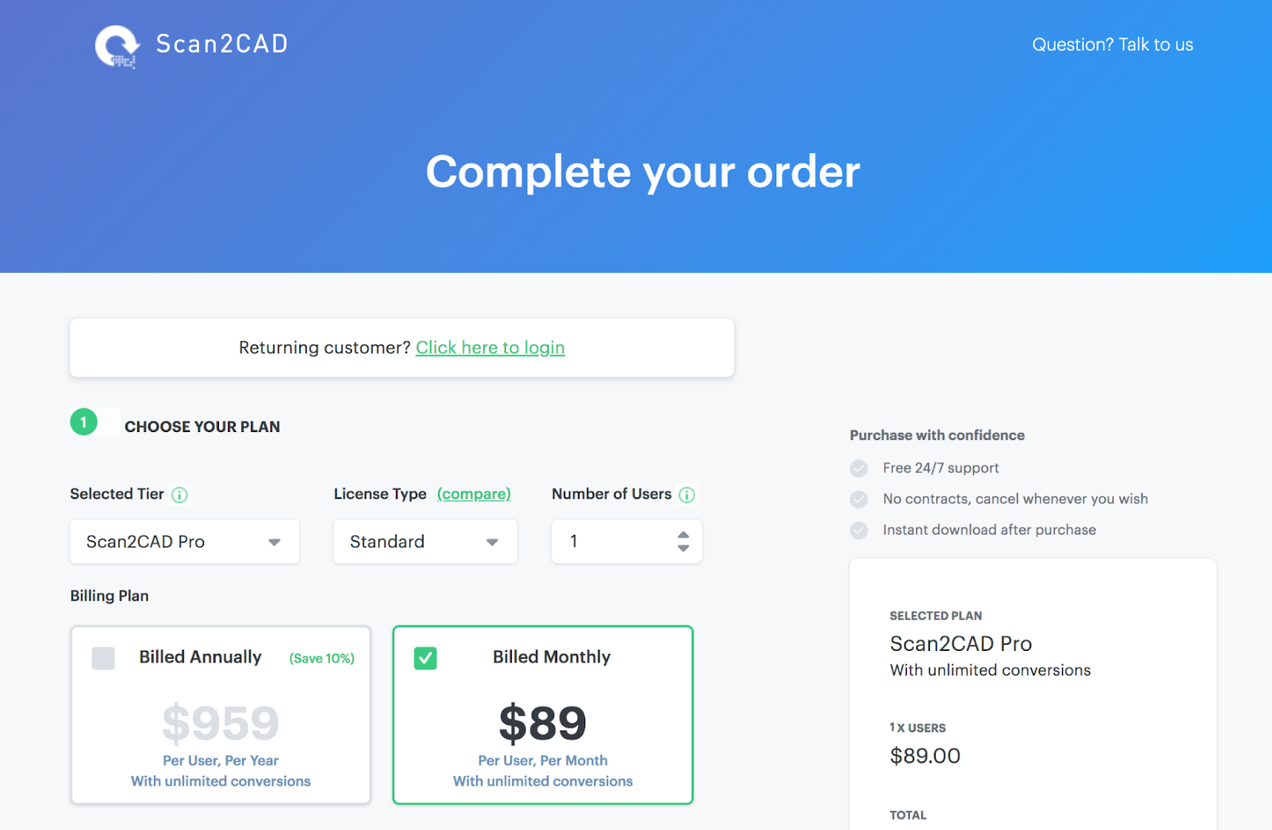
Think about this state of affairs: a possible buyer is visiting your ecommerce retailer and has hung out looking your fastidiously curated merchandise, added objects to their cart, and is now able to make a purchase order on-line. They attain the Checkout web page solely to seek out that some kind fields are lower off in cellular view, the sphere labels are too small, and getting into fee particulars is tedious.
Lastly, they’ve managed to fill out the checkout kind and press the “place order” button solely to obtain an error message, “You should first create an account earlier than you may make a purchase order”.
At this level, your almost-customer says, “Bye!” and abandons their cart, by no means to return once more.
Your checkout course of performs a pivotal function in whether or not your clients full their transactions. So, let’s discover some methods that you could optimize your checkout for effectivity and user-friendliness.
Experiment with one-page and multi-step checkout
Streamlining the checkout course of right into a single web page with all the mandatory steps seen without delay can vastly cut back abandonment charges. It simplifies the method and permits clients to see the tip purpose. You may as well embrace your one-page checkout immediately on a product web page, lowering the quantity of navigation required to make a purchase order.

Nevertheless, your ecommerce enterprise could require extra info from clients than can fairly match on a one-page checkout. Additionally, a one-page checkout doesn’t all the time work as effectively on cellular units as a result of restricted display actual property. In these instances, you may go for a multi-step checkout.
A multi-step checkout breaks the buying course of down into a number of pages that routinely advance step-by-step. As an illustration, the first step is likely to be order evaluate, then you definately’re introduced with a display to enter billing particulars, then transport info, and eventually fee info and a button to finish your buy.
These steps are often embedded kind of like tabs on a single web page so that you just’re not enduring a separate web page load for every step of the method. Most multi-step checkouts will even save your info as you go so you’ll be able to navigate again to a earlier step to vary info.
Breaking the checkout course of up into manageable bites could make it really feel much less overwhelming, particularly to first-time clients and those that want visitor checkout who will doubtless be manually getting into all their info.
Maintain checkout distraction-free
Most profitable checkout design examples are easy. Eliminating header and footer menus and different extraneous info throughout checkout can preserve clients targeted on finishing their buy. Displaying sale banners, associated merchandise, navigation menus, and different CTAs throughout checkout can result in consumers wandering off and getting misplaced among the many different merchandise in your web site.
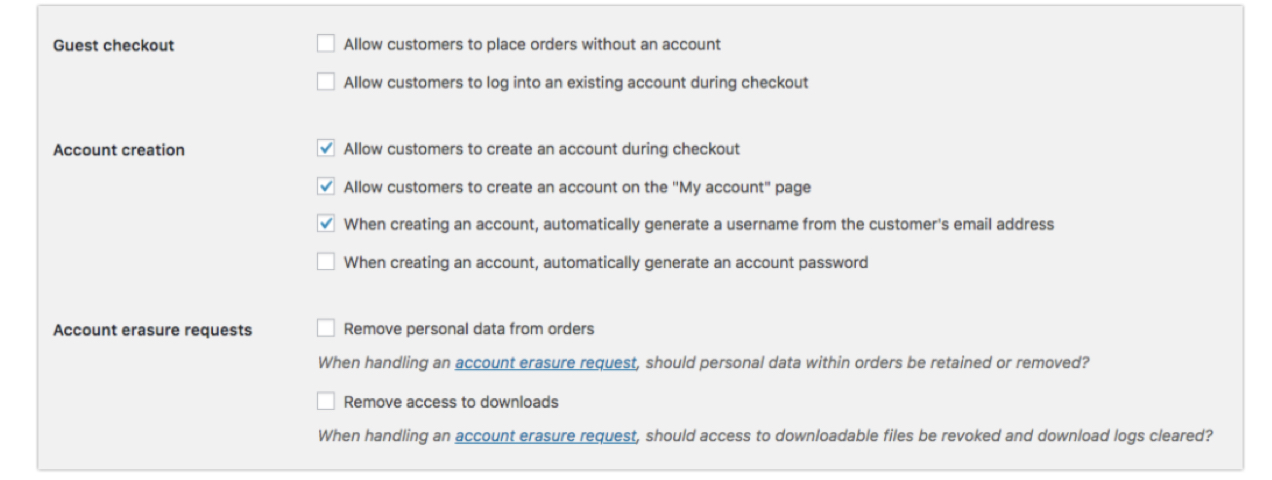
Supply registration and visitor checkout choices
Most ecommerce enterprise homeowners would favor that each one their clients register for an account on their web site. It makes customer support simpler and captures extra helpful knowledge. However there are advantages to the client as effectively.
You possibly can encourage registered clients to save lots of their addresses and fee info securely in your web site. This simplifies future purchases, lowering the effort and time required for subsequent transactions. Clients can even entry previous order particulars, downloadable recordsdata, coupons for which they’re eligible, and extra from their account dashboards.
Nevertheless, account creation may also be a barrier to conversion. If it’s a first-time purchaser, the client is in a rush, or they only don’t like the concept of creating yet one more account someplace, providing a visitor checkout possibility could assist encourage a majority of these clients to make a purchase order. If they’ve an awesome expertise, they might even come again later to create an account.

Use auto-population in your checkout kinds
Implement auto-population of transport and billing info each time potential. For instance, if a buyer enters their ZIP code, routinely populate the town and state fields to scale back guide enter.
Some browsers do that routinely if the customer has enabled it of their settings, however doing this in your web site’s finish will make sure that this performance is carried out for each buyer.
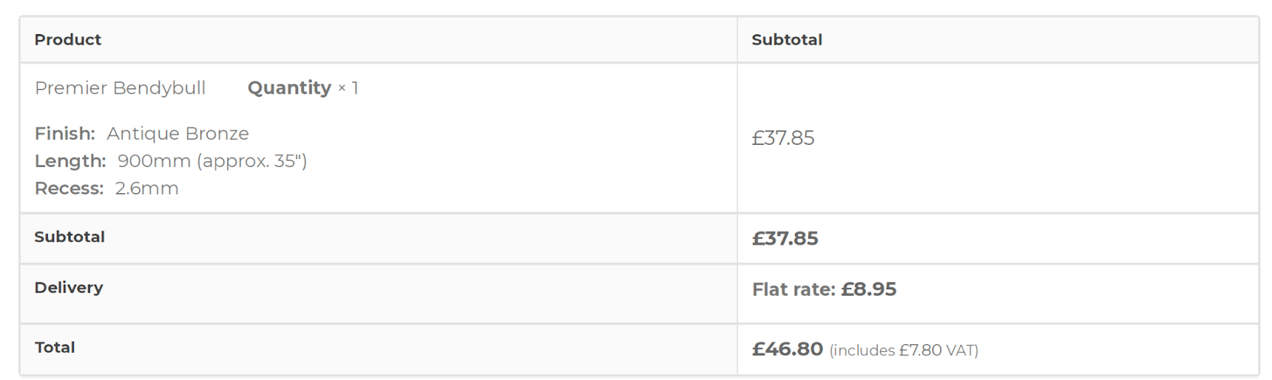
Prominently show fee and transport info
Clearly show the whole value, together with taxes and transport charges, early within the checkout course of. Shock fees on the finish can lead consumers to vary their minds on the final minute and look elsewhere else to make their buy.

You probably have a number of transport choices, be sure that they’re straightforward to seek out and choose and embrace estimated supply occasions.
Experiment with placing a few of this info on product pages as effectively or displaying it in a mini cart that consumers can simply verify from the principle menu or header of your web site. This manner clients know what to anticipate effectively earlier than they get to the ultimate checkout web page.
WooCommerce extensions for streamlining checkout
In the event you’re utilizing WooCommerce on your on-line retailer, there are a selection of helpful extensions you’ll be able to benefit from to optimize your checkout course of, together with:
A streamlined checkout course of is the linchpin of profitable ecommerce web site design. Take the time to optimize your checkout’s options and design to make sure a frictionless path from cart to conversion.

10. Selecting fee choices
Cost choices are usually not only a comfort; they’re the gateway to changing guests into happy clients. As on-line buying continues to evolve, embracing numerous fee strategies has turn out to be a necessity for each ecommerce retailer. Supply a wide range of fee choices, particularly cellular fee strategies, and make them readily seen in your web site.
Supply cellular fee strategies
Digital wallets resembling Apple Pay and Google Pay provide a swift and hassle-free strategy to full transactions. Clients could make purchases with a single faucet, making the checkout course of extra environment friendly. In addition they provide superior safety features like biometric authentication (e.g., fingerprint or facial recognition) to safeguard consumer knowledge and transactions.
Cell funds even have a broad international attain, so providing cellular fee choices in your on-line retailer could have an enormous constructive influence on your enterprise should you’re additionally promoting on-line internationally.
Present fee alternate options
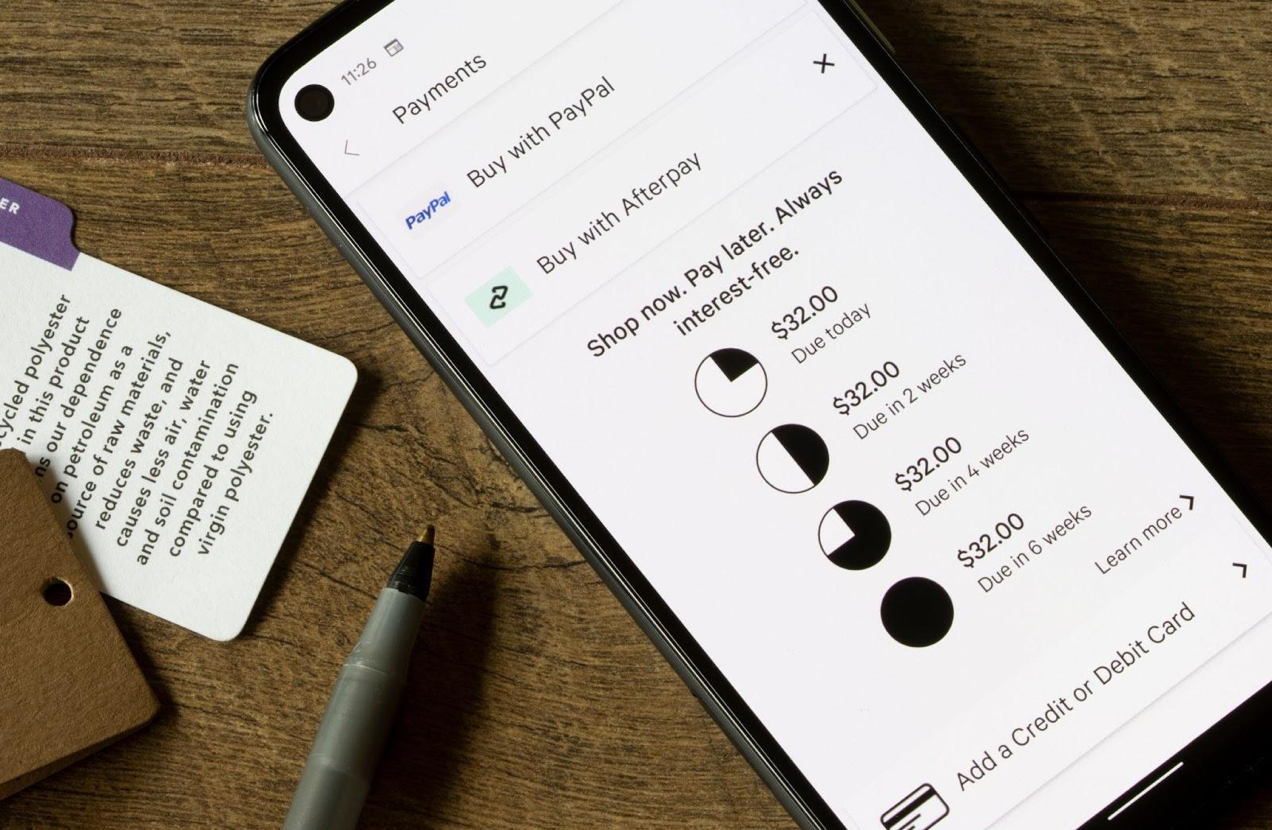
Permitting clients to pay over time, particularly for bigger purchases, can improve your conversion charges, as extra persons are capable of afford your provide. Conserving tabs of fee standing, sending items earlier than they’re paid for, and different components of this course of may sound sophisticated or dangerous.
Fortunately, you’ll be able to shortly add purchase now, pay later choices to your WooCommerce retailer via third-party distributors that care for all of the heavy lifting.
Moreover, persons are in search of locations to spend cryptocurrency. Including crypto fee choices to your WooCommerce retailer unlocks new buyer segments.
Not a crypto skilled? WooCommerce cryptocurrency companions provide done-for-you options that don’t require any further work in your finish to attain the identical finish consequence: cash (in a well-known foreign money of your alternative) in your checking account.
Select safe fee gateways
Safe fee gateways make sure that your clients’ delicate fee info is protected. Many gateways typically assist a big selection of fee strategies moreover credit score and debit playing cards — like e-checks, financial institution drafts, and digital wallets — accommodating varied buyer preferences.
In the event you’re utilizing WooCommerce, WooPayments is your go-to answer. It’s obtainable in 38 international locations, processes funds from credit score/debit playing cards and digital wallets, and accepts transactions in over 135 currencies.

11. Prioritizing accessibility
All ecommerce companies ought to prioritize accessibility of their web site design. Accessibility ensures that everybody, no matter their skills, can entry and work together along with your on-line retailer. It additionally portrays your model as socially accountable and thoughtful of numerous buyer wants.
Accessible internet design is not only one thing that enhances enterprise and your model, although — it’s a authorized requirement in lots of international locations. As an illustration, the Individuals with Disabilities Act (ADA) and the UK’s Equality Act (EQA) require that you just meet sure accessibility tips in case your web site is obtainable to the general public. Failure to adjust to these rules may end up in authorized penalties.
Creating an accessible web site could appear daunting should you’re by no means delved into these necessities earlier than. Company web sites’ lists of guidelines and suggestions could be quite lengthy and tedious. However don’t fear — we’ll cowl among the extra essential features of creating your web site accessible and spotlight instruments that you should use to make the method simpler.
Suggestions for making your web site extra accessible
We touched on a few of these components within the earlier part on visible hierarchy, however there are additionally some particular issues to think about in your ecommerce web site design once you’re trying to meet WCAG suggestions.
Select simplified typefaces and bigger font sizes
Choose readable sans-serif and serif fonts with clear letterforms. Keep away from ornamental fonts which may be tough for some customers to decipher.
Make sure that textual content is of an enough dimension, notably for physique textual content, as these with visible impairments could require bigger textual content to learn comfortably. WCAG doesn’t have an official font dimension requirement however usually talking, the suggestions are a minimal of 16px for physique textual content on desktop (18px for cellular) and 12px for high-quality print or default textual content. Textual content needs to be resizable to 200% and not using a lack of high quality.
Use highly-readable textual content block formatting
Present enough line spacing to stop textual content from showing cramped. This improves readability for customers with dyslexia or different studying difficulties. The WCAG really helpful minimal line spacing is 1.5, however this can rely in your font dimension. Smaller font sizes would require larger line top than bigger fonts.
Use left-justified paragraphs for giant blocks of textual content and restrict middle justification to single phrases or paragraphs not than two sentences.
Add alt textual content to photographs
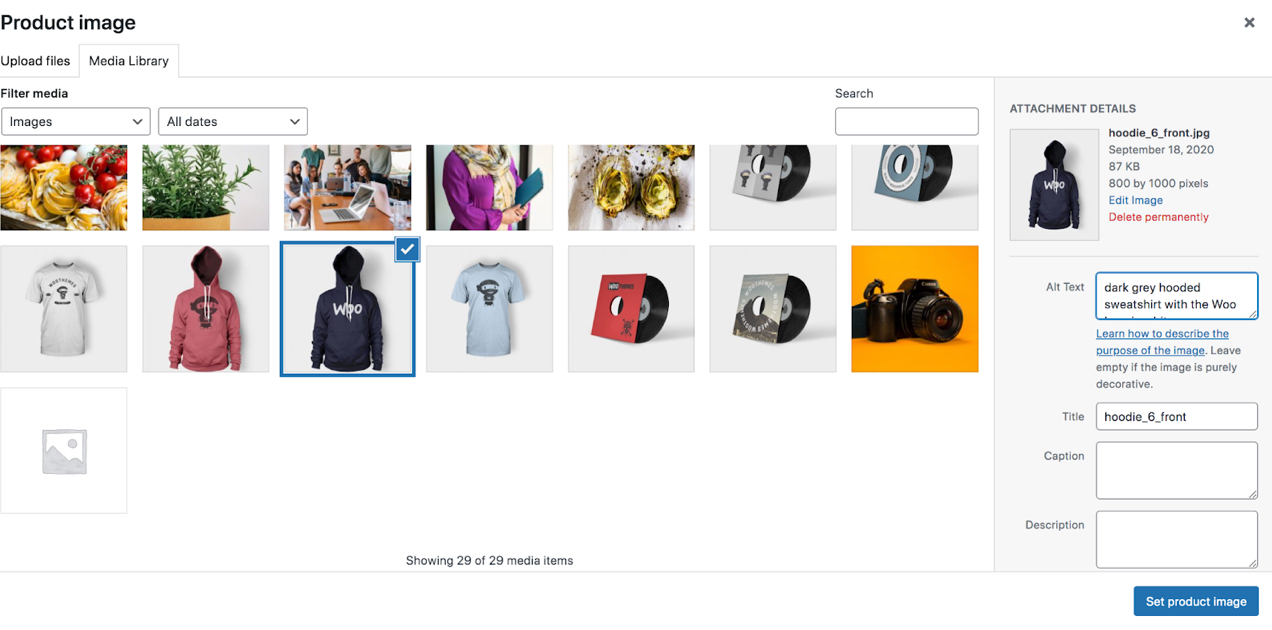
Once you add a picture to your web site, it’s essential to incorporate alt textual content in your html code that gives significant and detailed descriptions of your photos to customers which might be visually impaired. This textual content is crucial for display readers, that are utilized by people with visible impairments to assist them perceive the pictures and different graphic components in your web site.

If this sounds a bit tedious — don’t fear. Most ecommerce platforms present a area of their visible editors to enter your alt textual content for every picture. You don’t have to fret about manually writing out all of the html.

For purely ornamental photos, use empty alt attributes (alt=””) to point that they don’t convey significant content material.
Use excessive coloration distinction
Guarantee enough coloration distinction between textual content and background components. Excessive distinction makes textual content extra legible for customers with low imaginative and prescient or coloration blindness.
Undecided in case your coloration decisions are high-contrast sufficient? The WebAIM coloration distinction checker is a superb device that will help you decide in case your coloration palette meets accessibility requirements.
Implement captions for movies
Including closed captioning or further language captioning choices in your movies might help people who’re deaf or listening to impaired and people with a unique main language higher perceive your services or products. It additionally supplies a helpful possibility for individuals who simply often must preserve the quantity off on their units.
Third-party accessibility options
There’s fairly a bit greater than what we lined above that goes into making a really accessible web site. In the event you’re nervous about assembly compliance requirements on your nation and the duty appears overwhelming, you’ll be able to add some third-party instruments to your web site to supply accessibility options. Some choices it’s possible you’ll wish to discover embrace:
- Recite.me. Presents options like display reader changes, text-to-speech, and translation companies to reinforce accessibility.
- AccessiBe. Offers AI-driven options that routinely regulate web sites to fulfill accessibility necessities.
- UserWay. Presents an accessibility widget that permits customers to personalize their looking expertise, together with font dimension, coloration schemes, and extra.
- Equally.ai. Makes use of AI to scan and remediate accessibility points in your web site, making certain compliance with accessibility requirements.

12. Harnessing the facility of A/B testing
Your web site isn’t a static entity — it’s a dynamic, residing platform that may all the time be improved. By systematically testing and optimizing web site design components, and by analyzing consumer knowledge and suggestions, you’ll be able to make sure that your web site stays a dynamic and efficient platform that meets the ever-evolving wants and preferences of your viewers.
What’s A/B testing?
A/B testing is the method of presenting two or extra totally different experiences to clients and analyzing the distinction in efficiency. It lets you establish ache factors in your web site’s UI, content material, and design. By addressing these points, it is possible for you to to create a extra seamless and fulfilling expertise on your guests and enhance gross sales.
What are you able to A/B take a look at?
It’s essential to not make too many sweeping adjustments between every set of pages or experiences that you just’re testing. In the event you make too many adjustments, you received’t know precisely which components are answerable for the rise or drop in effectiveness. Right here are some things you’ll be able to take a look at:
- Headlines and replica. Take a look at totally different headlines, product descriptions, and call-to-action (CTA) textual content to find out which wording resonates greatest along with your viewers.
- Pictures and product shows. Experiment with product photos, together with dimension, high quality, and placement. You may as well take a look at totally different show codecs resembling grids vs. lists.
- Coloration schemes and buttons. Colours can evoke feelings and affect consumer conduct. A/B take a look at variations in coloration schemes, button kinds, and their influence on conversions.
- Web page layouts. Take a look at totally different layouts, navigation menus, and content material preparations to optimize the general movement and visible attraction of your pages.
- Pricing methods. Experiment with pricing buildings, low cost gives, and pricing shows to seek out the candy spot that maximizes income.
- Checkout flows. Experiment with distraction-free checkout, one-page checkout, multi-step checkout, and the way a lot info is required with every one.
Analyzing consumer knowledge and suggestions
The journey to creating an awesome ecommerce web site doesn’t have an endpoint — it’s an ongoing means of refinement and optimization. Utilizing the next methods and instruments, you’ll be able to acquire a big selection of helpful particulars about your clients and analyze the information to assist direct web site design adjustments.
- Google Analytics. Google Analytics supplies knowledge on customers’ age, gender, location, pursuits. It could actually additionally observe and report looking conduct.
- Analytics plugins. In the event you’re operating an ecommerce web site with WooCommerce, the WooCommerce Buyer Historical past extension generally is a useful gizmo for studying how your clients browse your retailer. See which pages clients go to earlier than they make a purchase order and observe the lifetime worth of every buyer. Chances are you’ll wish to tailor your design to the client demographics which might be the most important spenders in your retailer.
- Conversion funnel evaluation. Analyze your conversion funnel step-by-step. Determine the place customers drop off and make changes to enhance the movement and cut back friction.
- E mail advertising instruments. Use e mail advertising software program like MailPoet so as to add e-newsletter opt-in kinds to your ecommerce web site to gather buyer info. You possibly can ask clients to enter particular particulars like their birthday and product classes they’re excited about.
- Buyer surveys. After a purchase order, ship post-purchase buyer surveys to collect info immediately from customers. Ask about their preferences, pursuits, and why they selected your services or products. Free instruments like Crowdsignal (which is constructed by the makers of WordPress.com), SurveyMonkey, or Google Varieties, can help in amassing this knowledge.
- Social media integrations. In case your ecommerce web site is related to your social media accounts, you’ll be able to entry some demographic knowledge from these platforms. Moreover, social media engagement and consumer conduct can present insights into your clients’ pursuits and preferences.
- Web site registration and consumer profiles. Encourage guests to create accounts or profiles in your WordPress web site. In the event you’re utilizing WooCommerce, the Registration Kind Fields extension offers you the flexibility so as to add fields for any form of further info you’d like to gather through the registration course of. Clients can even replace their profiles over time.
- Heatmap instruments. Heatmap instruments like Clicky and Loopy Egg can present insights into consumer conduct by visualizing the place they click on, transfer, and spend essentially the most time in your web site. Whereas they don’t immediately acquire demographic knowledge, they provide worthwhile insights for optimizing consumer expertise.
Word: Keep in mind to prioritize consumer privateness and cling to knowledge safety rules when amassing and storing consumer knowledge.

How WooCommerce might help
WooCommerce gives a strong platform to keep away from typical on-line marketplaces and as a substitute construct your very personal elegantly-designed ecommerce retailer that not solely appears improbable but additionally converts guests into life-long clients. Out of the field, it supplies the instruments and adaptability that you must create an distinctive on-line buying expertise. It additionally gives an array of free and paid extensions to assist tailor your retailer to your precise wants.There are different essential areas the place WordPress and WooCommerce have a bonus over different options, together with:
- The power to host your web site nearly wherever. This method empowers you, the shop proprietor, with unprecedented management over your web site’s design and performance.
- The choice to decide on a extra streamlined setup. WooExpress is a hosted WooCommerce answer that reduces the steps required to get began and comes with numerous important instruments to launch your first profitable retailer.
- Glorious documentation and informative articles. WordPress and WooCommerce have detailed how-to guides and documentation, tutorials, boards, and different ecommerce sources that will help you implement new options, troubleshoot points, and keep up-to-date with the most recent tendencies in ecommerce.
- Extremely-customized design and performance. Whether or not you need a modern, minimalist web site design or a feature-rich powerhouse, the choices are just about limitless. Simply between WooCommerce and WordPress, there are in depth libraries of themes and extensions, permitting you to tailor your web site to your precise specs.
- An unlimited consumer and developer neighborhood. You probably have questions, it’s straightforward to seek out solutions from different customers and builders on-line or via in-person meetup teams in your space. In the event you can’t discover the themes or plugins you want on your ecommerce retailer on WordPress.org or the WooCommerce market, you’ll be able to look to impartial builders or corporations focusing on creating themes and plugins. If what you’re in search of hasn’t been constructed but, you’ll be able to rent a WooExpert or discover a developer on Codeable that will help you construct it.
As your ecommerce enterprise grows, needless to say the calls for in your ecommerce web site will develop with it. With WordPress and WooCommerce, you’ll be able to seamlessly increase your on-line retailer’s capabilities utilizing one of the best ecommerce web site builder obtainable.
In the event you’re already operating a high-volume WooCommerce retailer and in search of enterprise internet hosting to take your ecommerce enterprise to the subsequent degree, WooCommerce gives that, too.
Distinctive ecommerce web site design is your gateway to success
Your ecommerce web site is your digital storefront and its design wields immense energy in figuring out your success. All through this journey, we’ve uncovered 12 essential suggestions for reaching nice ecommerce web site design and, by extension, unlocking your greatest likelihood at success once you begin promoting on-line.
With these insights at your disposal, it’s time to construct an internet retailer that really shines. Keep in mind to analysis different ecommerce web site examples and prioritize content material group, use high-quality photos, give attention to accessibility, construct belief along with your clients, optimize web page pace, and repeatedly refine your web site design via A/B testing.
Your ecommerce web site is all the time a piece in progress. By following this information and utilizing a robust ecommerce platform like WooCommerce, you’re not merely designing a web site; you’re crafting an internet vacation spot that captivates, converts, and excels.
Your clients are ready, and your success is inside attain. Begin at present and make your mark within the digital world.